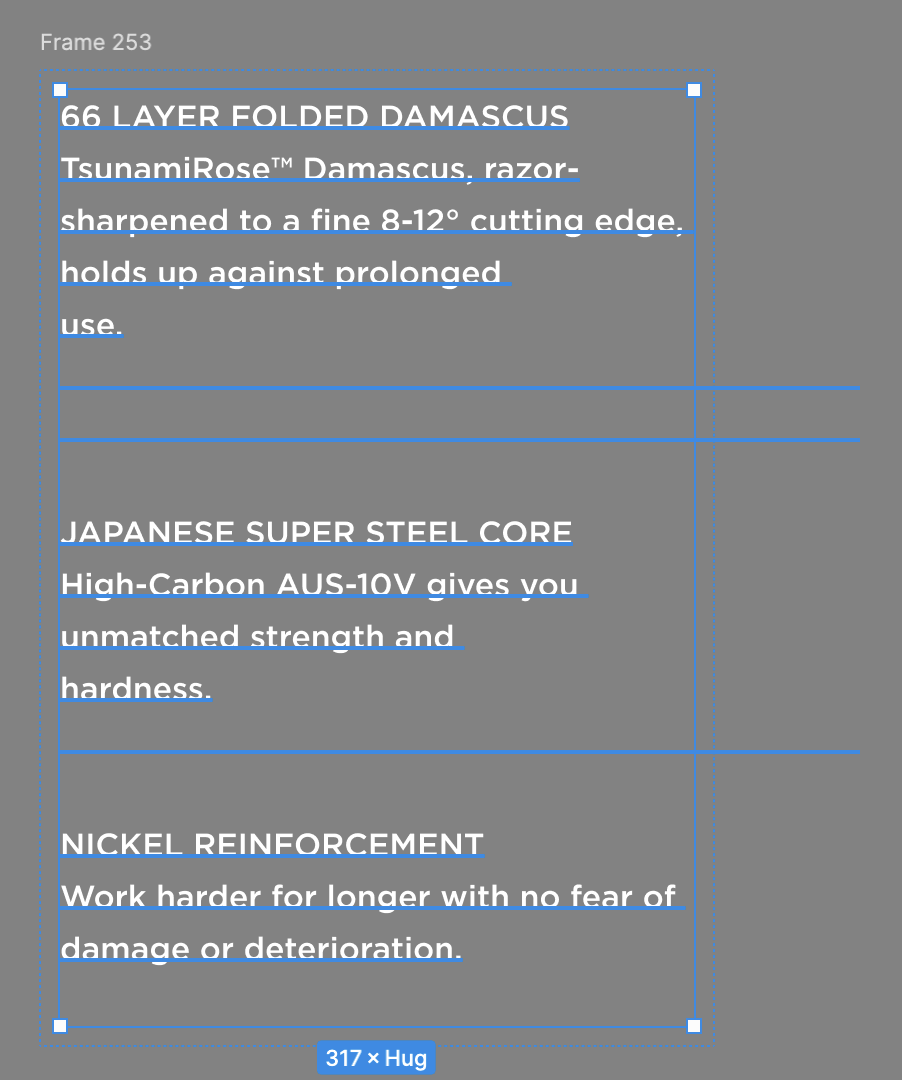
Paragraph spacing breaks if you mix text styles in a single text block.
Ideally this would function in such a way as to take on the paragraph spacing per style instead of assuming everything in a given text block wants to use the same paragraph spacing.
If the paragraph spacing was inherited by selected items, the same way the rest of the text style is, it would make quick single text block styling possible…
Right now you have to create individual text blocks every time the style changes and then merge them with an autolayout, then if you want different spacing you end up with a bunch of embedded autolayouts, which works, but it’s messy.