Often when prototyping tools/UIs with canvases, a few fundamental interactions are needed.
- Scroll up/down
- Scroll left/right
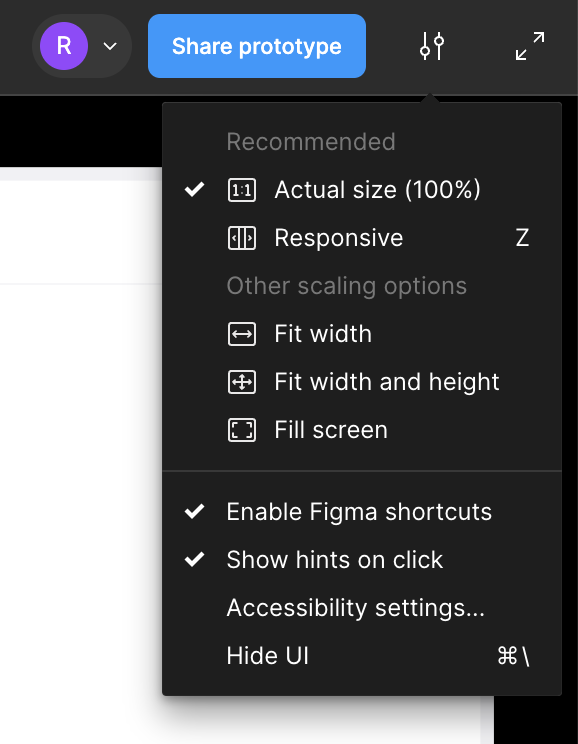
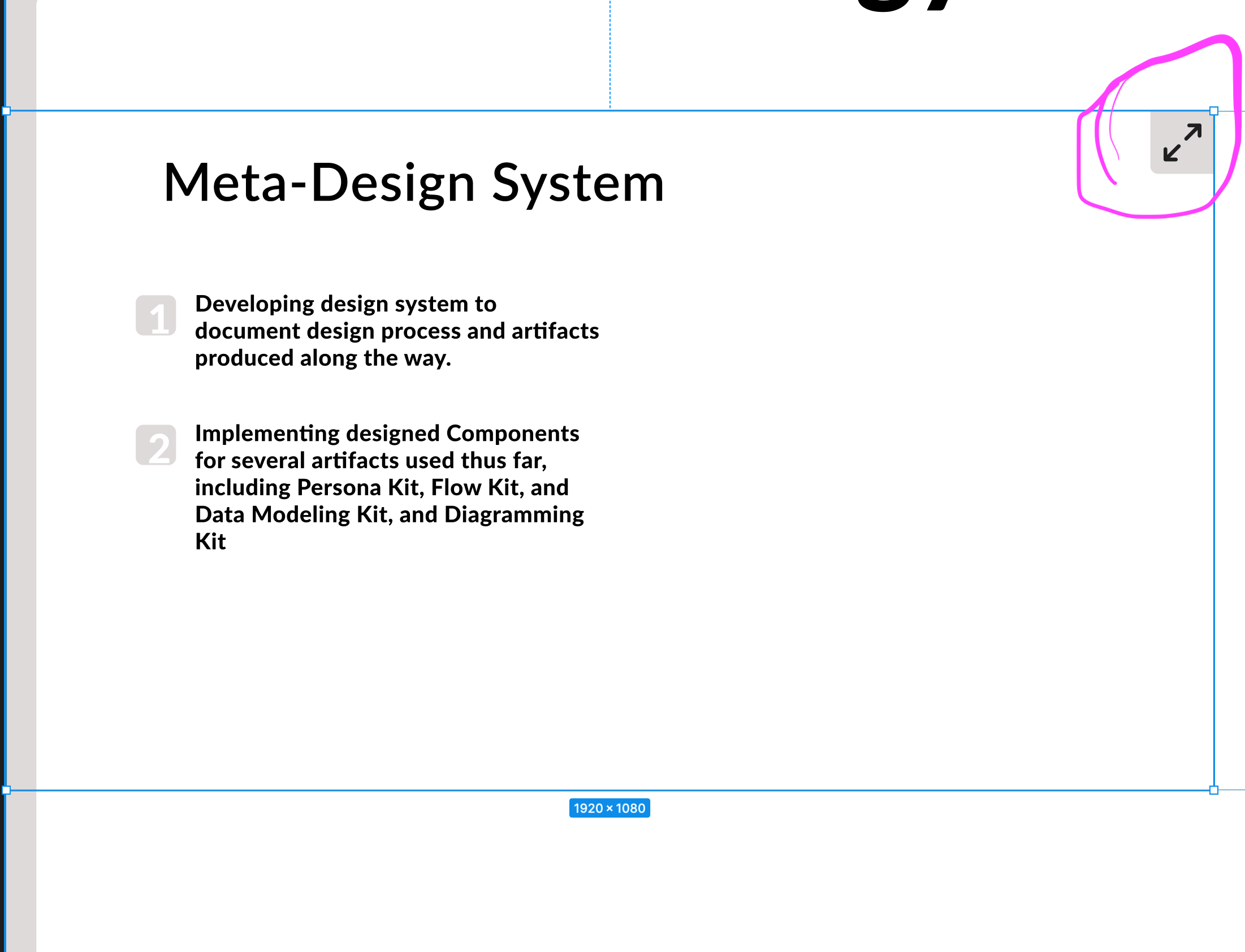
- Zoom in/out
