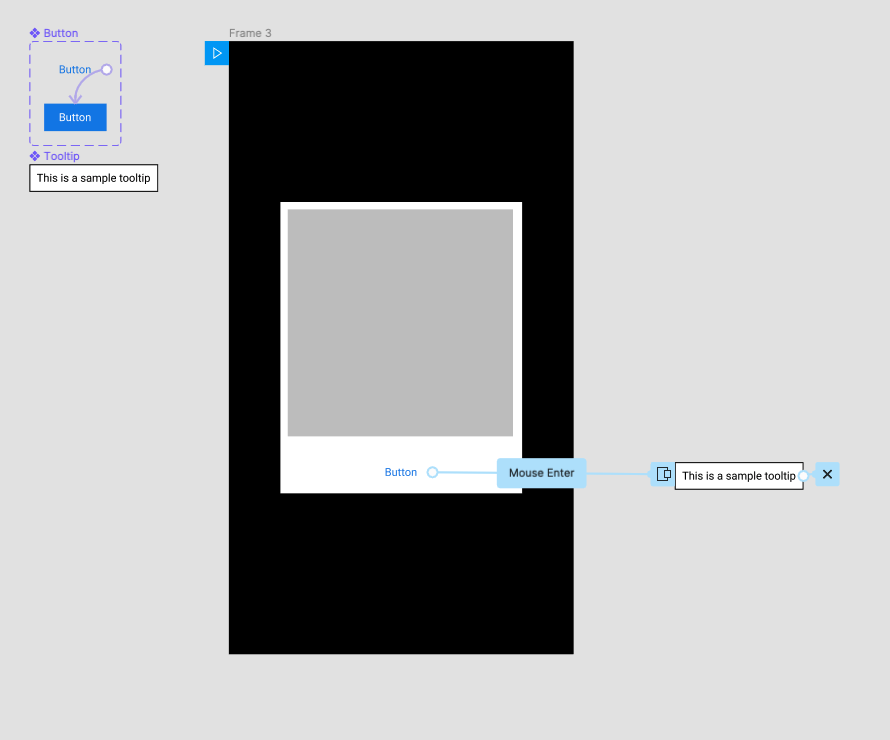
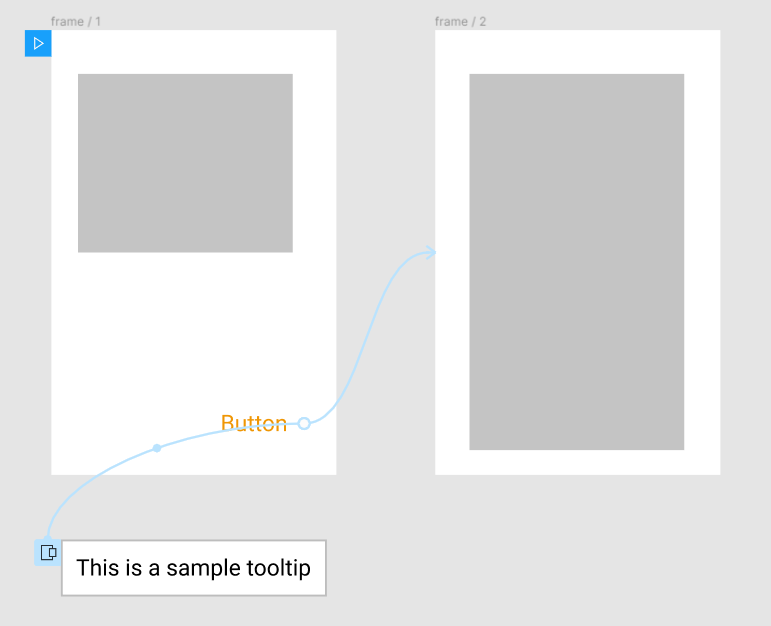
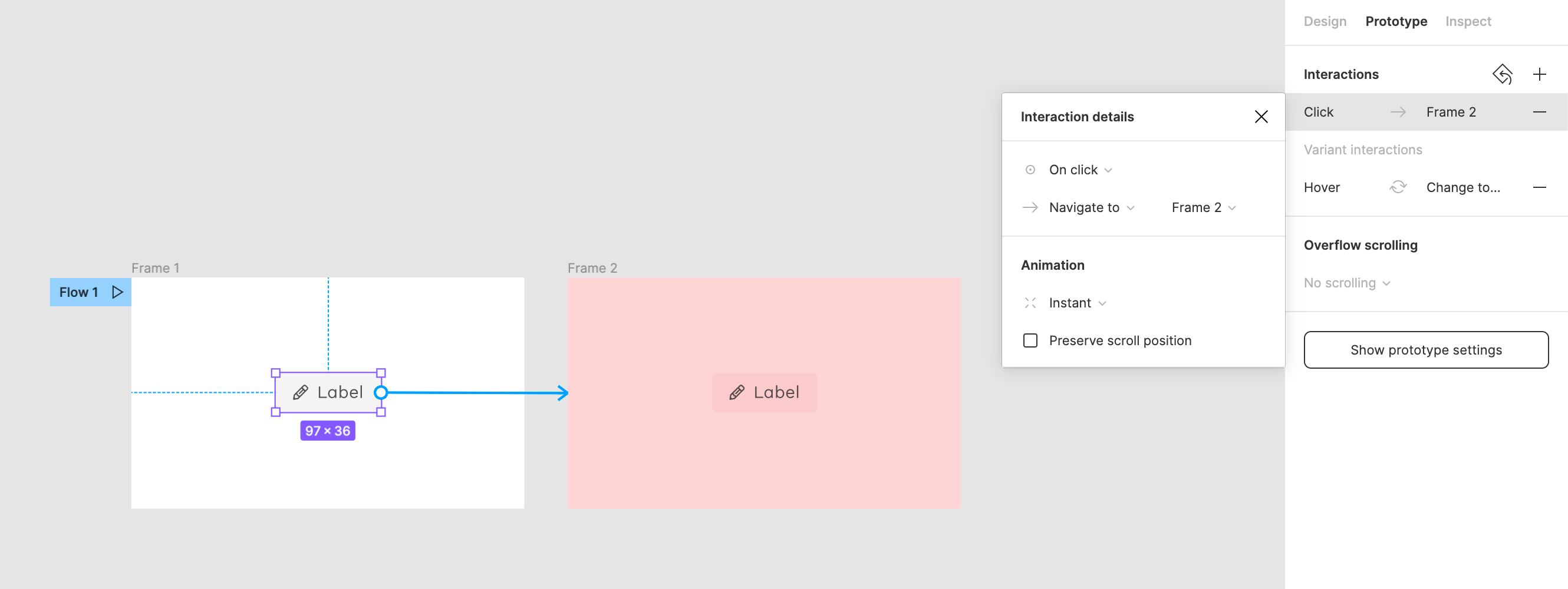
With the interactive components, a variant can now have a tooltip. But unfortunately hover and clickactions are still mutual exclusive.
I’m designing for a desktop application and having a tooltip per inputelement/button is crucial.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.