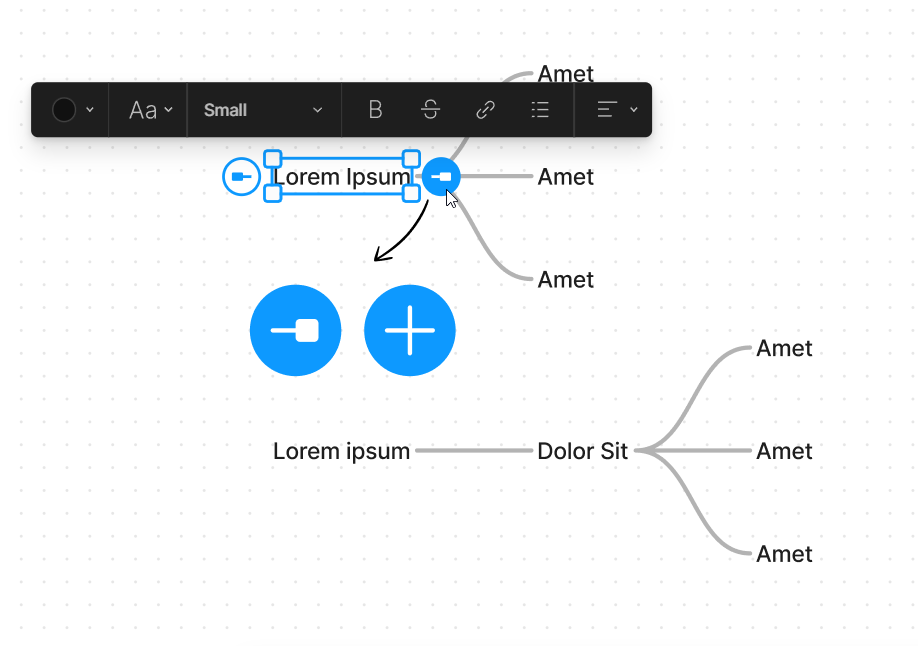
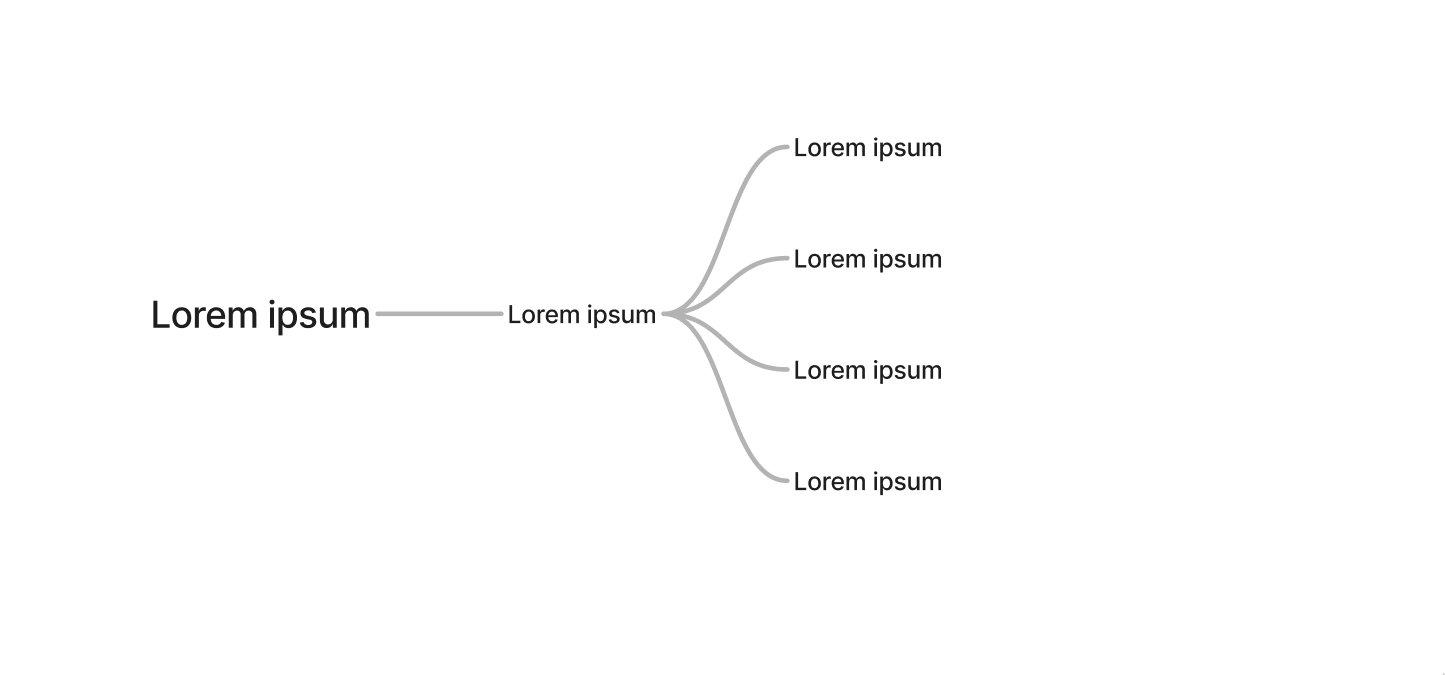
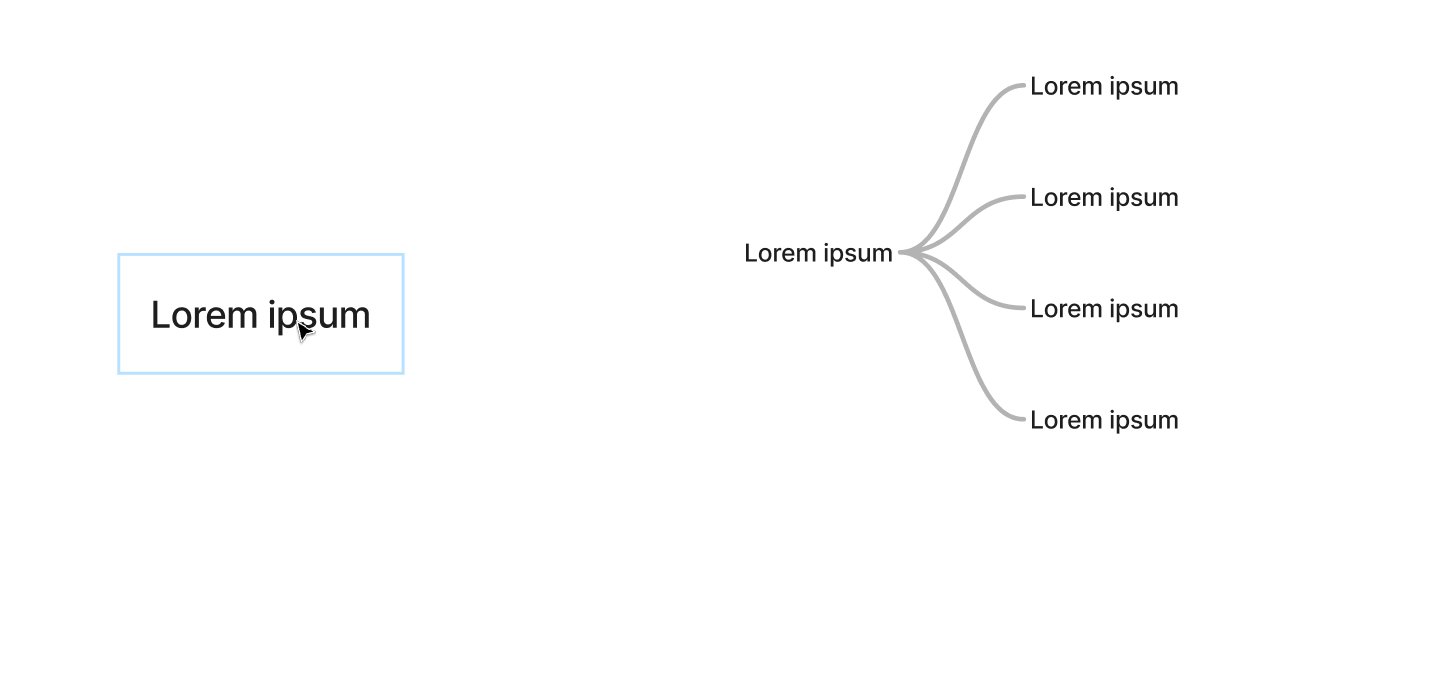
