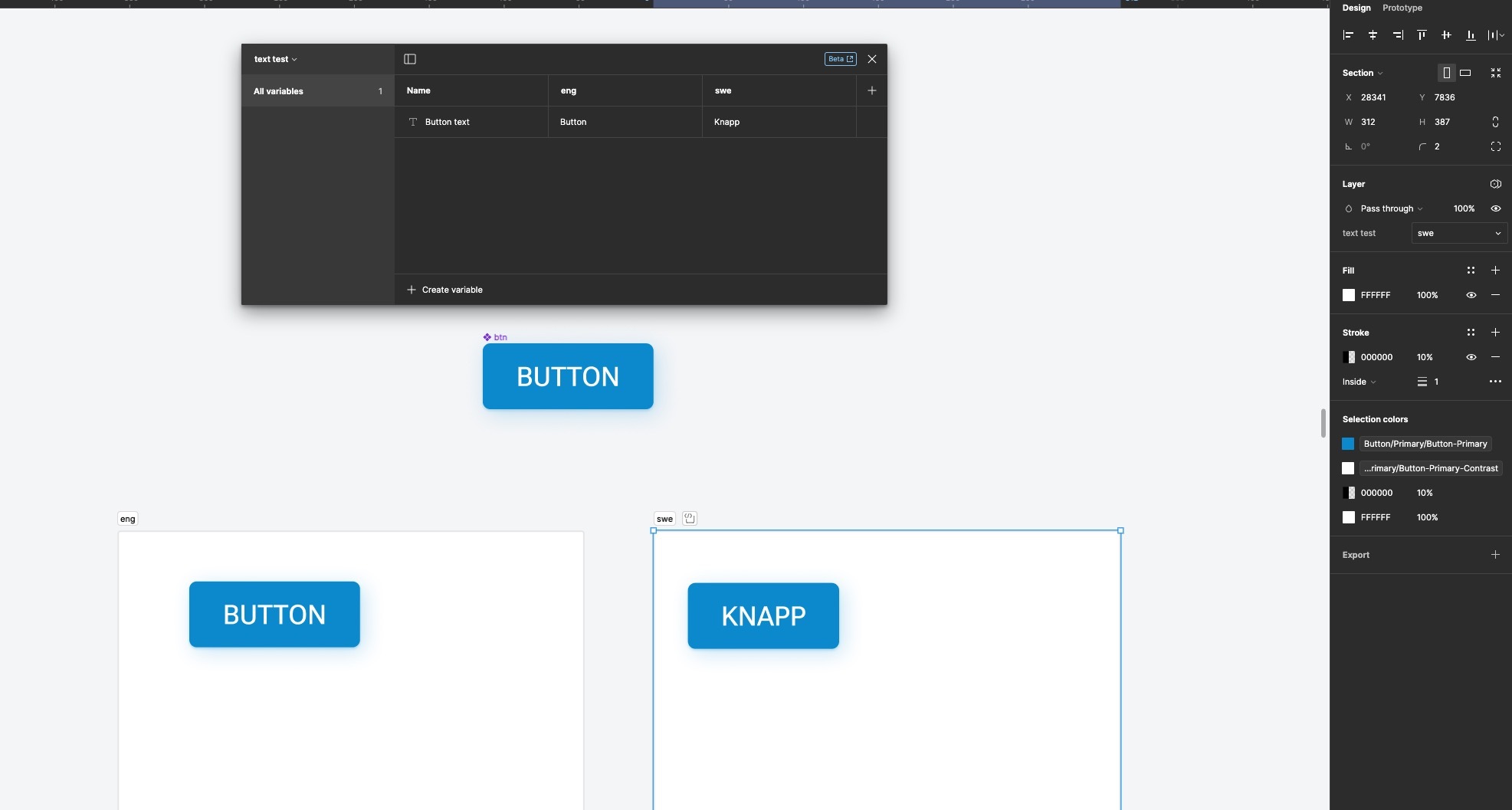
Variables have been set for example the theme color, the theme color of the text, and the design is done on the draft, but only in design mode, the variables of the page can be switched, in development mode, there is not, so does it mean that the whole page needs to be copied to reach a different theme color? In that case, if the design is changed, you still have to copy it again to replace it?
I can only replicate the design now by making it into a component, but I don’t think making it into a component is a normal workflow.