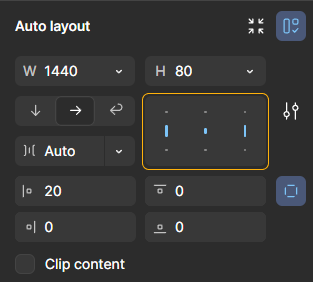
I cannot figure out how to use auto layout space between like this Youtube video -
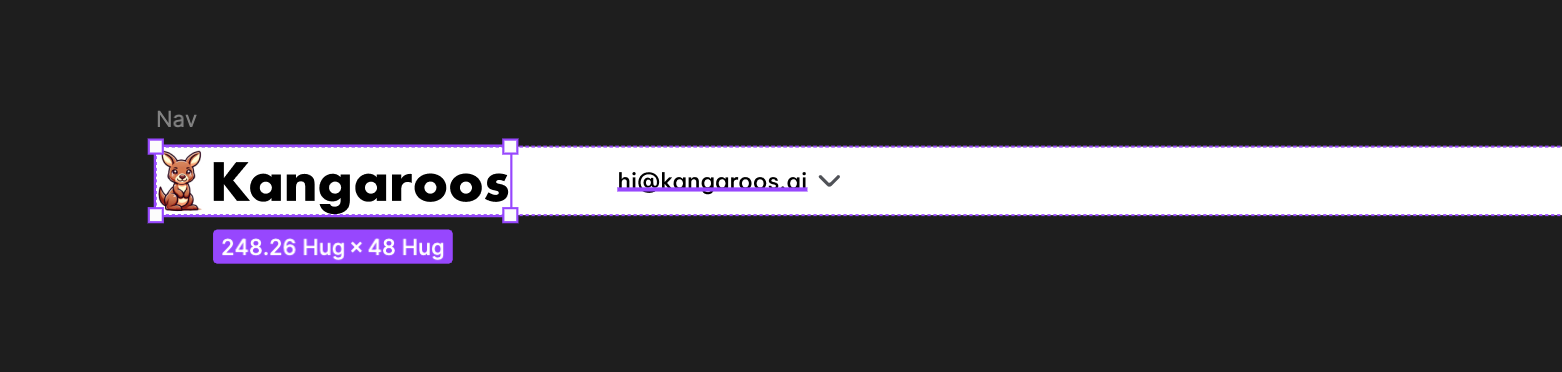
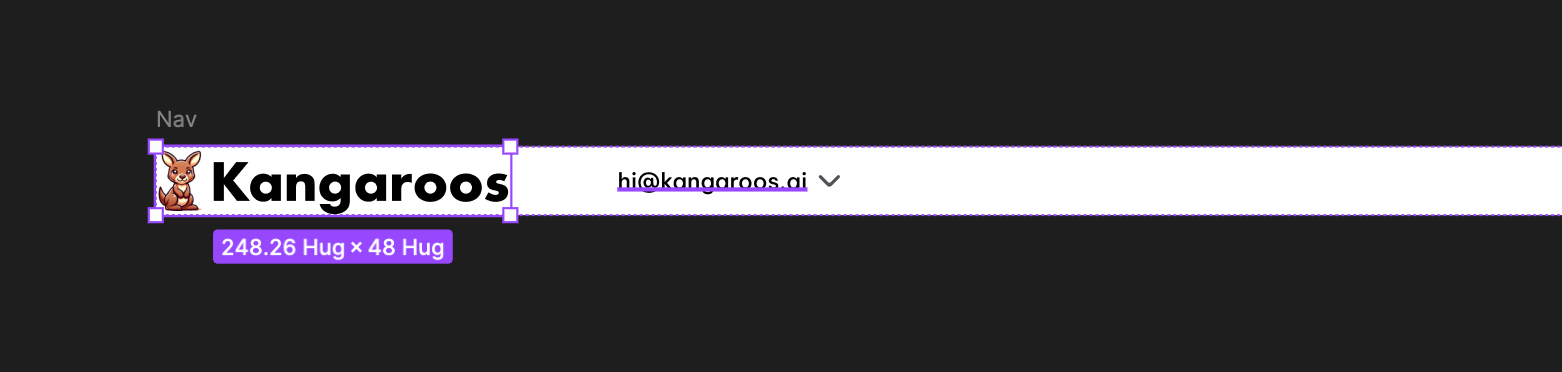
