Hey @Kenny_Xiong, sorry to hear this is happening!
It’s hard to understand and be sure what’s happening without seeing your file.
Are you able to provide a link so that we here in the community can take a closer look and try to reproduce?
Sure, I’ll share a link and some images. I’m just trying to update my portfolio with a small number of screens, but for larger projects it might cause some confusion.
Shared with view only, I won’t mind opening it for editing.
Link to my project
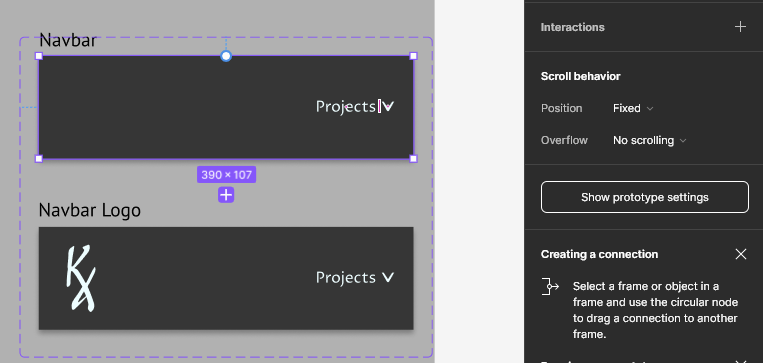
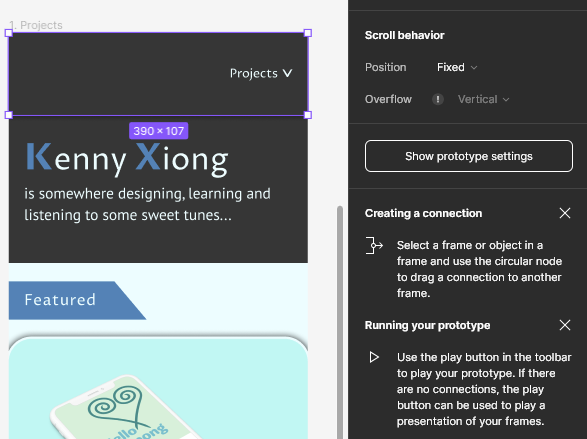
My navbar component has a it’s scroll Position set to “Fixed.”
If I copy and paste the main component from a sticker sheet, it keeps its position.

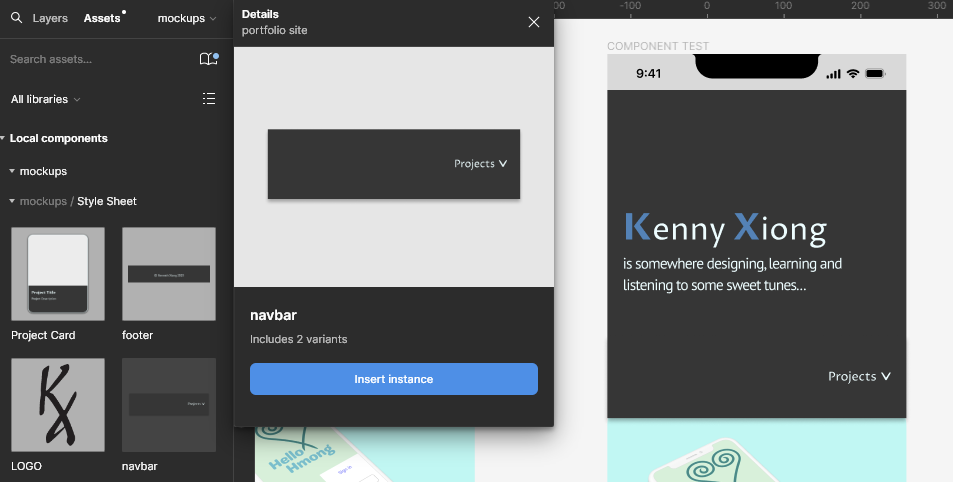
Navbar component in the assets panel won’t retain a fixed position.
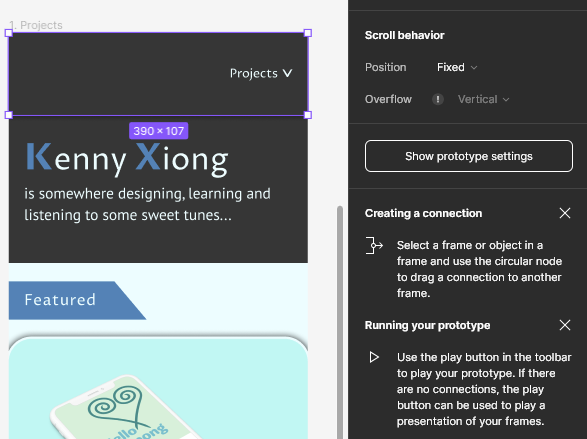
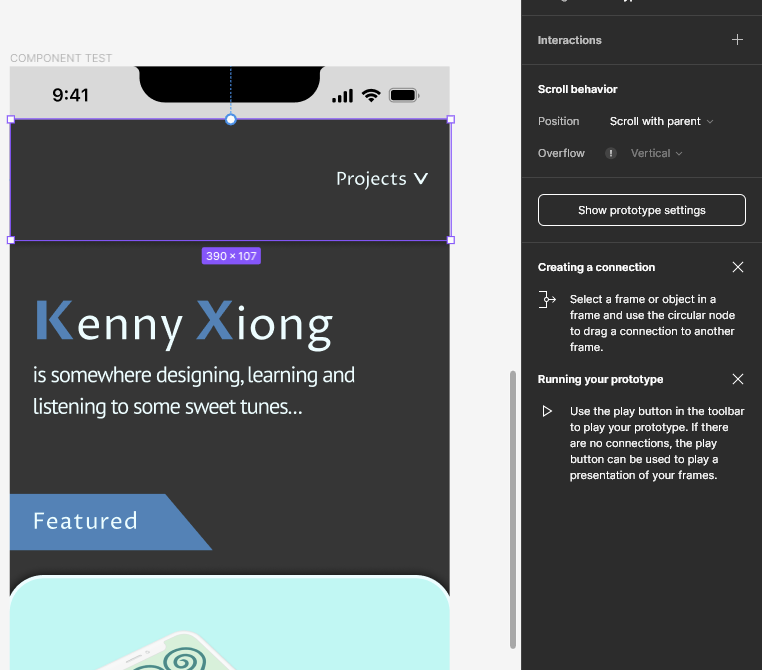
After inserting an instance of the component, the position is reset to “Scroll with parent.”
Thanks, @Kenny_Xiong!
We’ll pass this along to our prototyping team to investigate.
Thanks for your reply! Sounds good.
Hey @Kenny_Xiong, so sorry for the delayed reply!
I went OOO on January 31st.
We’re not able to see the exact naming of your components with View only access, but please try this workaround. Issues with scroll behavior are usually related to the limitations with the new State management for prototypes .
For most users, this issue is caused when objects do not share matching names. In order to share a scroll state, they need to have matching names according to this rule.