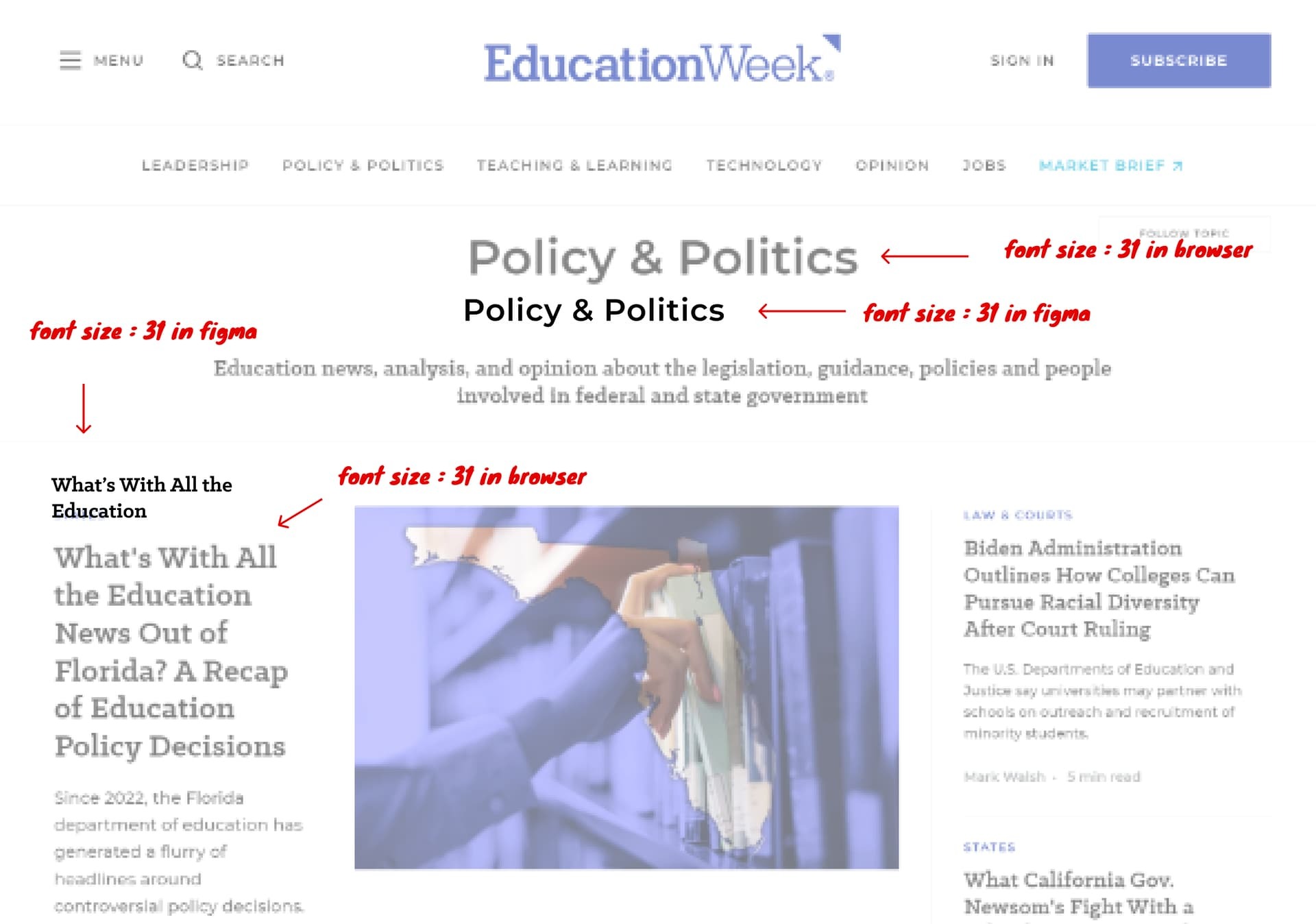
- I have taken screenshot from browser .The font plugin and the developer tool shows as font has 45 px of font size in browser .
- As my screen resolution in windows 11 that shows 1920 X 1080 so I take frame of 1920 X 1080 .
- After that when I paste the screenshot take from web browser of the design and fit to the frame (size of my laptop) .
- While copying the design I find that 45 px in Figma aren’t equal to 45 px of screenshot take from web browser .
Why is that so ? Am I doing something wrong ?