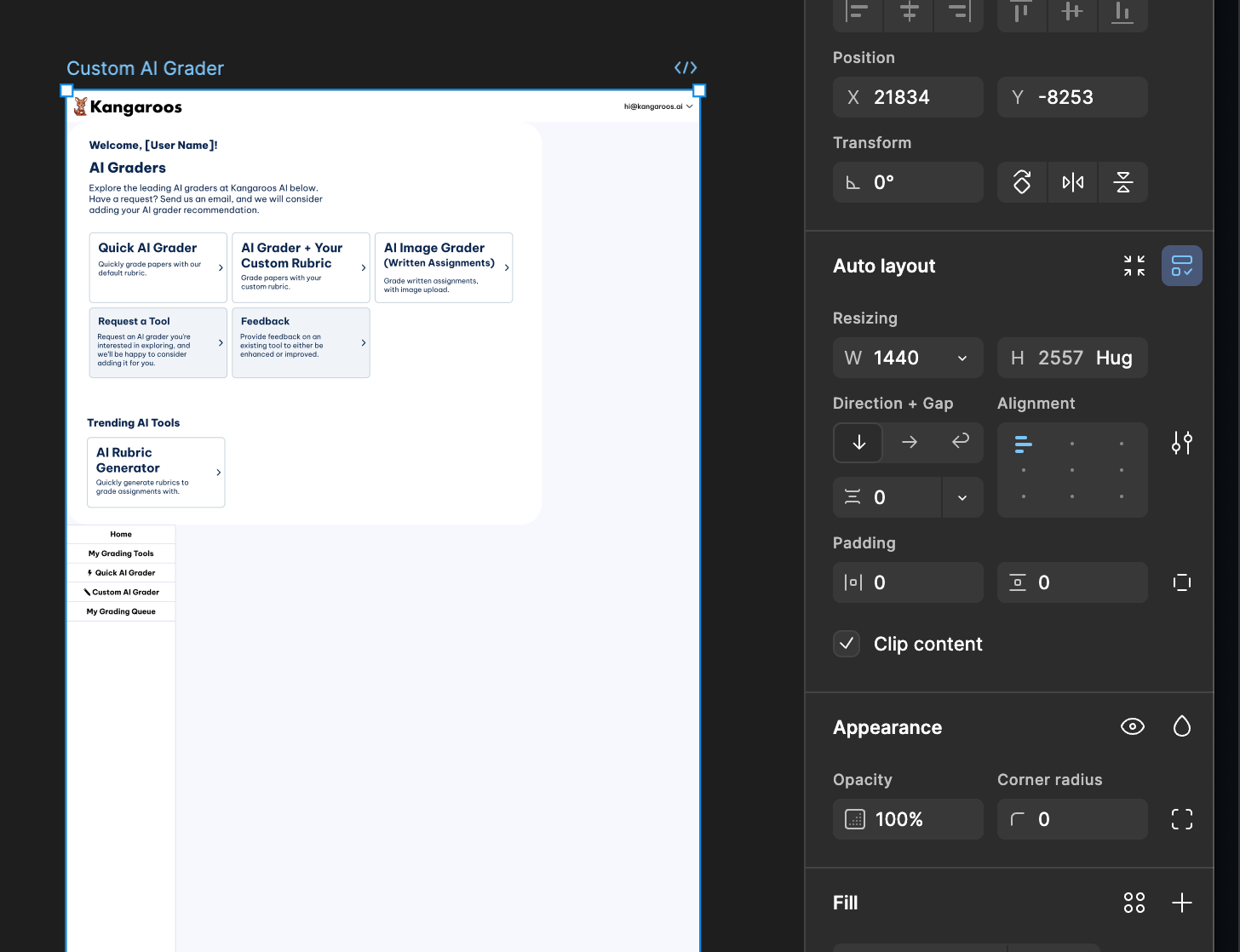
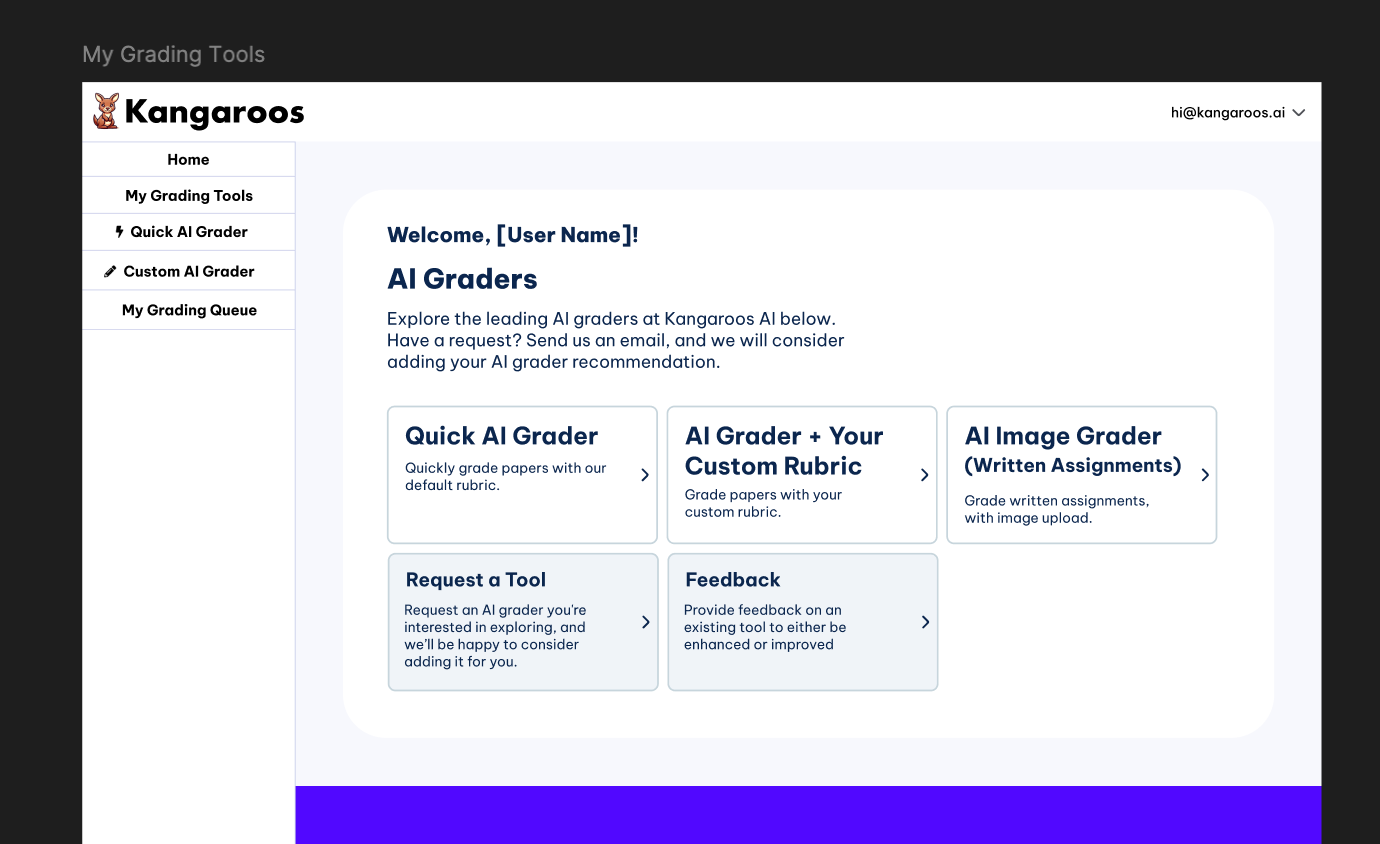
