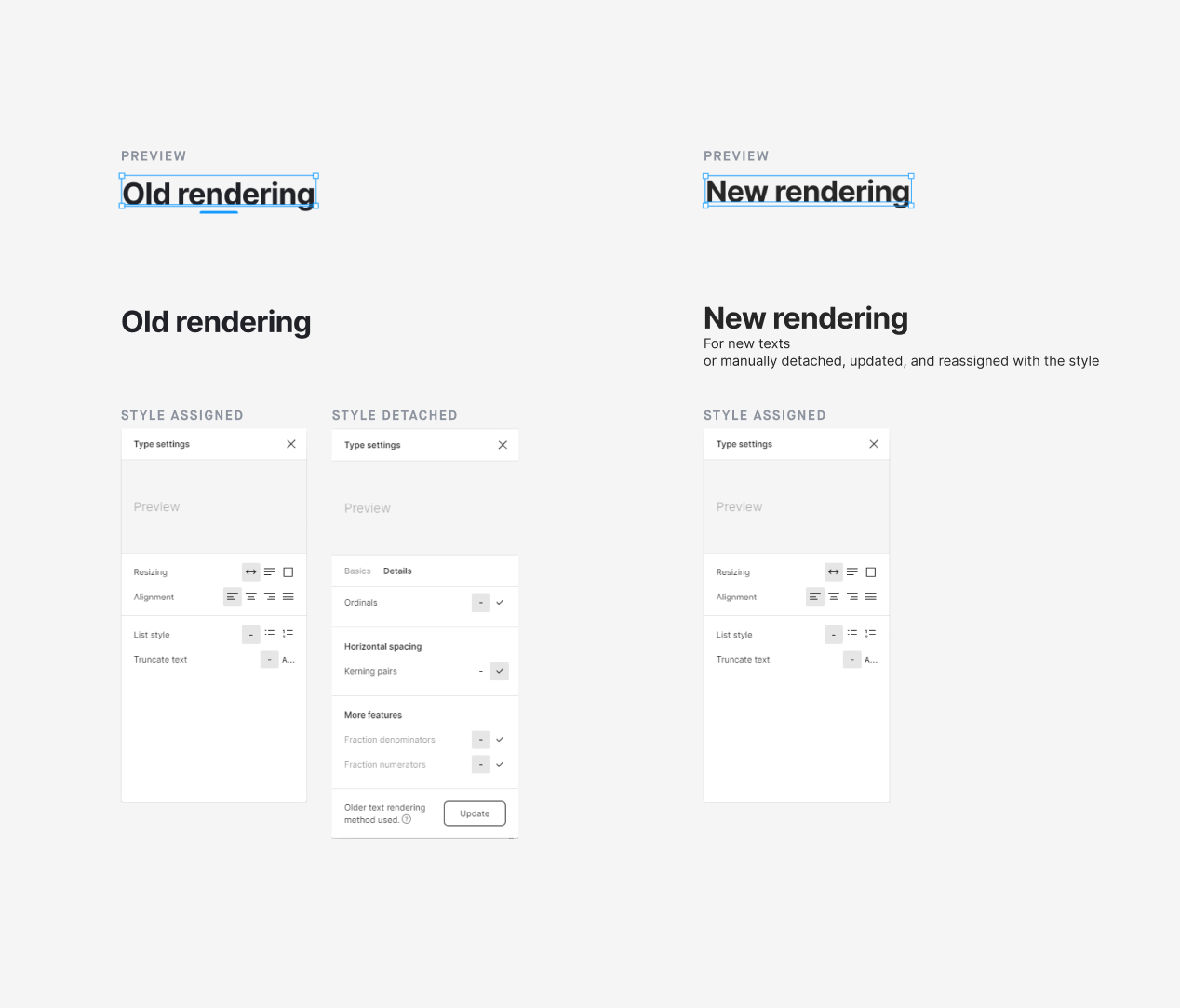
When we assign a text style to a text frame, we lose access to the “details” tab. Therefore, if the text frame is not updated with the new text rendering method (update from last year if I remember correctly), assigning text style (that has this update accepted) doesn’t inherit the update.
As we don’t have access to details after assigning the style we cannot accept the update otherwise than detaching style, updating, and reassigning style.
Link to test playground: https://www.figma.com/file/NtqkUTg1cZXKHdusCtDMqk/Text-style-bug?type=design&node-id=0%3A1&mode=design&t=kuVM7xMPfCGzt57N-1