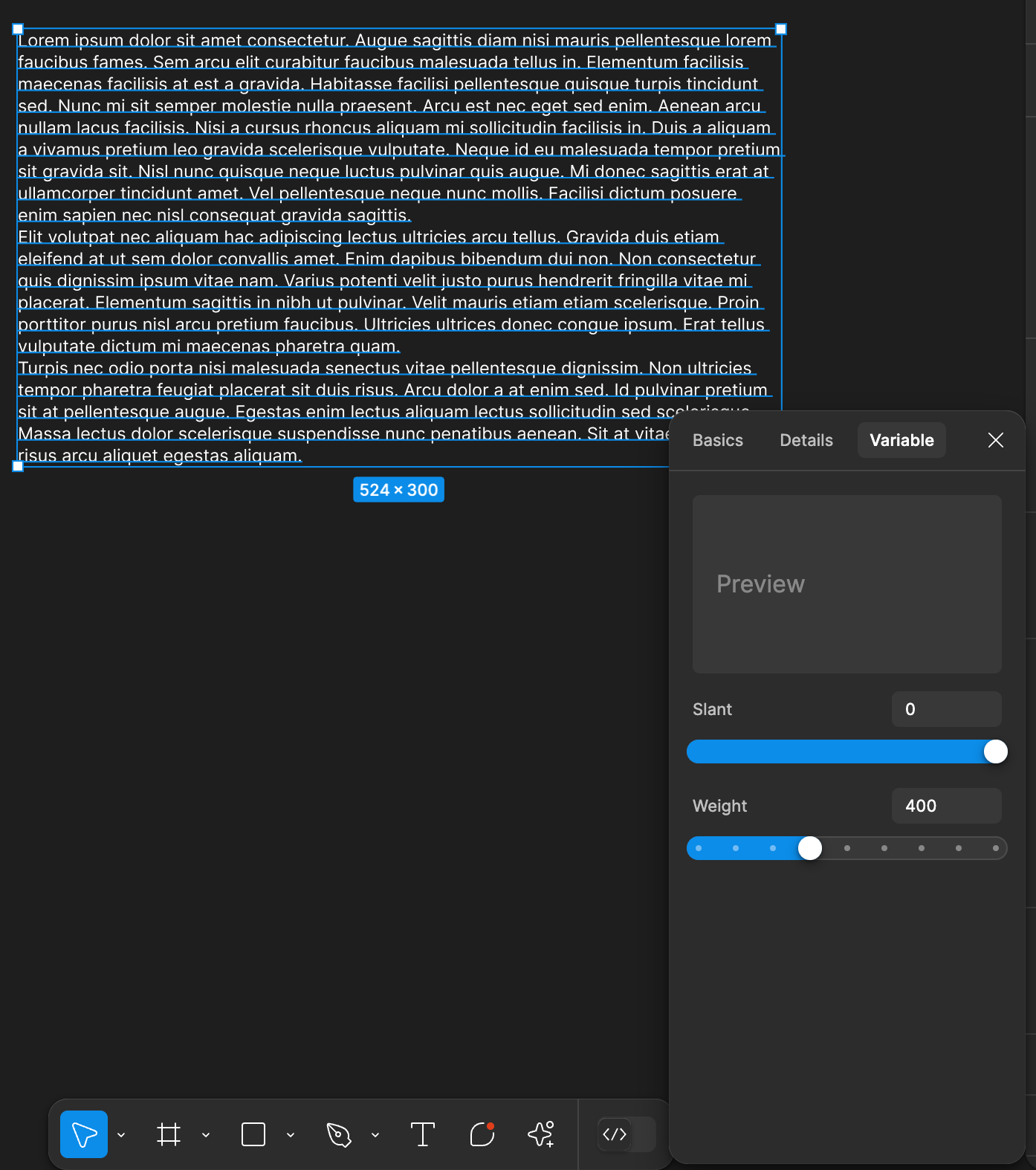
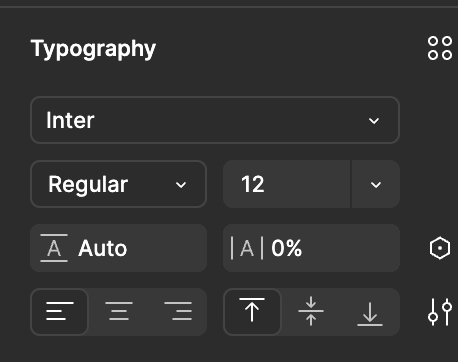
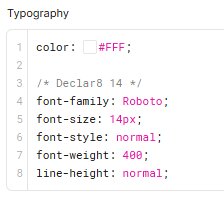
Currently Figma only shows font weights as Thin, Regular, Medium, Bold, Black, etc. on the Design Panel, and you can only see the actual value of the weight in the inspect panel, but it would speed up design spec work and documentation work a lot if in the Design panel, next to each weight it also showed the value for that weight, as in Thin (100), Regular (400), Medium (500), Bold (600), and so on, as it is what tokens should use and developers would implement most often.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.