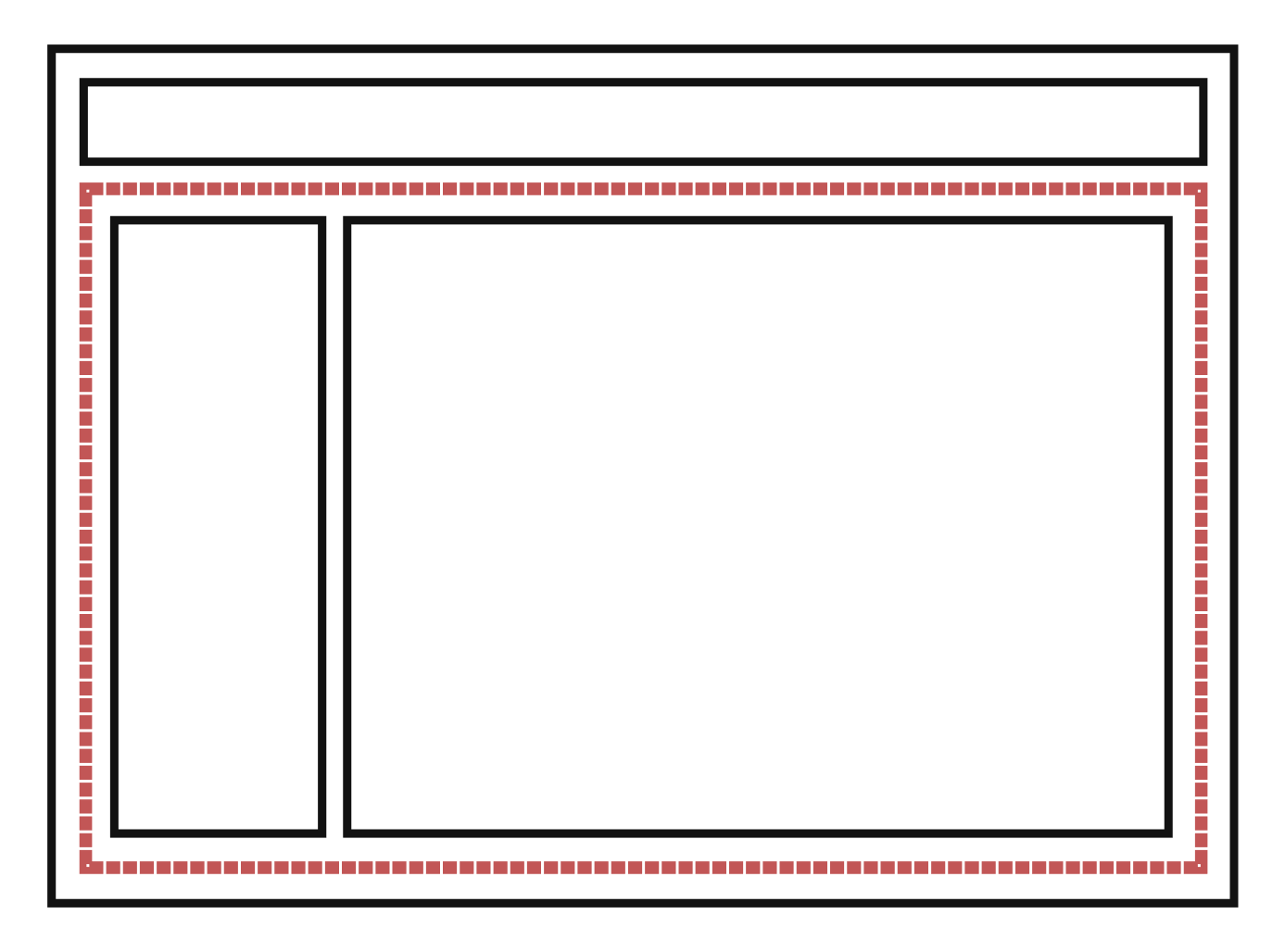
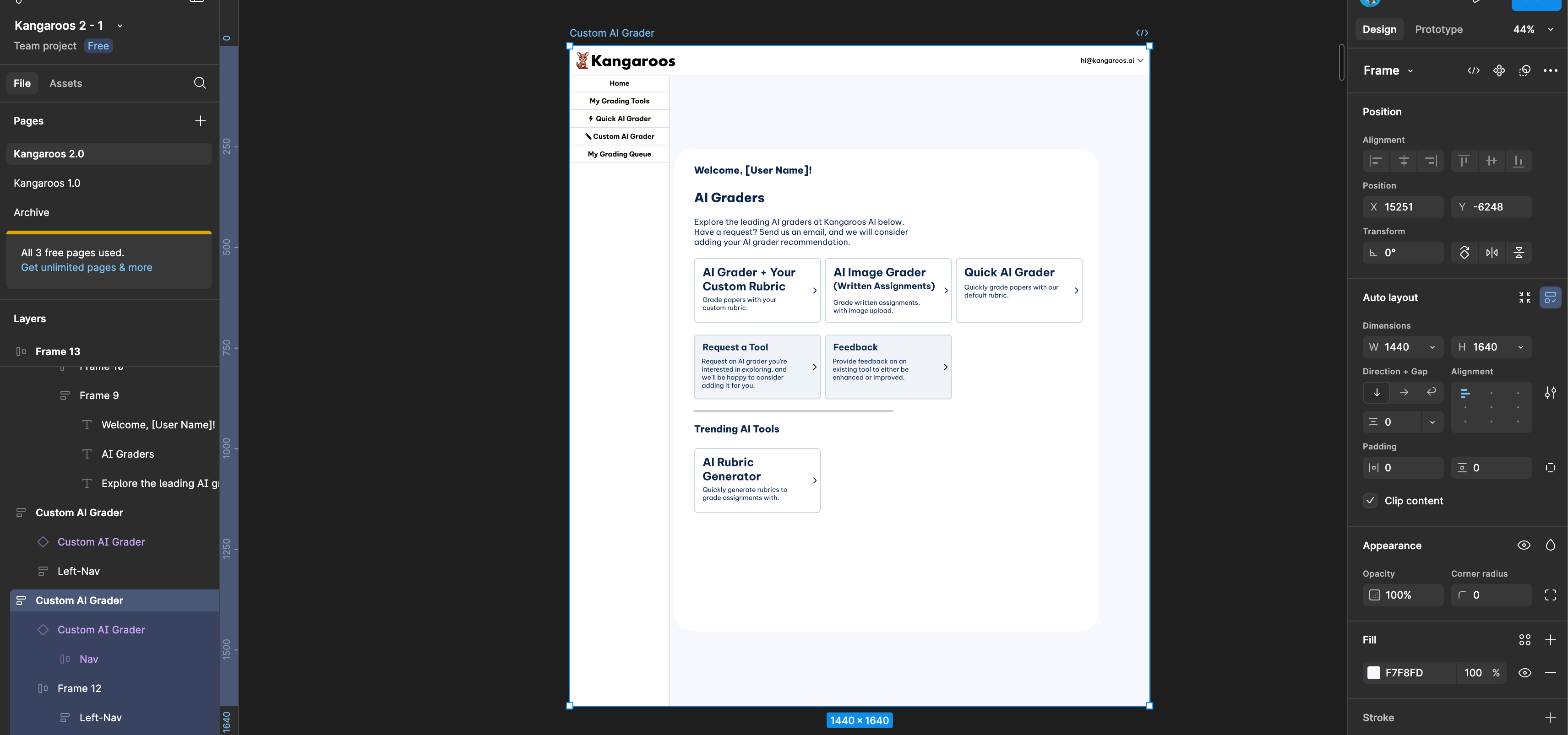
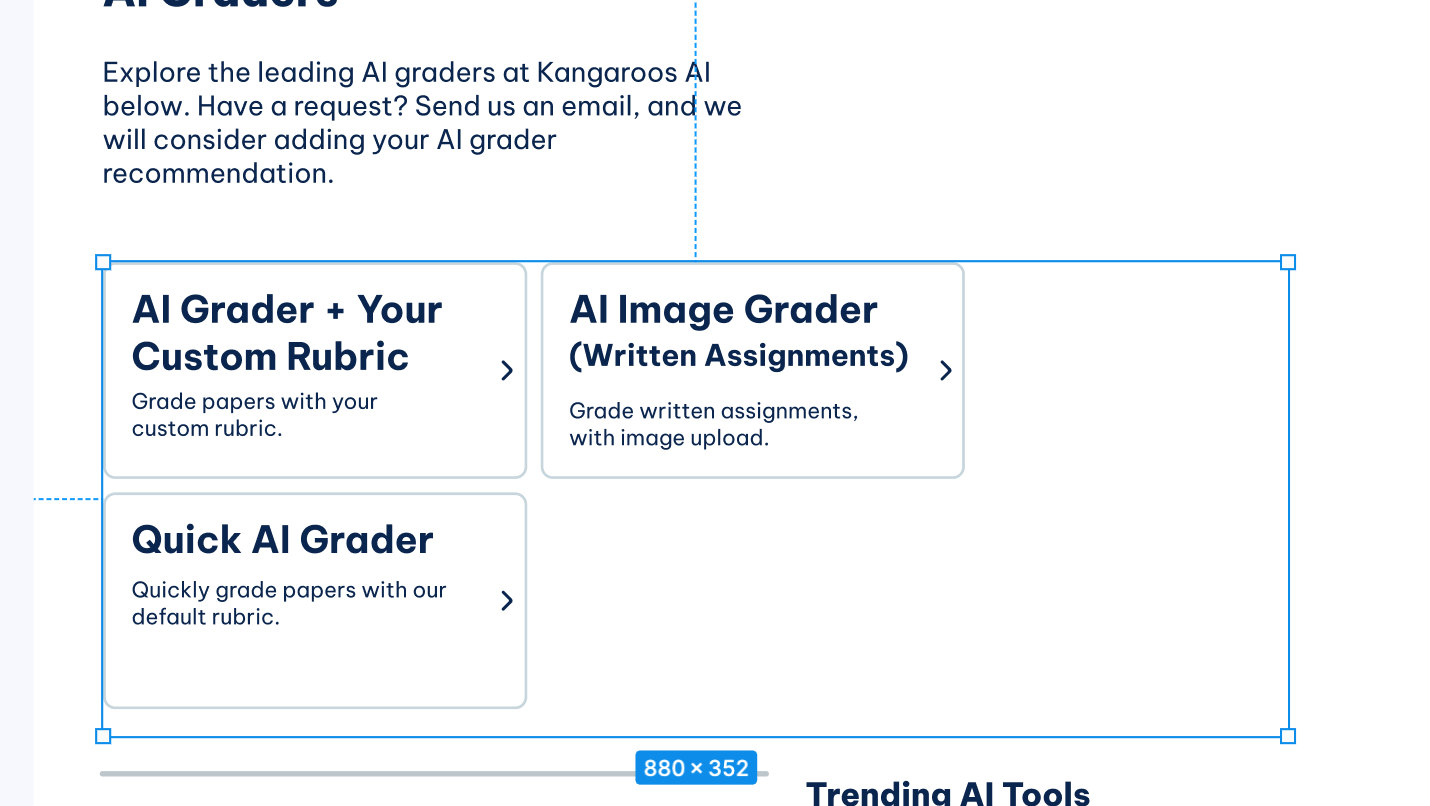
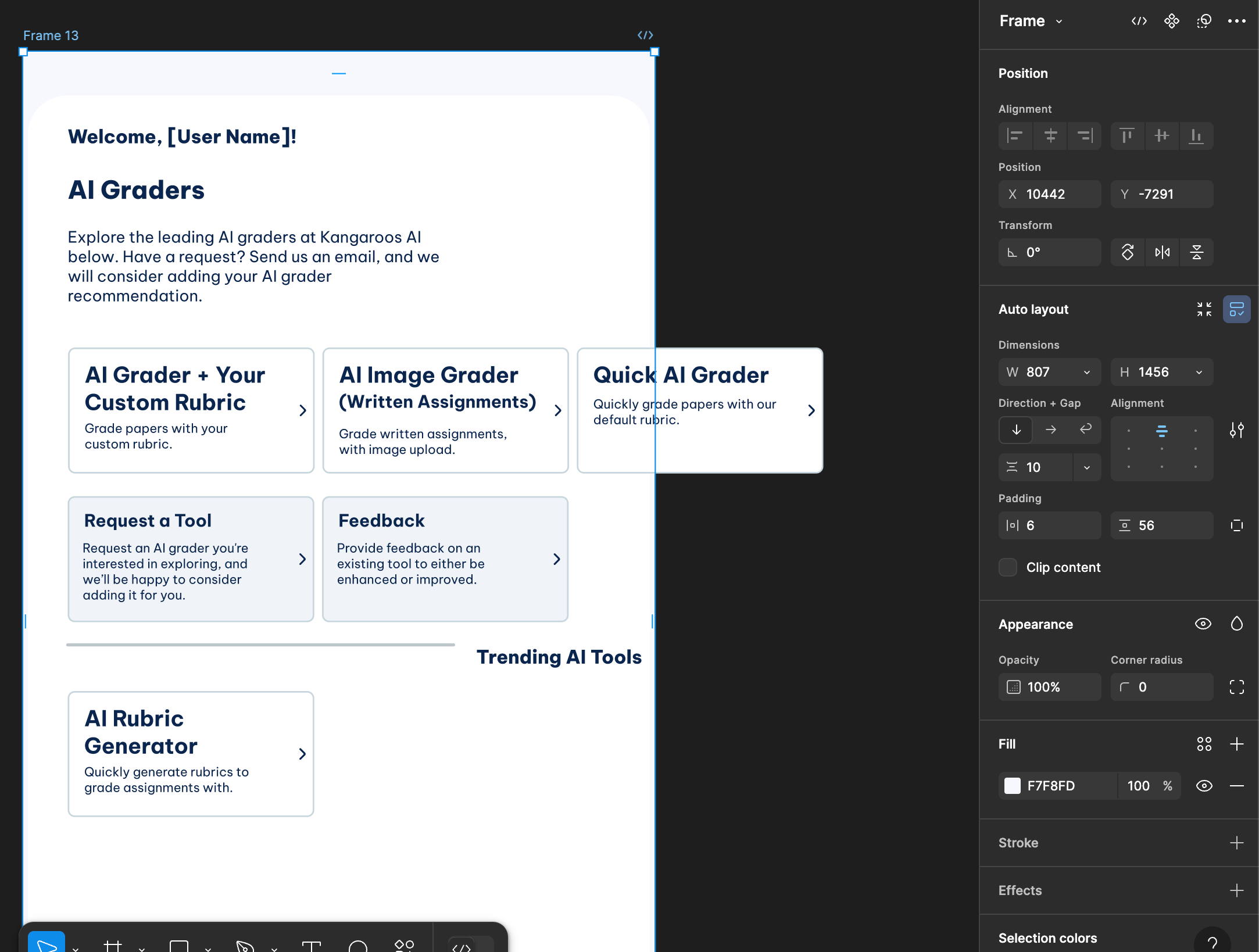
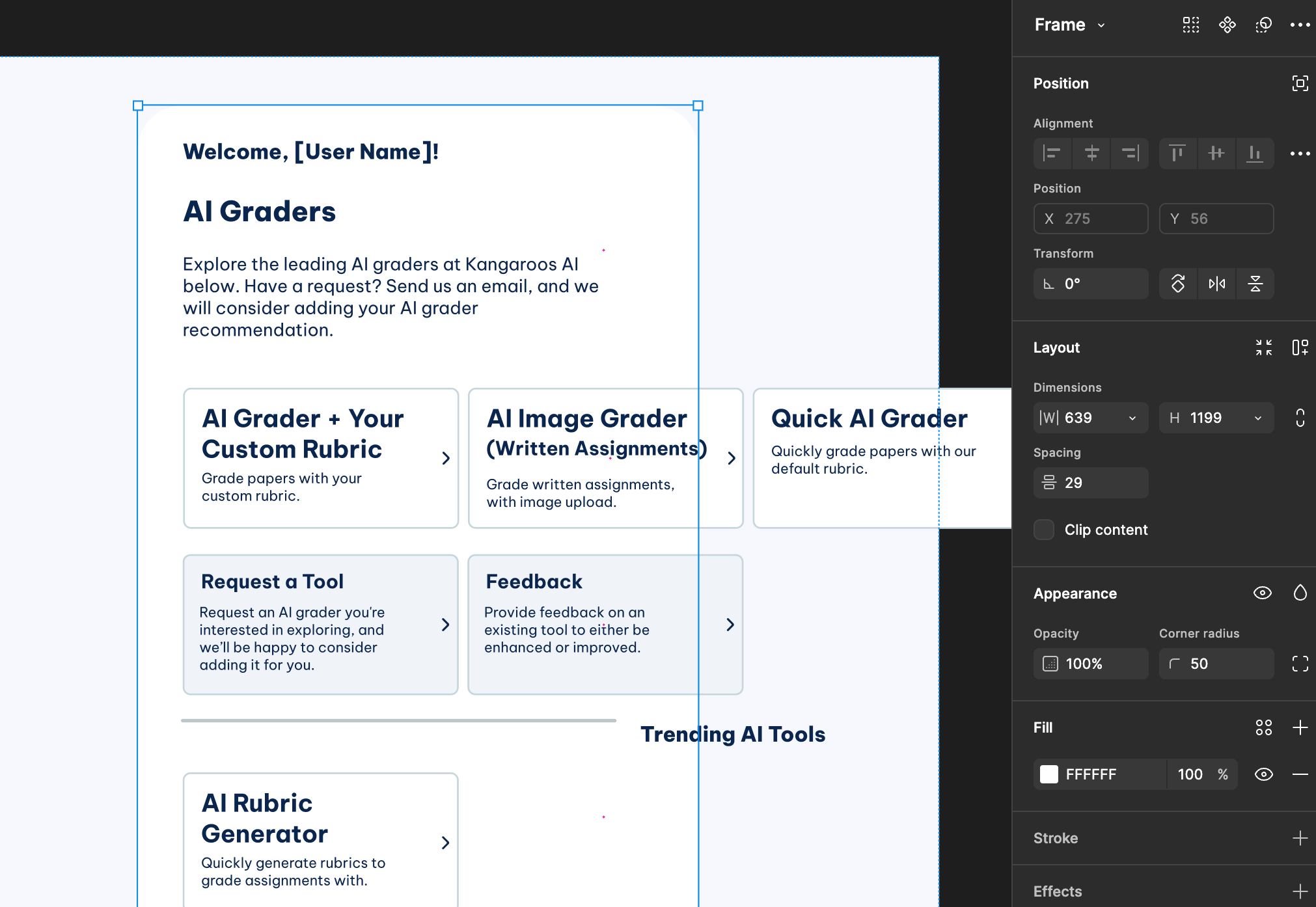
I have 2 auto layout components that are in a auto layout component wit 1440 width.
How can I
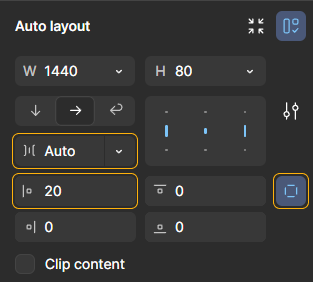
- Put equal spacing between so they are positioned to the front and end of the nav.
- How can I add padding to the left side of the logo (first component)?