(newbie in Figma):
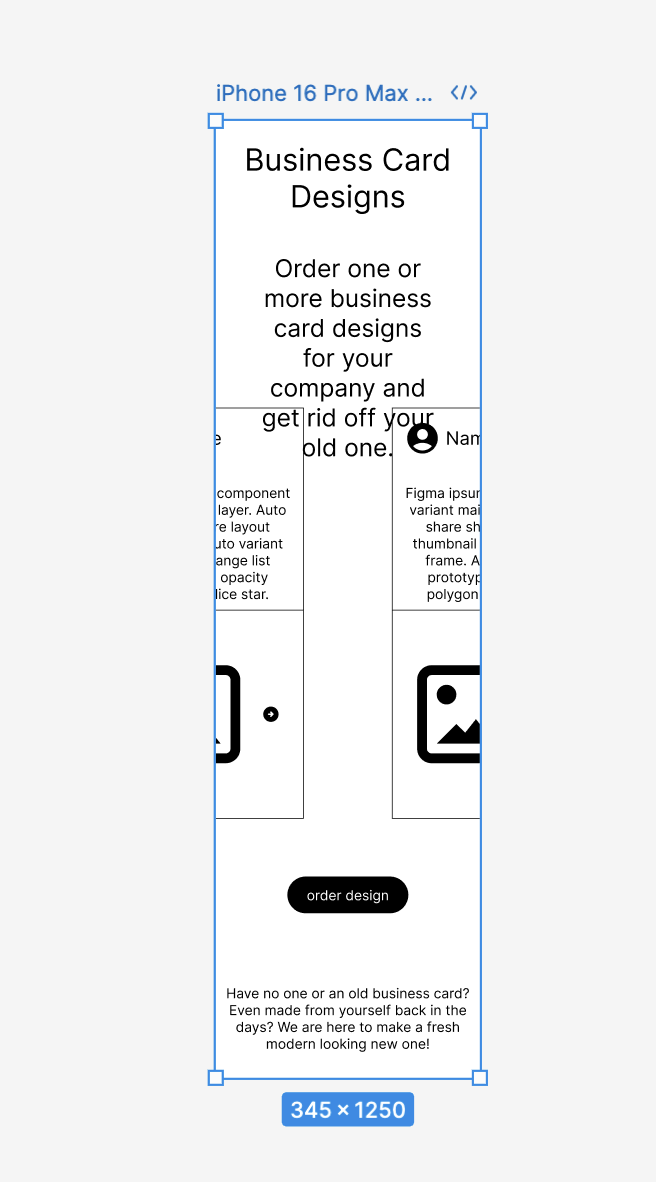
I mean… It should be that way… The text should stay in the Auto layout container… “I´ve tried everything” which is or I guess is a lie, otherwise it would work without overlapping, right?
The text goes beyond the Auto Layout Frame… But this should not work like that🫠 Is this just a bug? How can I fix this?