This has happened in multiple components of my library and design files but I’ve just not bothered with it and manually updated it to this point.
We are introducing a large change in UI and I do not want this to happen as we scale more down the road.
Our library has nested and hidden master components within one master component to be accessed by our designers.
Example:
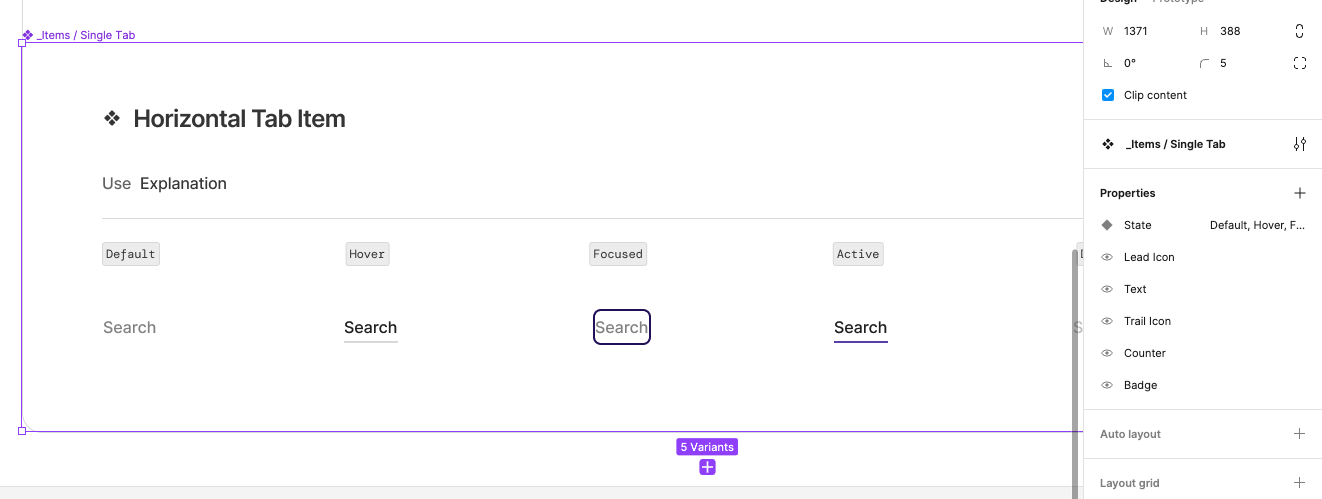
“_item/ Single Tab” which has 5 variants for states and multiple boolean options for that single tab.
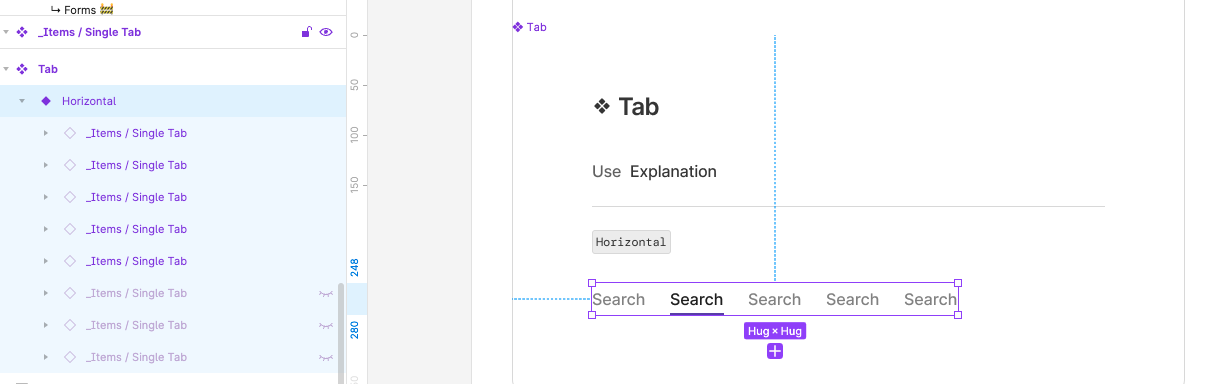
Which then I create a master component with multiple layers “_item/Single Tab” to one “Tab” master which later will be scaled for both horizontal and vertical tabs. This master component only shows up for the designer when published and I work on changes in the “item/single tab” component to be published.
Expectation of change:
I changed the above hover and active state in the single tab and published the library.
It pushed to the master that designers can grab
I reviewed and updated my library in my design file where they are already place.
I expected my file to update without the need to “reset all changes” and for the existing override of the text to stay.
Reality:
The change pushed to my master component in my library locally
The change never pushed to design files after reviewing
I am now forced to “reset all changes”
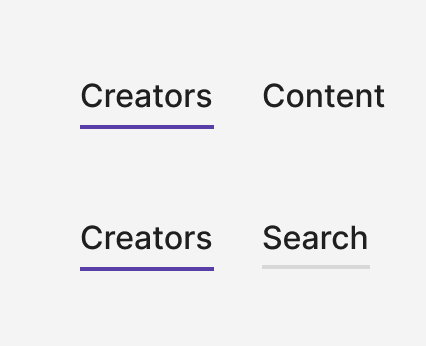
In turn, overrides the text back to the master state

Please help me understand if nested/hidden master component do not work in library updates.