This topic is entirely about Figma’s UI. It’s not about sticky scrolling behavior feature that you use when prototyping.
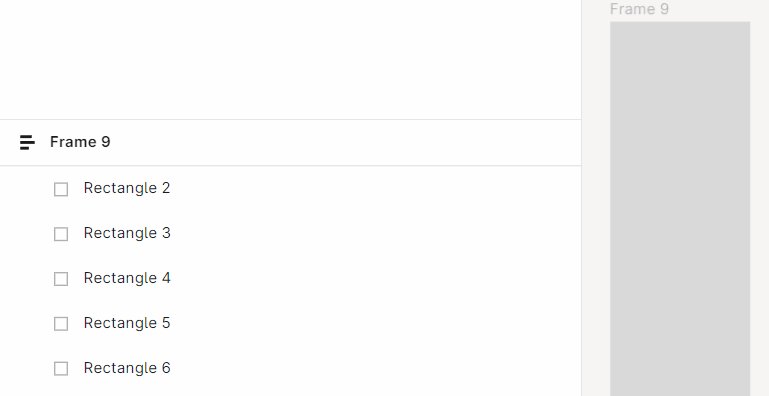
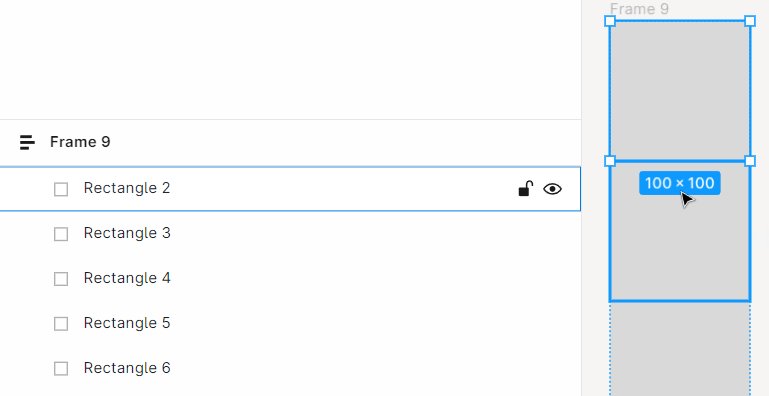
The list of layers on the left side, when scrolled just right, can surface an annoying omission: clicking on a layer (on the canvas) doesn’t scroll to the highlighted layer (on the layers sidebar).
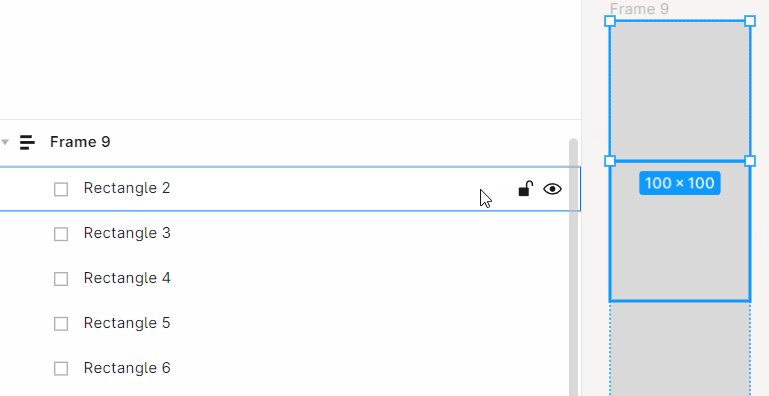
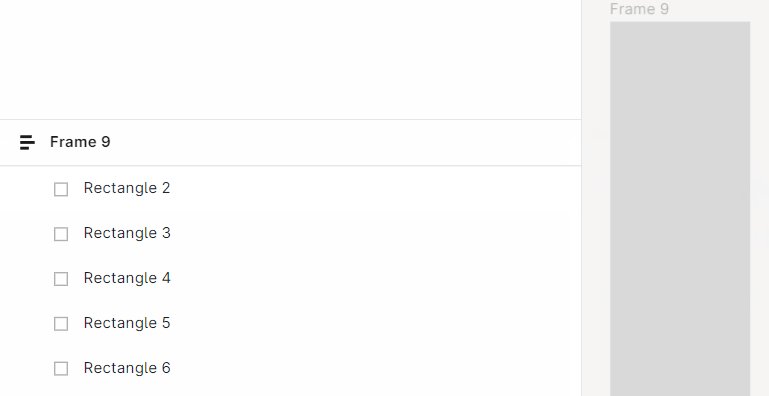
This is because the parent frame’s item on the list is sticky and covers the highlighted layer. The application thinks the element is fully visible and doesn’t scroll - but it doesn’t know that the sticky element is overlaid on top. See the animation below.

This happens very often to me when I’m jumping between layers to name them properly.
Proposed solution:
In CSS, issues like this are solved by adding the scroll-margin-top property. This adds an invisible margin to the element, which only applies when calculating scroll position. If you set the scroll margin equal to the height of an item, it would solve this issue.

