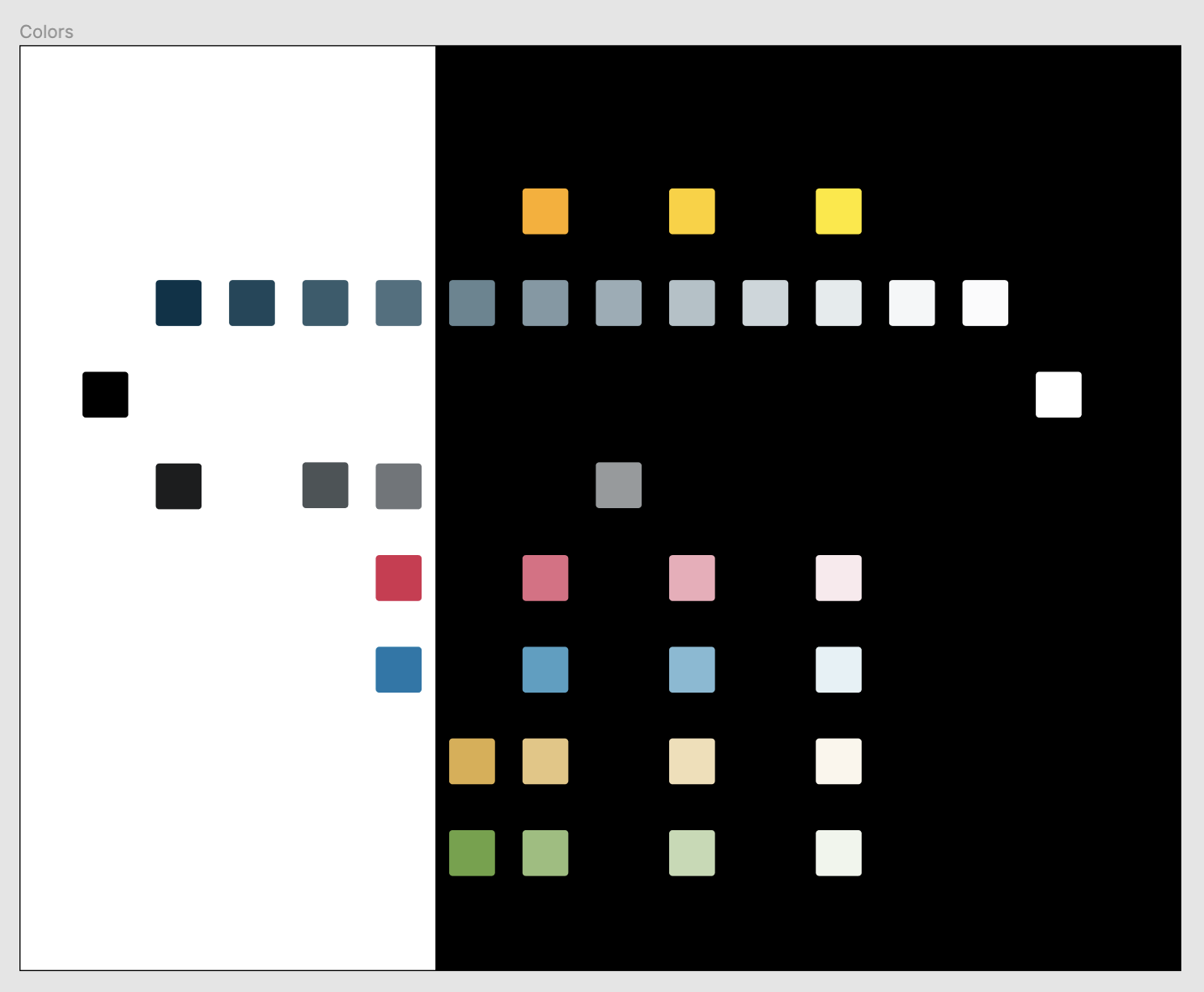
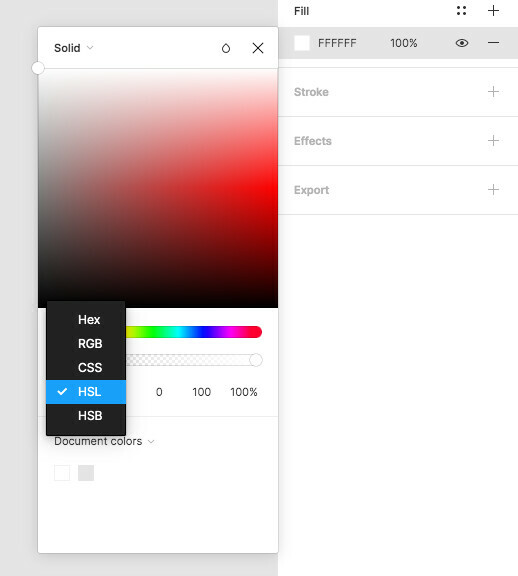
When picking colors I’m always working in the HSL color system. When I want to change a color it makes so much more sense for me to be able to adjust the hue, saturation, or/and lightness rather than thinking about how edits to RGB might work, or trying to mentally decode hex values.
Often I’ll want a color of a similar saturation & brightness but a different hue. Or a color of the same hue & saturation but different brightness.
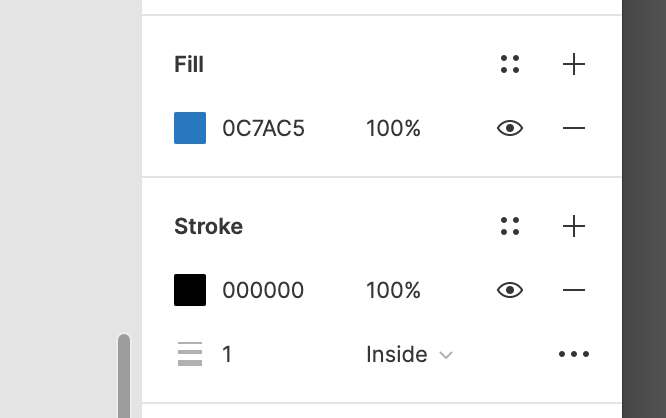
But in the Figma UI it defaults to showing hex values in the sidebar (or a color style name where the values are completely hidden unless I drill down):

Hex values can be useful for developers (although lately we’ve just been using HSL in our CSS), but is not very useful to me when designing except for the rare case when I’m copy/pasting a hex value from somewhere else. It’s certainly not the primary way I want to see / work with colors.
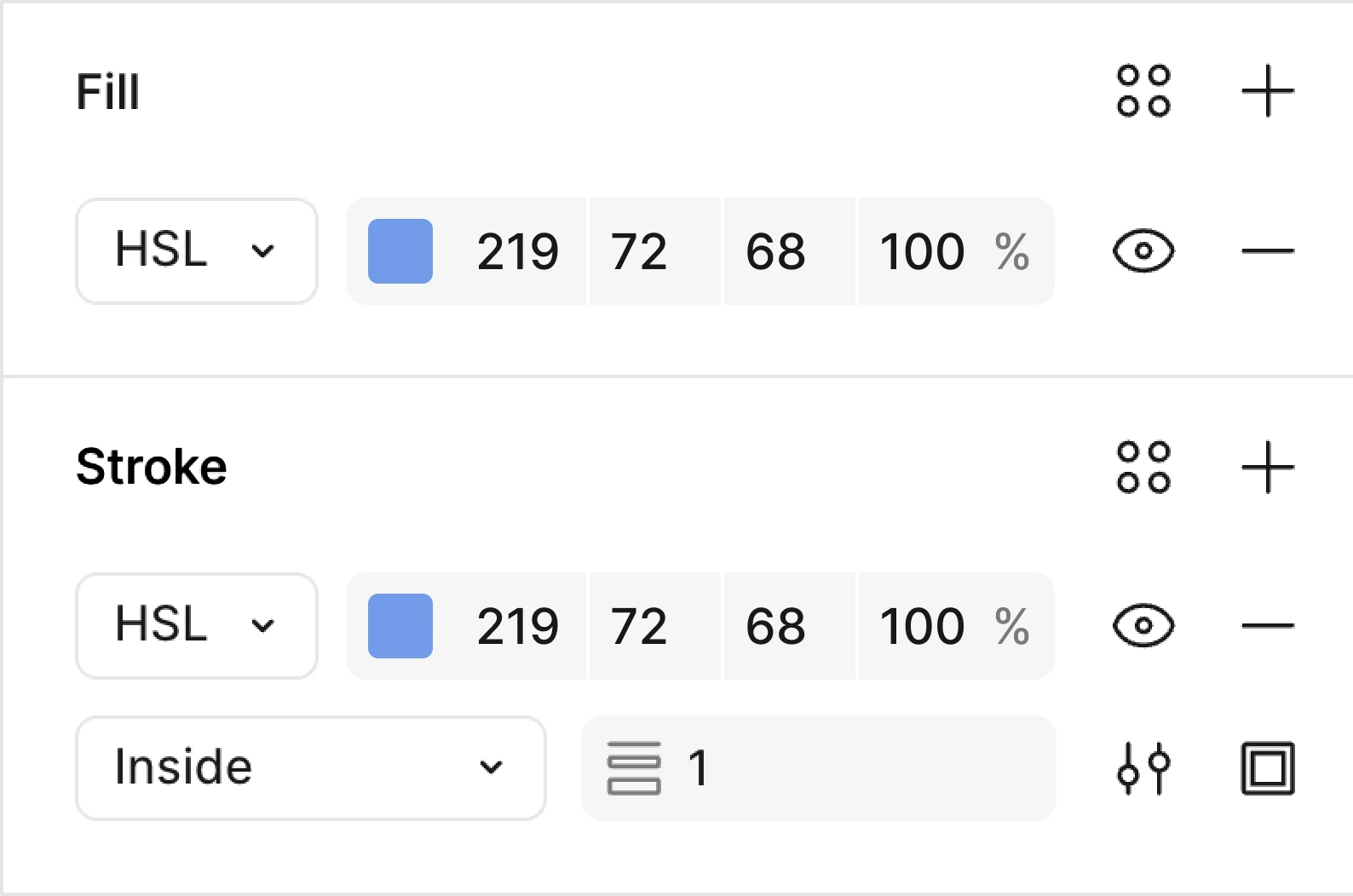
I’d love it if that display of HEX values in the UI was instead HSL. And secondarily, I’d love it if when a color style was selected there it showed the underlying HSL values right in the sidebar.