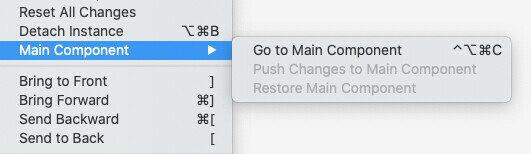
Current state: Sometimes this button will be among the icons near the right bar header, and sometimes it will go into the dropdown menu. And, unfortunately, it goes to this menu very often – because this button is given a very low priority (even the very rarely needed “union” function has a higher priority)
In general, changing button location is confusing and slows things down. It is very hard to learn the pattern when this button will be visible and when it is hidden, you have to look for it every time
How would I solve this problem?
Ideally: leave all dynamic buttons on the toolbar as it was before (let it be wider, the emptiness on the sides is of no value, the workspace is above the toolbar anyway).
Compromise: Leave the dynamic buttons in the sidebar, but display them separately from the “Go to main component” (which will be fixed) – give them their own row, where they will fit not just two buttons + dropdown, but six or more. Or increase the number of buttons when expanding the sidebar (now their number remains 2+dropdown regardless of width).
(video demonstrates the problem described above)