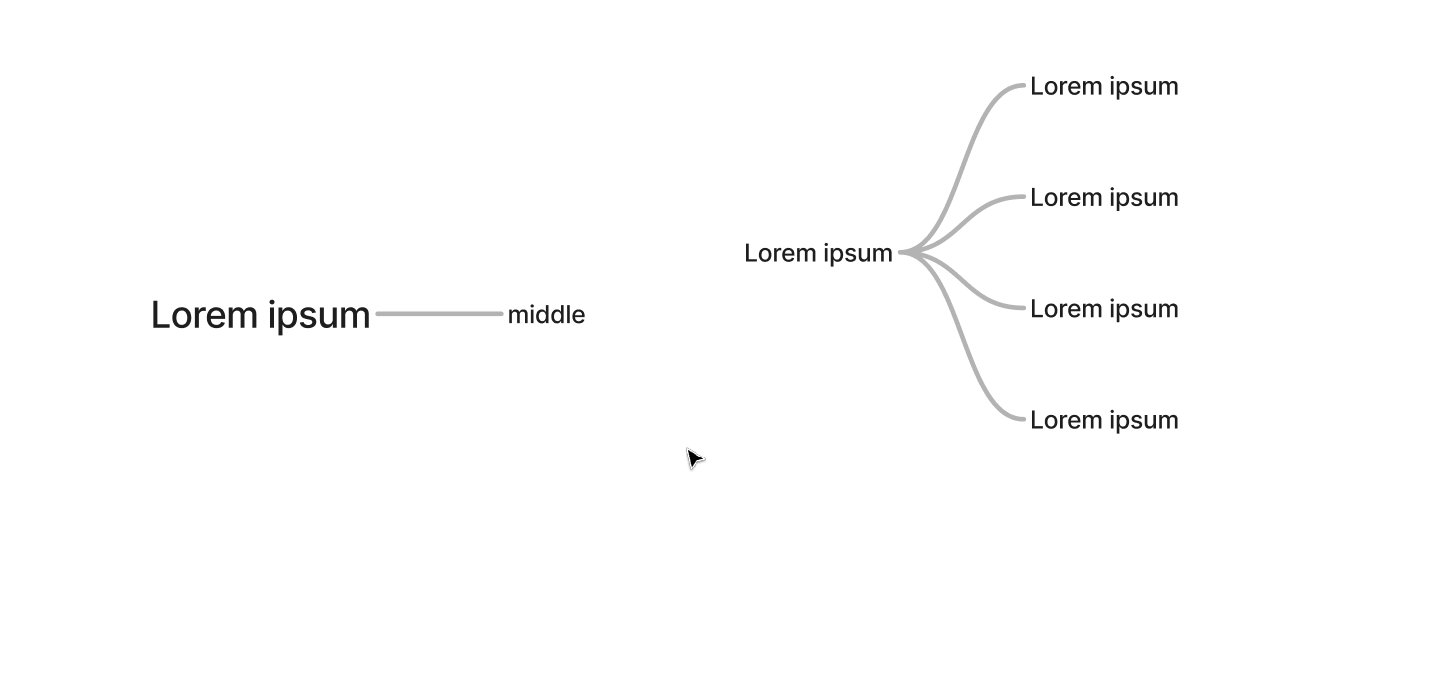
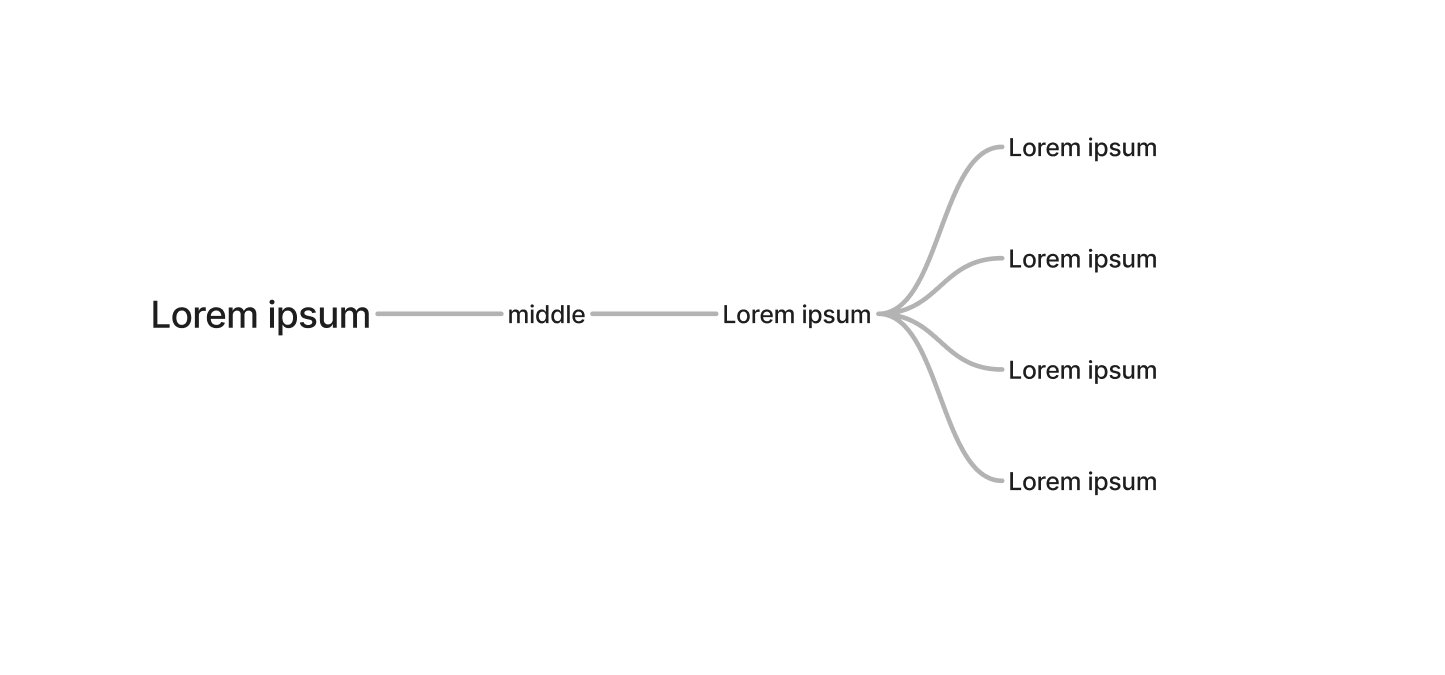
If I click on ‘add child’ on ‘Lorem Ipsum’, I expect it to be in