I have a UI/UX flow for a white label app, to create screens for the specific brands/labels I most of the time mainly just copy the screens and adjust the colors and fonts.
What would personally really help me, is that we have the same functionality as we have with selecting the frame or component and adjust the “Selection colors” for fonts. Because now for fonts, you would have to select every text object there is within the comp. or frame to be able to achieve something similar.
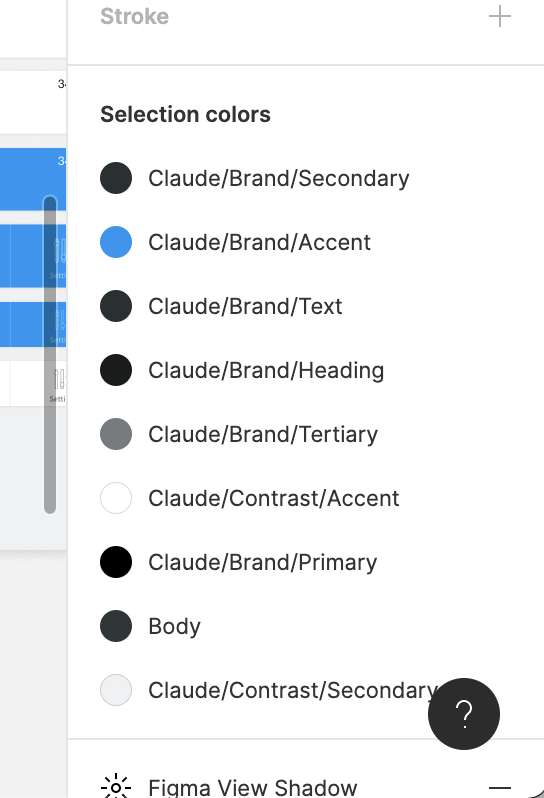
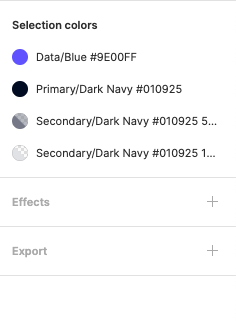
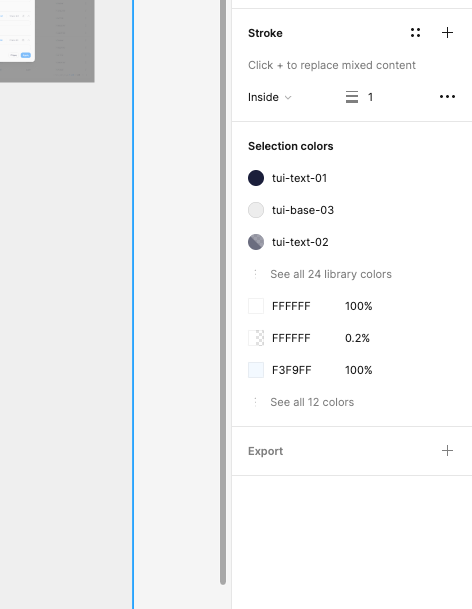
Just as a ref, here is the Selection colors, which works really nice: