I create a variable:
let iconVectorPaths : VectorPaths = [];
I assign a path (pasted from copied Chrome inspector object):
iconVectorPaths = [ { "windingRule": "NONZERO", "data": "M 4.989105701446533 6.993822125878069e-7 L 5.989105701446533 6.993822125878069e-7 L 5.989105701446533 16.013992309570312 L 4.989105701446533 16.013992309570312 L 4.989105701446533 6.993822125878069e-7 Z" }, { "windingRule": "NONZERO", "data": "M 16 5.024010181427002 L 16 6.024010181427002 L 2.1366776081777061e-7 6.024009704589844 L 2.636236331454711e-7 5.024009704589844 L 16 5.024010181427002 Z" }, ...
And then later assign it to a variable of type VectorNode:
iconVector.vectorPaths = iconVectorPaths;
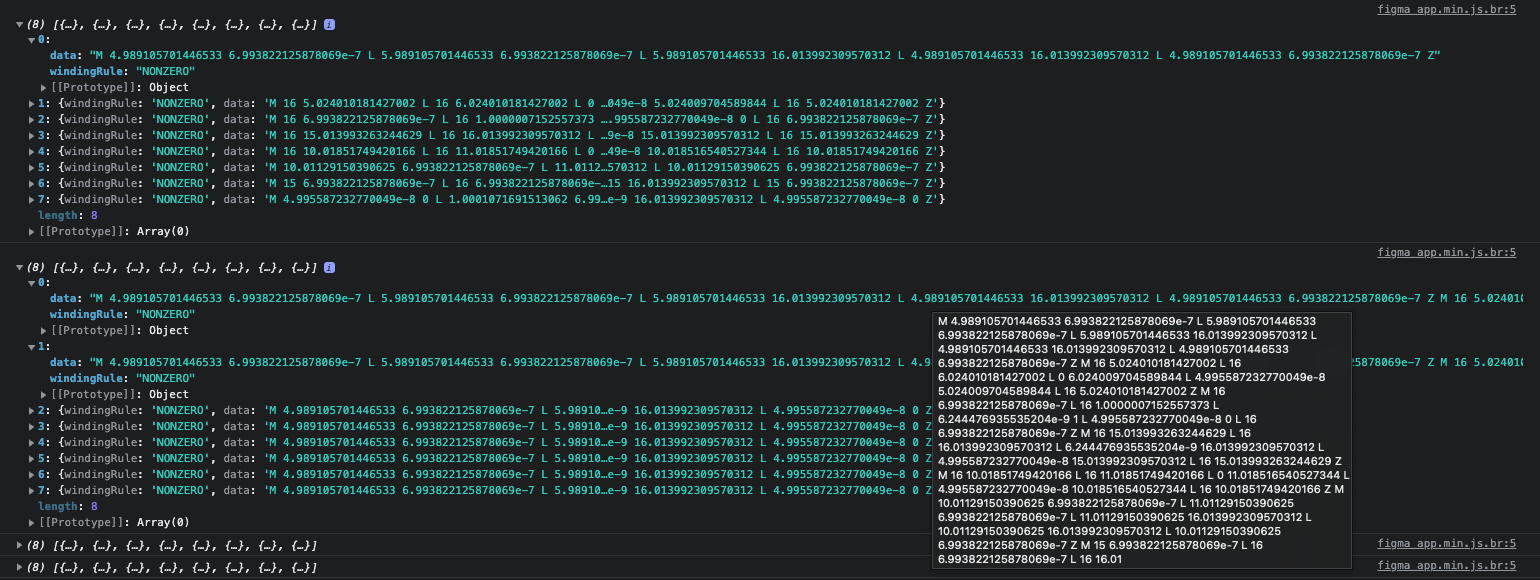
This last assignment concatenates values of many data: attributes of the original into every data: attribute of the VectorNode’s vectorPaths array. Why?