between ‘Lorem Ipsum’ and ‘Amet’ as ‘Dolor Sit’. But instead, it adds as a sibling to ‘Amet’. It would be better to have two different options, the current ‘add child’ and ‘add in between’.
Significance? - Imagine there are 50+ items next to ‘Amet’
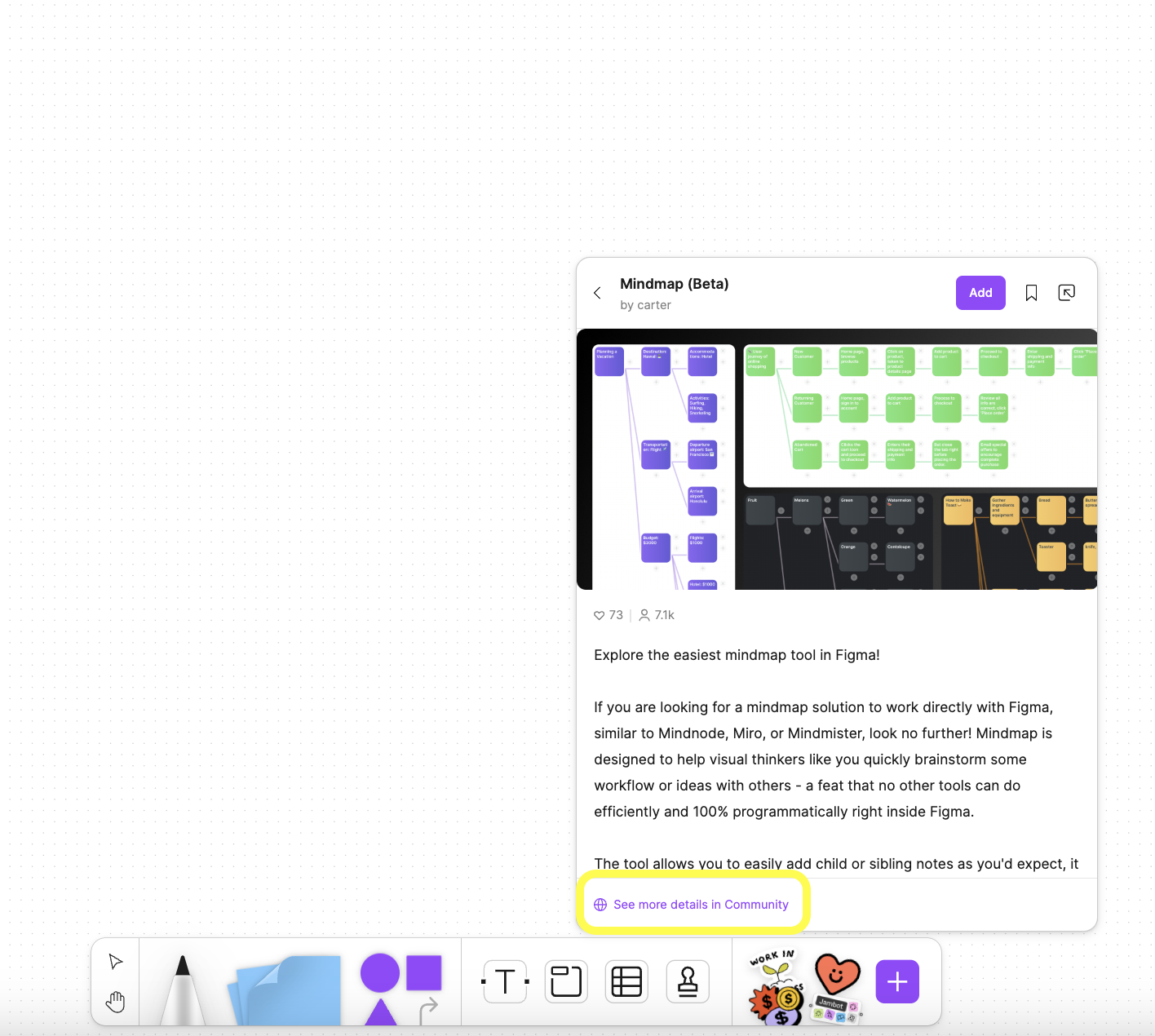
