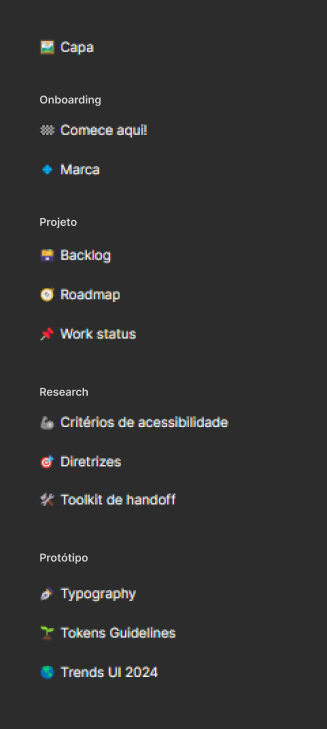
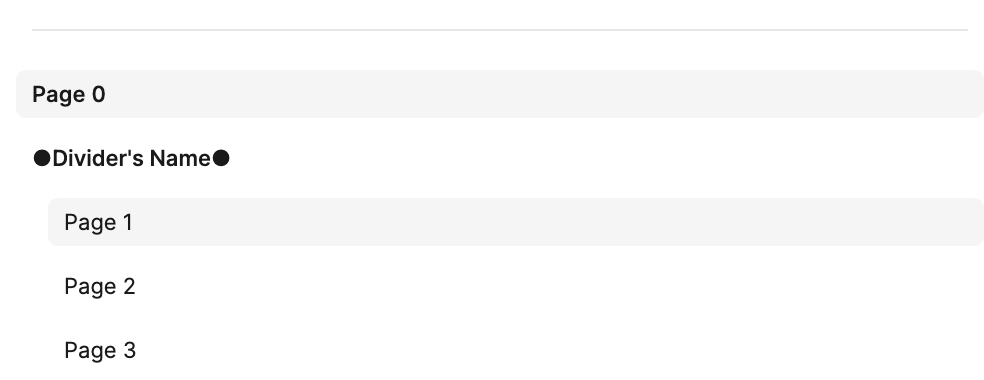
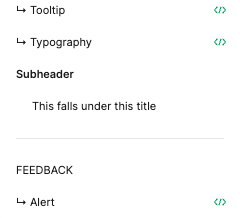
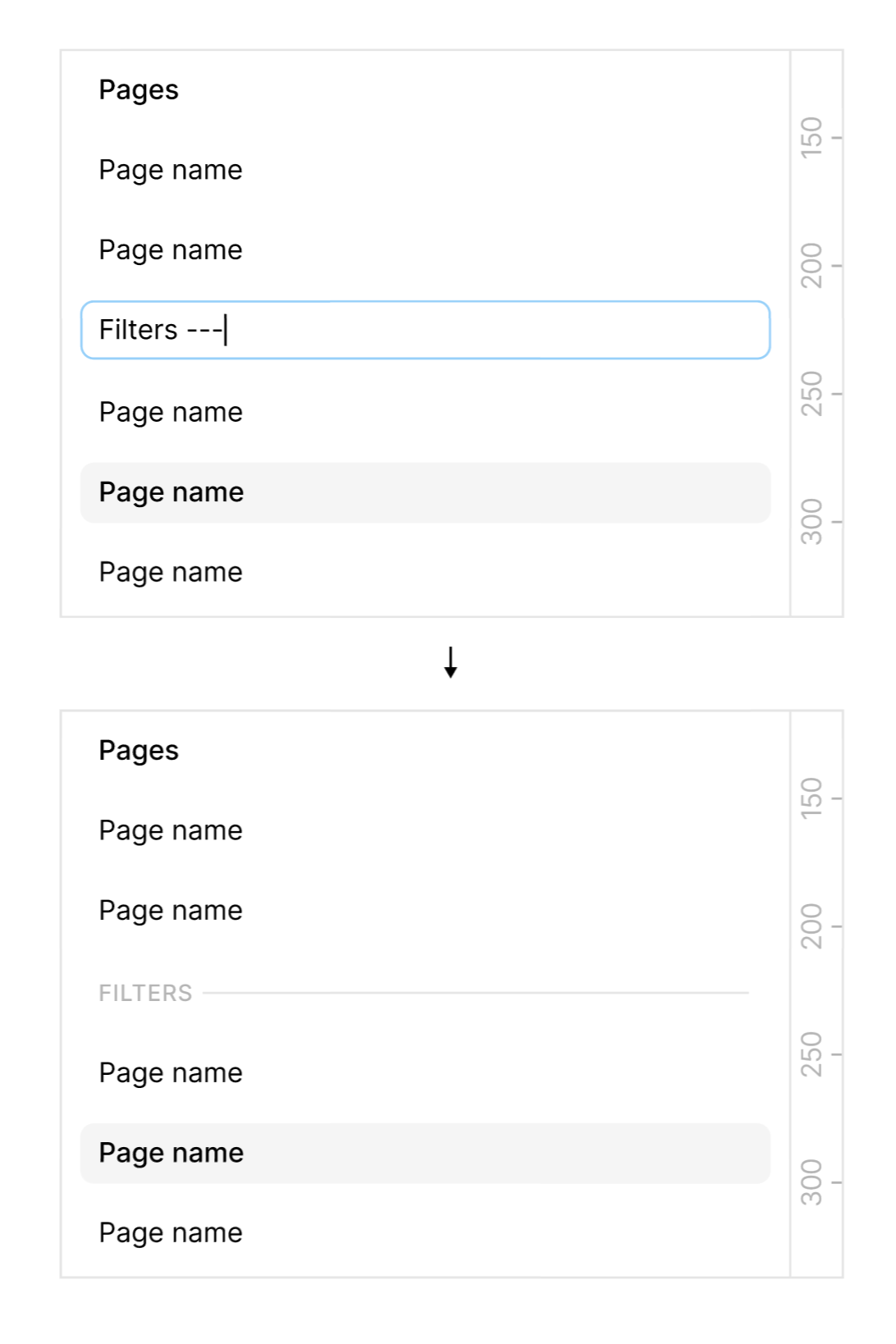
Great to see the addition of dividers. Would really love the ability to add a name for each divider, because this still doesn’t solve the issue where we need to create an empty page titled “{Section Name}” to call out what the divider is actually dividing.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.