The way Variables and Libraries are displayed in the UI are extremely confusing. I just spent a day looking at MUIs design kit to figure out where and how variables and colors and libraries are edited, displayed and linked to one another. I think some changes are necessary.
-
The terms ‘library’ and ‘variable’ should not be used in multiple panels to describe various objects/functions.
-
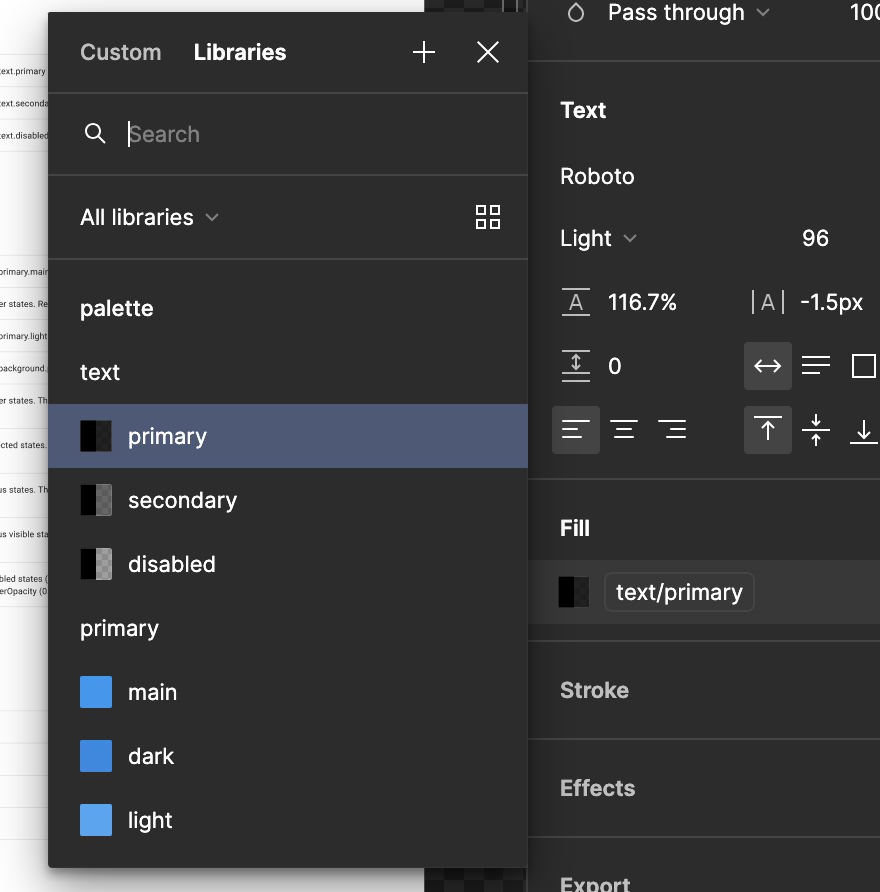
Use the term ‘Library’ to only refer to a set of file components, variables, styles etc that are published to be used in other files. I have no idea why the word ‘libraries’ appears in the left panel and in the selection colors modal.
-
The colors modal should deal only with color styles. It is very confusing to have a dedicated Variables modal, and also have the option to add a style or variable in the colors panel.
-
Make the colors modal a default pane or be able to be toggle on to display as a view setting. Users should not have to click on a color selection to access this modal to view their projects color pallet.