Whilst it’s great you can embed or link to components in platforms such as Jira, Confluence and Storybook it would also be helpful to show information on a components spacing, text styles and code views as well.
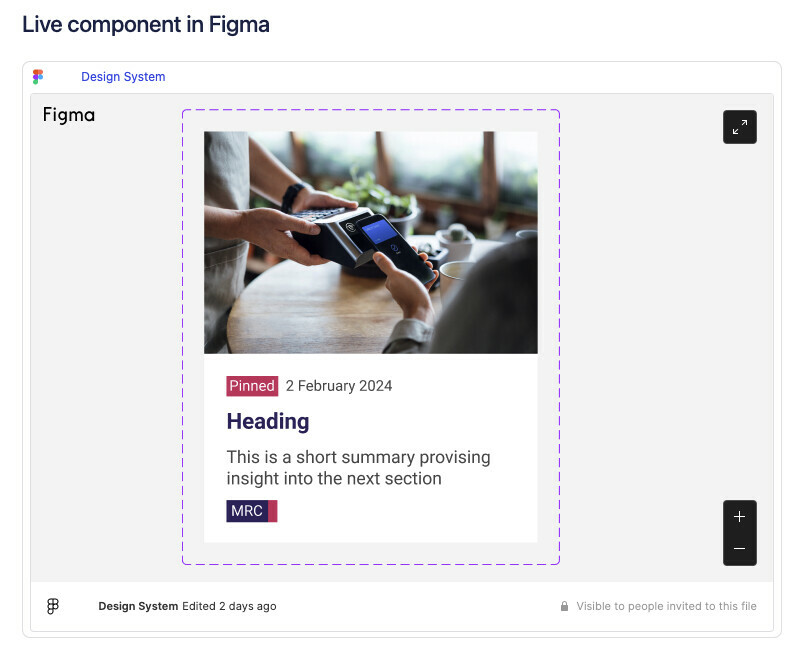
For example copying a component frame url and embedding this in Confluence produces the following view:
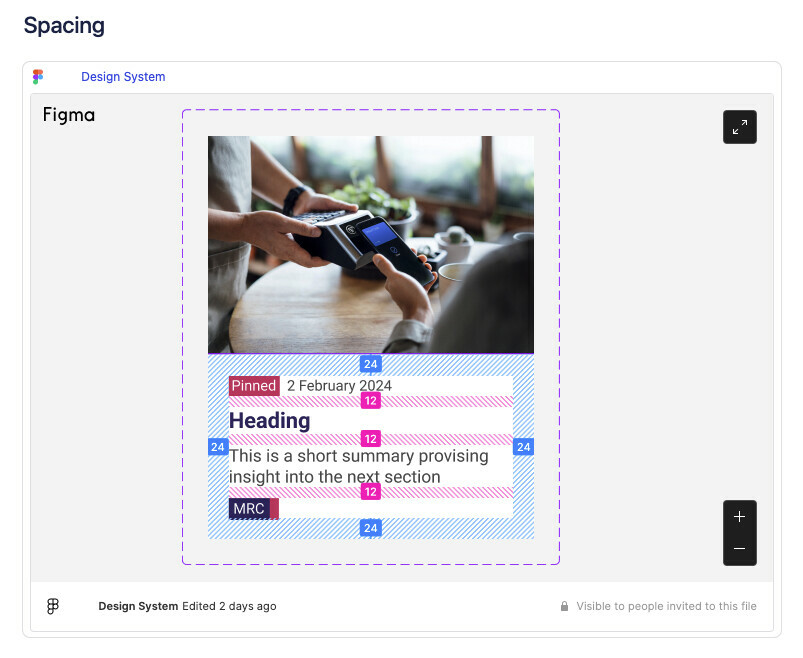
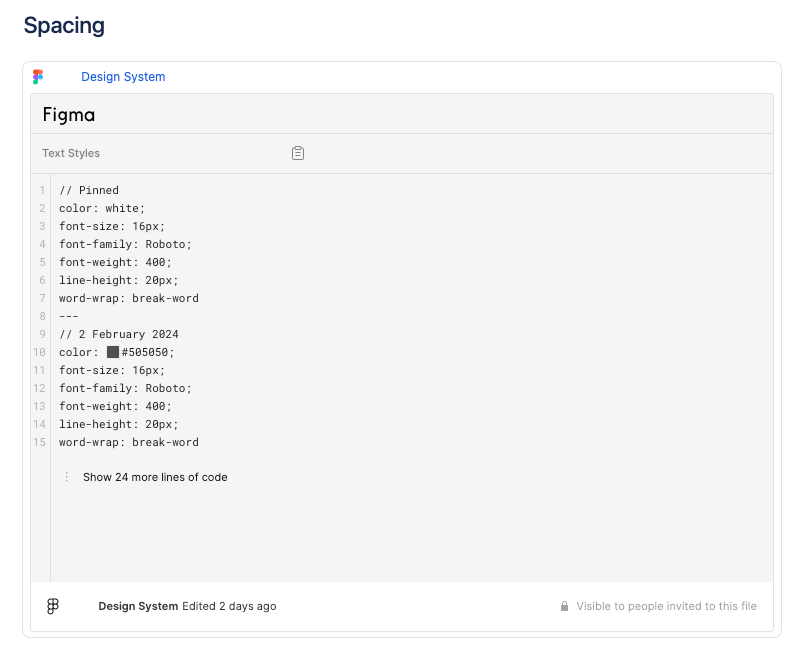
It would be great if you could also copy a url (maybe when in dev mode) and embed views of the spacing, text styles and code as well.
Another option would be to have access to spacing, text styles and code within one embed url and view. However, having the option to separate out has its benefits.
Being able to surface out spacing, text styles and code view would allow rich documentation to be created for teams that can be accessed outside of Figma. Figma would still be the single source of truth.
At the moment there is the scenario where a developer may need to look at documentation on one platform and then have to dive into Figma to gain other information. Yes, you could take a screenshot for spacing or cut and paste text styles and code from Figma, but a process would need to be in place to ensure any documentation is kept up-to-date.
The information is readily available in Figma so having an option to pull this out (without using a plugin) and embed elsewhere would be really valuable.
What do you think?