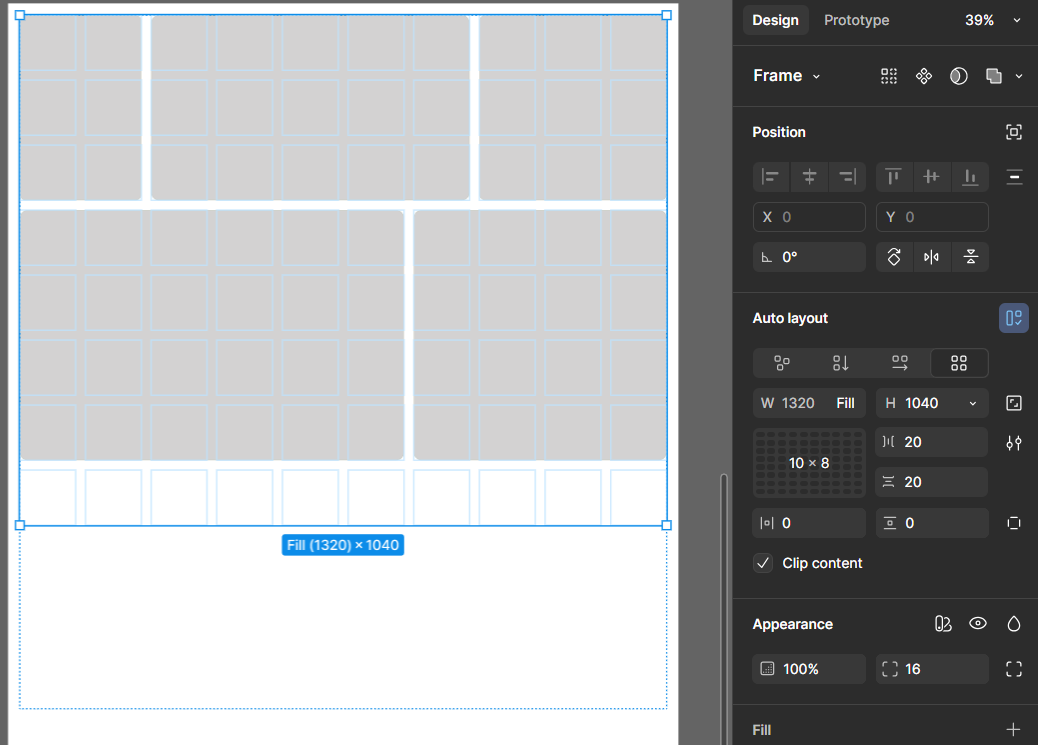
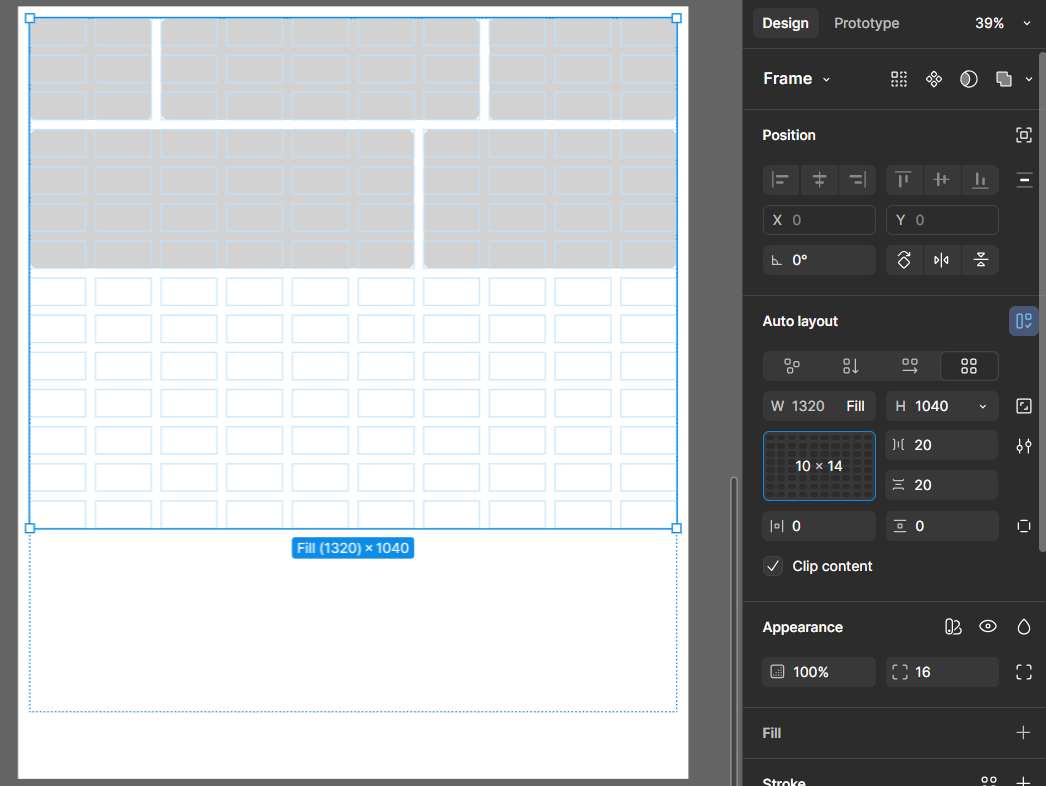
I’m currently working on a dashboard using the new grid system of AutoLayout but I can’t find a way to add new rows to a frame without distorting the elements I’ve already placed on the grid. I started with a 10x8 square grid an then decided to add more rows to fit other components; if I add them from the grid options it will keep the frame size and fit the new rows within the height it has, changing the row height. From there I’d have to adjust the height of the frame manually so I could keep the same row height I had before.