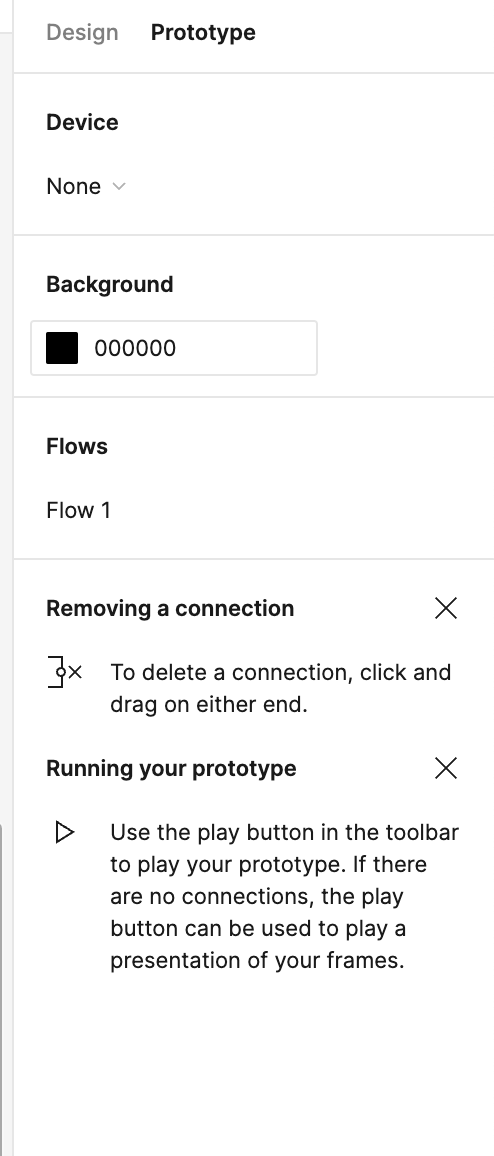
Unfortunately, that last zoom in/out one isn’t possible in Figma as far as I can tell. It would be really great to incorporate this type of interaction in the same place that frame scrolling can be specified.
