I’m working in an agency developing (among other things) design systems for our clients. Recently we ran into an issue while transferring a design system project we had started, to the client’s organization. Without going to too much detail (we are solving the issue with Figma support) a lot of headache could have been avoided, if styles would be as easy to transfer between files, as components.
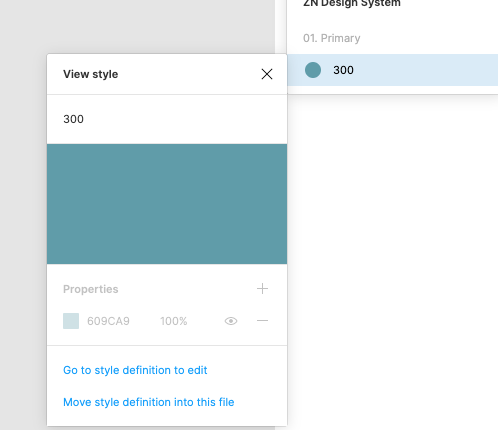
At least to my understanding, there currently isn’t a way to transfer/copy&paste a style from a Figma file to another (w/o plugins at least).
Am I the only one missing a native feature in Figma to achieve this? Also, handling multiple style values and descriptions at once would be fantastic! This is possible with plugins atm. But I think it would be welcome feature to have better style management natively in Figma.