Hey guys,
Let’s be real. The main spectrum of work with UI, whether it’s an app, or a website, is displaying data or content (such as feed, lists, posts, comments, etc).
We can do a component of a post card, for example. Then duplicate instances, and wrap that in an auto layout.
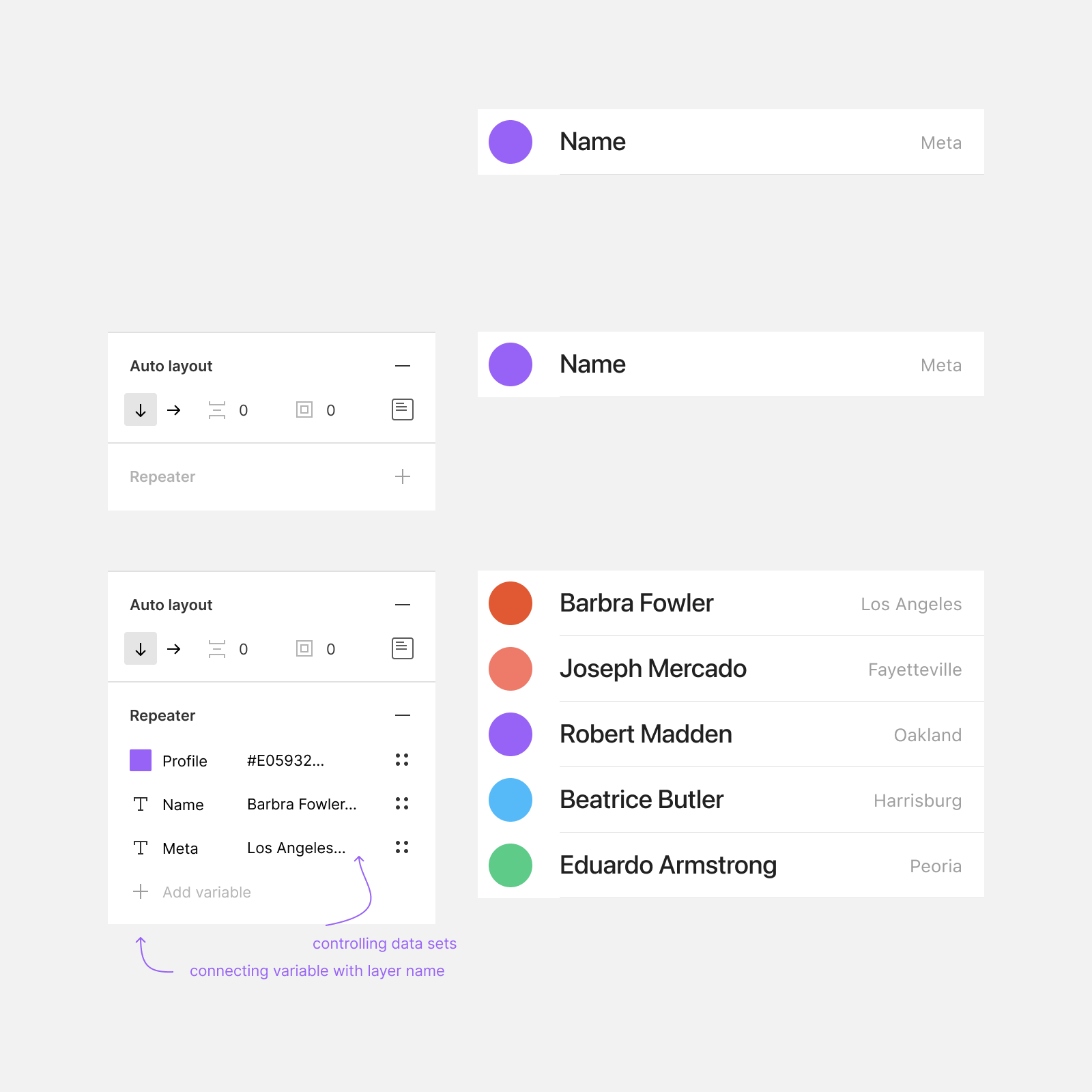
It would be cool to have a repeater that shows right up after you’ve activated the auto-layout, where you can specify how many times to repeat the instance (component) and bind data to it.
At the same time, it would be cool to have a centralized data location somewhere (i.e. when you click on the data, open a shared data set so that the same data can be accessed from different repeaters).
(Screenshot is just to deliver the idea, it’s far from the perfect UI, I didn’t spent much time of thinking it through since Figma has a great product team on board to elaborate it and deliver in an amazing simplified way)
It feels like it’s a very natural evolution of Auto-Layout feature.
So, what do you guys think?
(P.S. Sorry for my English, it’s my second language)