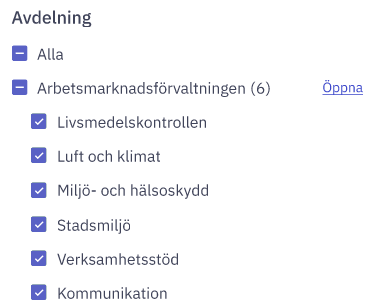
Im trying to get my advanced check list to work but im having an issue with the #count and #total.
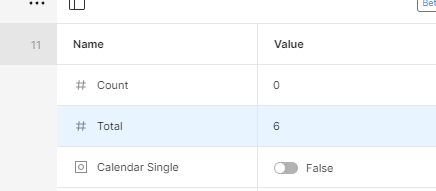
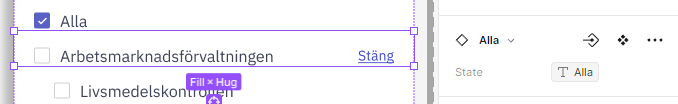
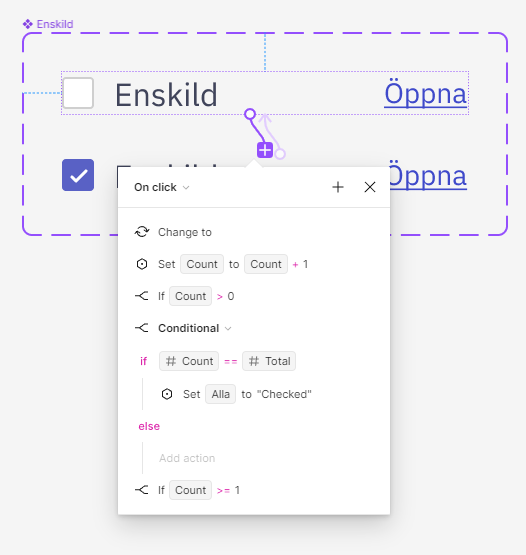
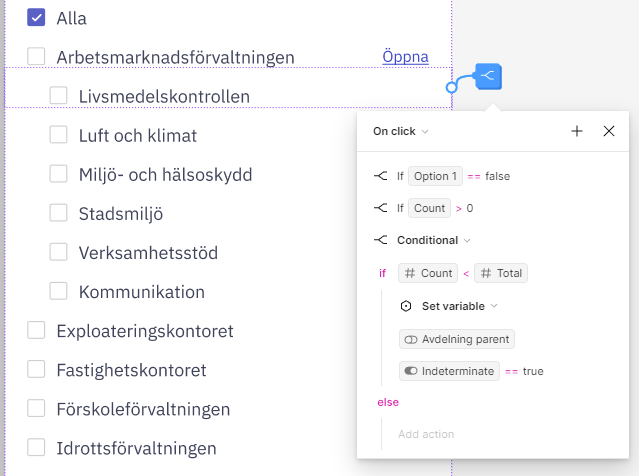
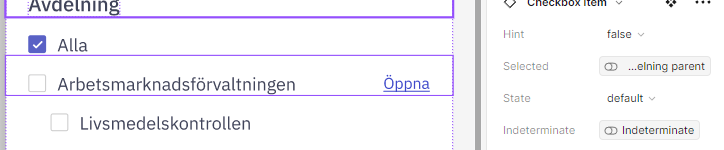
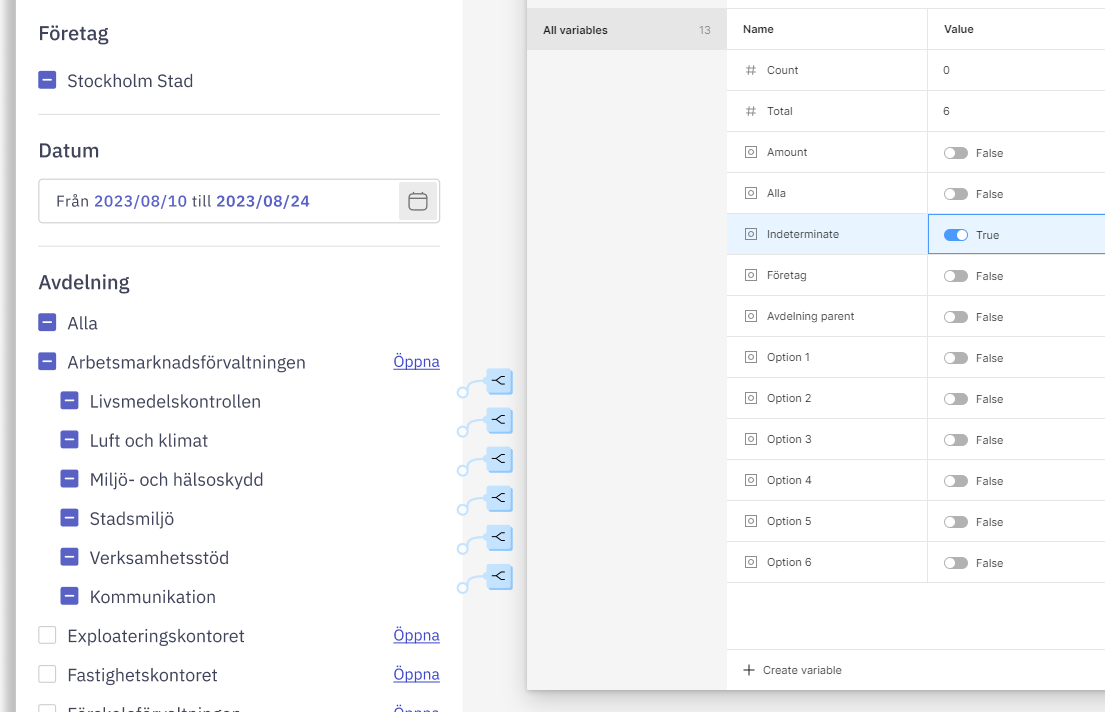
As you see in the pictures, I have set the condition to if #conunt==#total, change the variable in the component Alla (checkbox) to “Checked”. But when the #counter hits 6, the component dosnt change to the “Checked” state.
I have checked the spelling, and its correct. I have also connected all the variables.
Is there something im missing? Im not a programmer but i undersand the logic, so you should see me more as a nuub 🙂