Hi Figma Team and Community,
TLDR: Similar to Dev Mode, have a Context Mode that we can load objects and elements into.
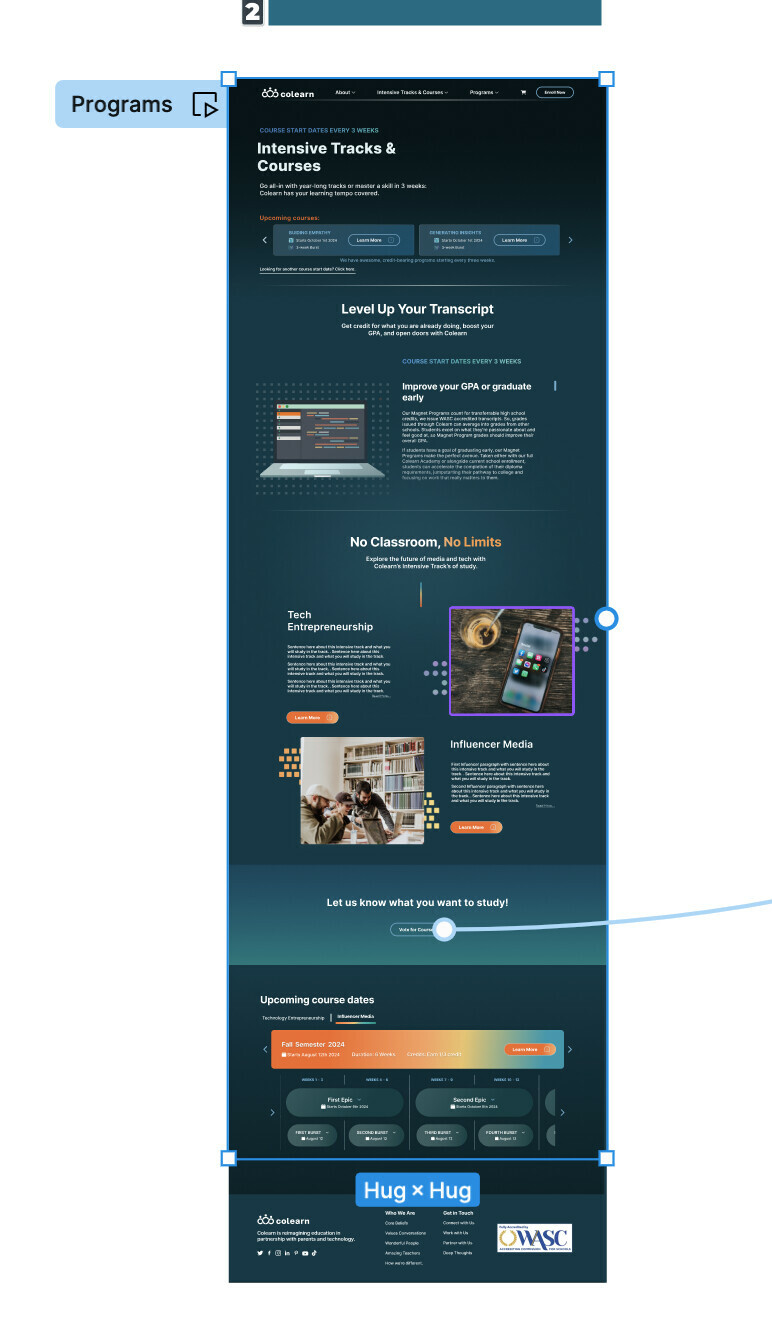
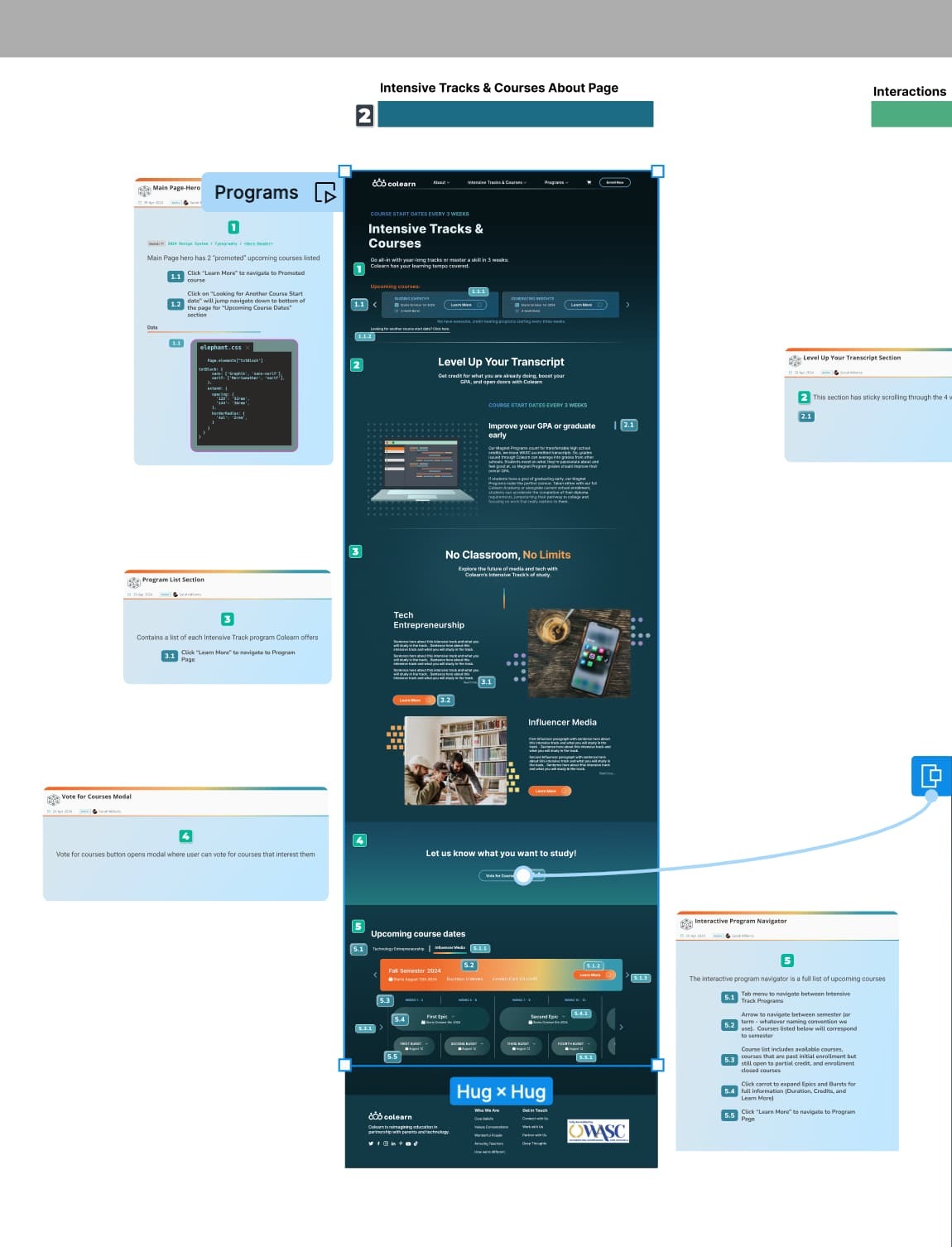
I’m sure many of you have been dealing with chaos related to having a lot of elements on your Pages that are “Context” for other designers, PMs, or developers. For every element (frame, group, etc) that is an actual design there are probably 2 or 3 that are to give context on that design (i.e. what page are we on, what is the route, what data is being passed in, where does the Data come from, what forms submit to where, what user actions are possible, what is the goal, where does the user go next on the user journey. Not to mention arrows going everywhere, etc.)
Designers have just been adding all kinds of objects/elements around their designs to give this Context. But it makes navigating a Page super messy and noisy.
A slight hack to this I’ve found is to just load all of the Context elements into a frame called “Developer Context” and then hide it while designing.
But it’s still clunky. It gets in the way when clicking around, it still shows up in searches, and some of our team don’t even remember to put their Context in the Context frame and developers don’t know if all the context items are in the Context frame.
So, having a Context mode similar to Dev Mode, and letting us load all the objects as an “Overlay” that only shows up when you put it in “Context Mode”
Hope I was clear…