Prototyping use cases:
- UIs with Maps (tracking apps, location apps, travel apps, delivery apps, etc)
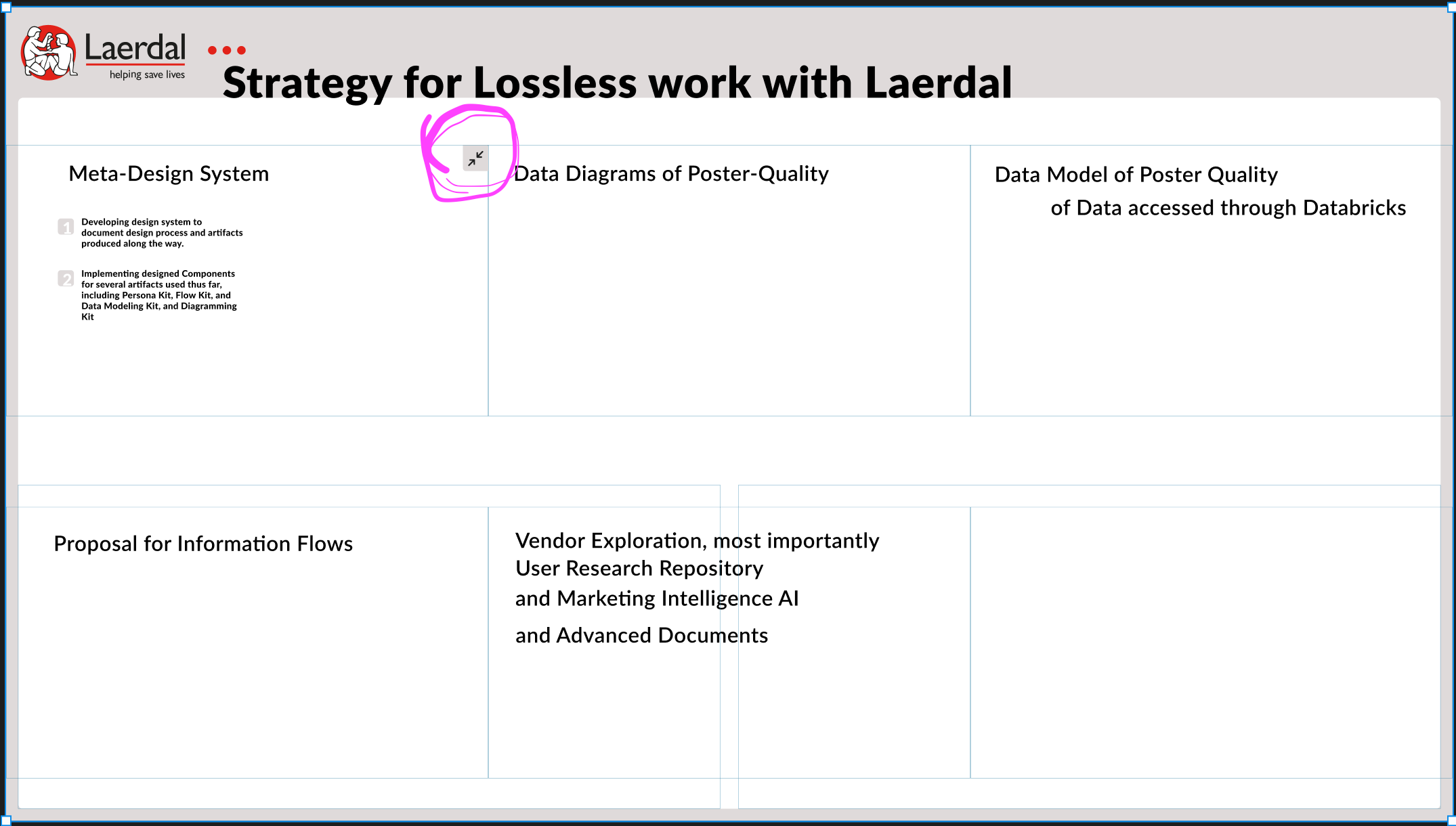
- UIs with creative canvases (illustrator, photoshop, Figma, sketch, etc)
- UIs for analysis tools (spatial biology analysis, general sample analysis, etc)
- UIs for brainstorming tools (Figjam, Miro, google whiteboard, etc)
This feels like it would be relatively basic to add but what do I know about programing lol. Anyways, would be really awesome and add a new dimension of interactivity to canvas based tools.