Hi.
3D Transforms are a standard CSS feature that’s missing, and I keep feeling like my hands are tied behind my back without it.
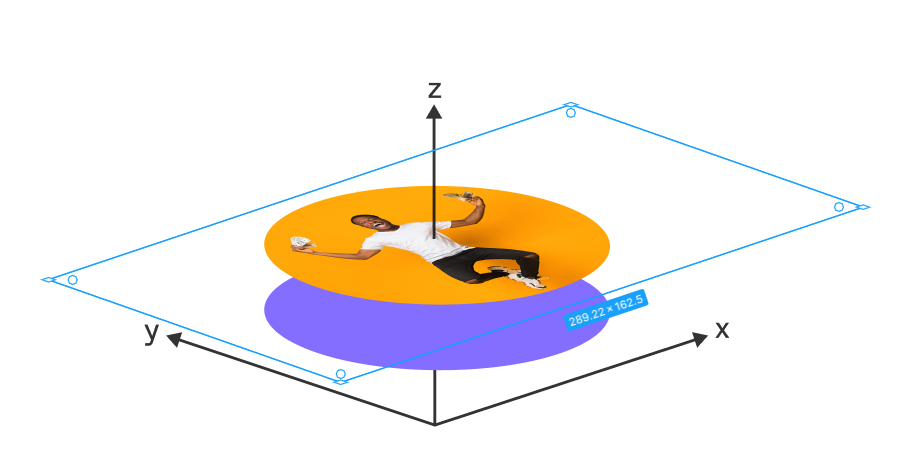
There are skew plugins, but I cannot find a 3d transform plugin to simply rotate around x, y, and z.
Adobe XD recently added this. Hoping it’s coming soon for Figma.
https://helpx.adobe.com/ca/xd/help/design-in-perspective-using-3D-transforms.html