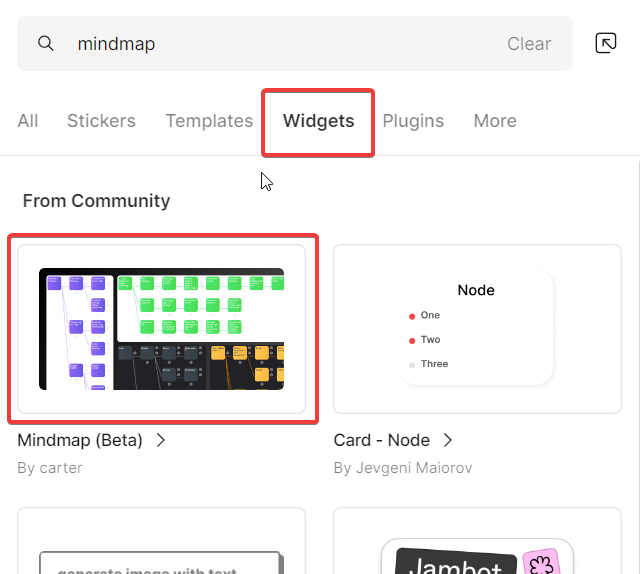
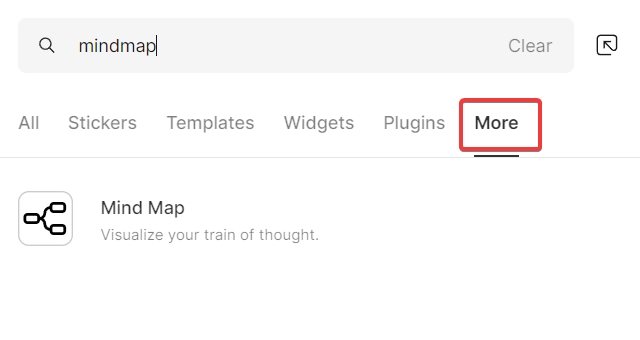
Note: This is from Mind Map widget