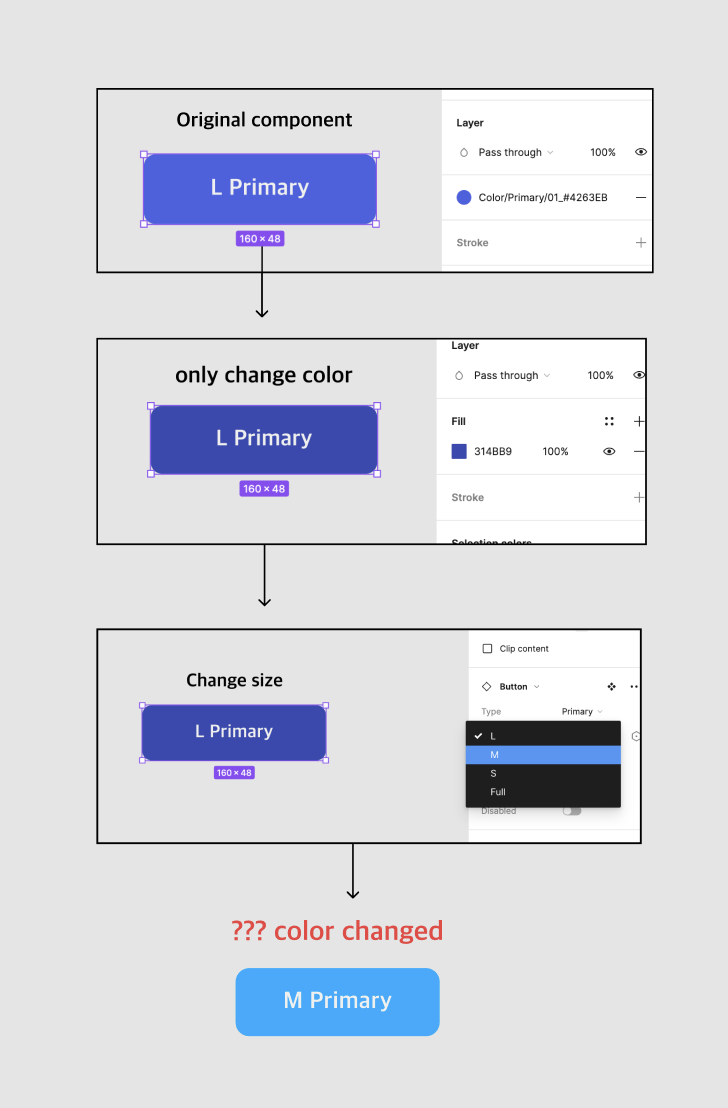
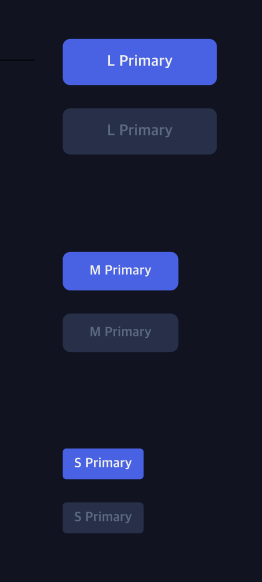
I am managing the button color and size values by creating them as components.
After changing the color value of the button, if you change the size from l → m, an unknown color value appears.
Is this a bug? What did I do wrong?
The sky blue color is not found anywhere in our design system.I am managing the button color and size values by creating them as components. After changing the color value of the button, if you change the size from l → m, an unknown color value appears. Is this a bug? What did I do wrong? The sky blue color is not found anywhere in our design system.