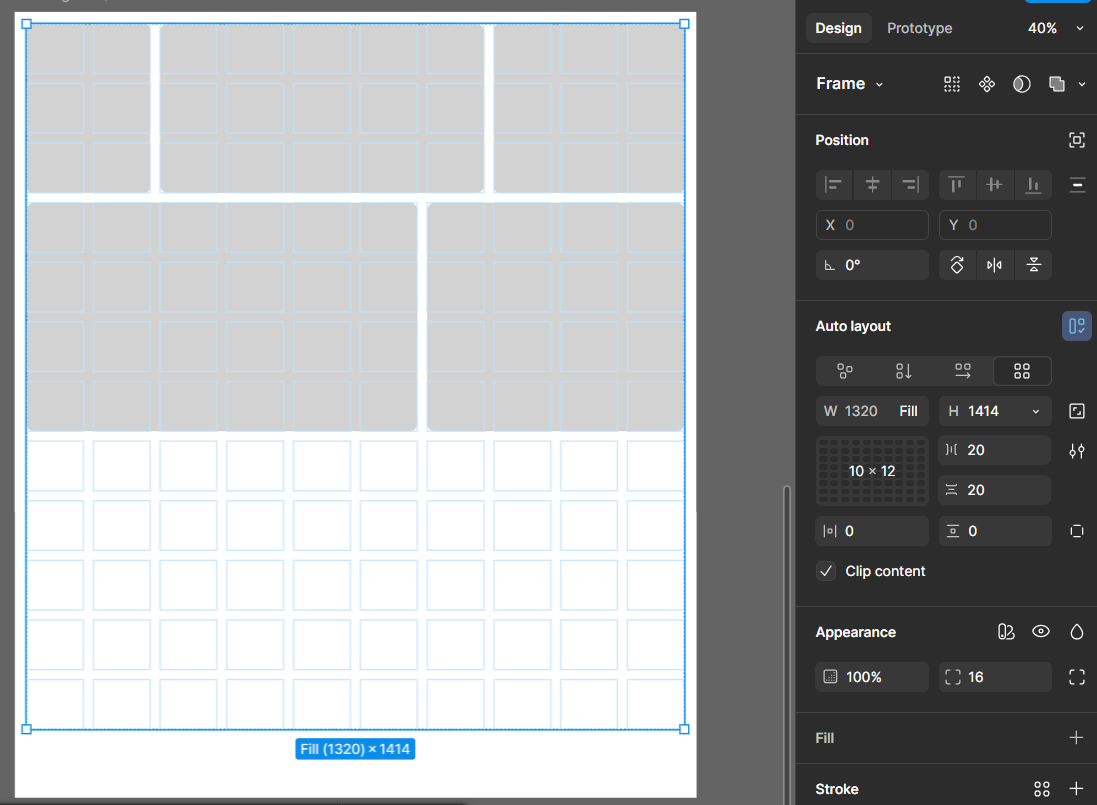
Is there a way to define the width and height of the columns and rows? wouldn’t it be easier if I could add rows with the same row-height that would adjust automatically the height of the frame if there’s enough space on the parent frame?



How I think it could work: