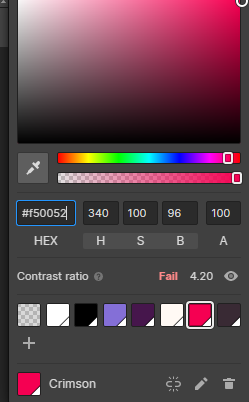
Hex values are useful for copying and pasting. But they’re the least useful for editing colors in a structured way. What I love about webflow is that the color picker always shows two values.

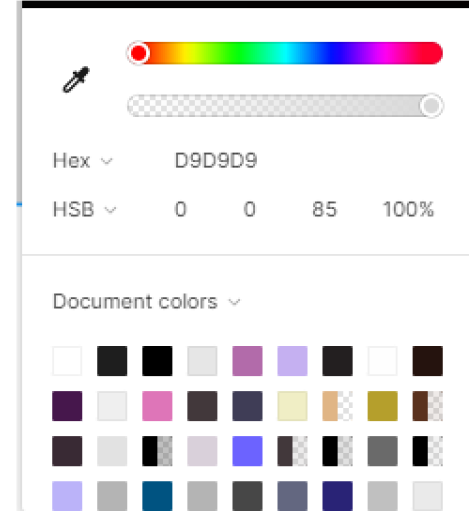
I would love if figma did this as well, at least when you expand the color panel. Here’s a quick mockup of what it could look like:
An example use of this would be if I wanted to bulk change the hue or lightness of colors, and then copy that value to use for other layers. I can change the lightness/brightness using HSL/HSB, but then I can use hex to copy that specific color to use elsewhere in my project. Right now, I have to switch between panels often to make that happen. Whereas in webflow, I have both ready to go at all times.