First, so sorry to bring this up again. I know we have all struggled with this for a long time. Gleb seems to be the only master to have really nailed it!
I tried a lot of different options. I tried making EVERYTHING hug. I tried the fix to fixed size without auto layout. It just is not working for me.
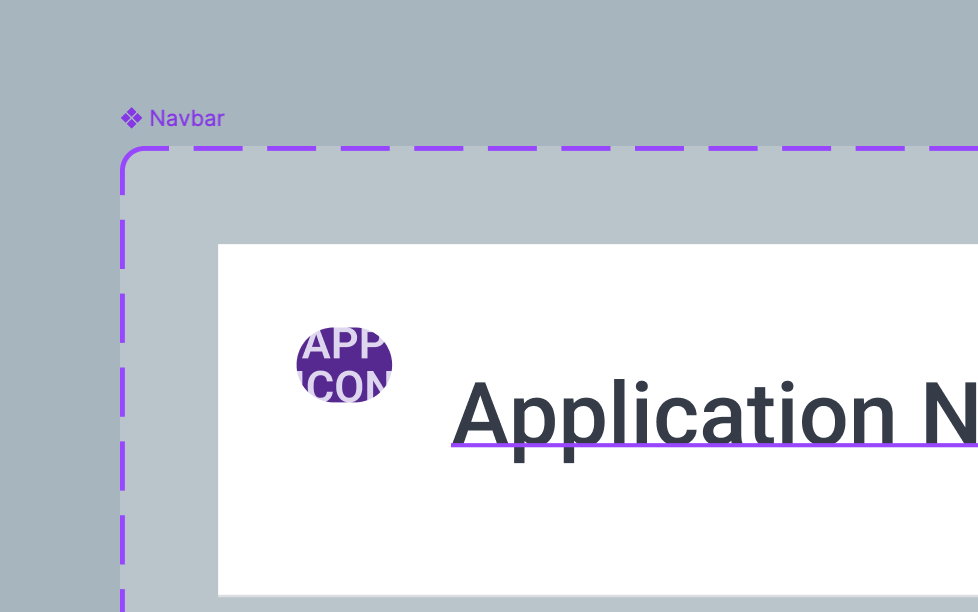
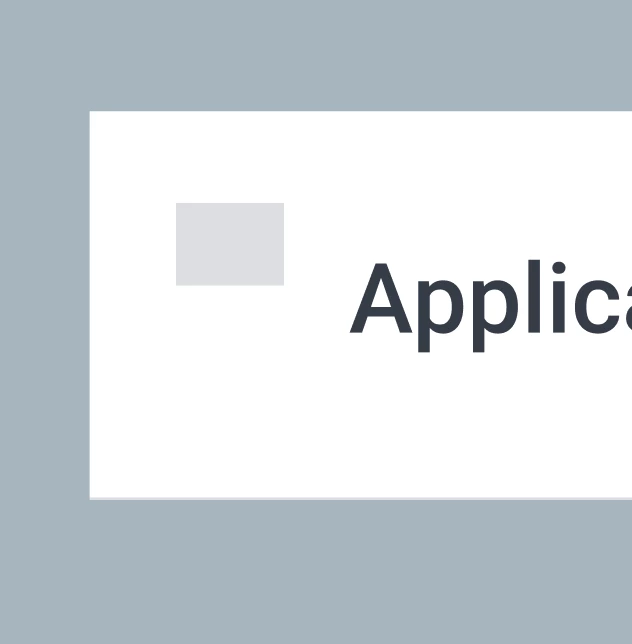
I have a navbar component with a round “seal” logo displayed. However there are times where a different size or shape logo will have to be swapped there. I will not be the one controlling the logo, so vendors could throw in anything really.
Here is the file that I have along with a video showing how I tried to do it.
Figma is being weird about uploading the file so you can view and get my Figma file directly here.
I REALLY do not want to have someone detach the instances in order to customize that, but I am close to scrapping the whole thing. I am exhausted and frustrated and my deadline was today. I really feel like I have hit the extent of my brain on this one. Any help is appreciated.
Thanks in advance. Really.