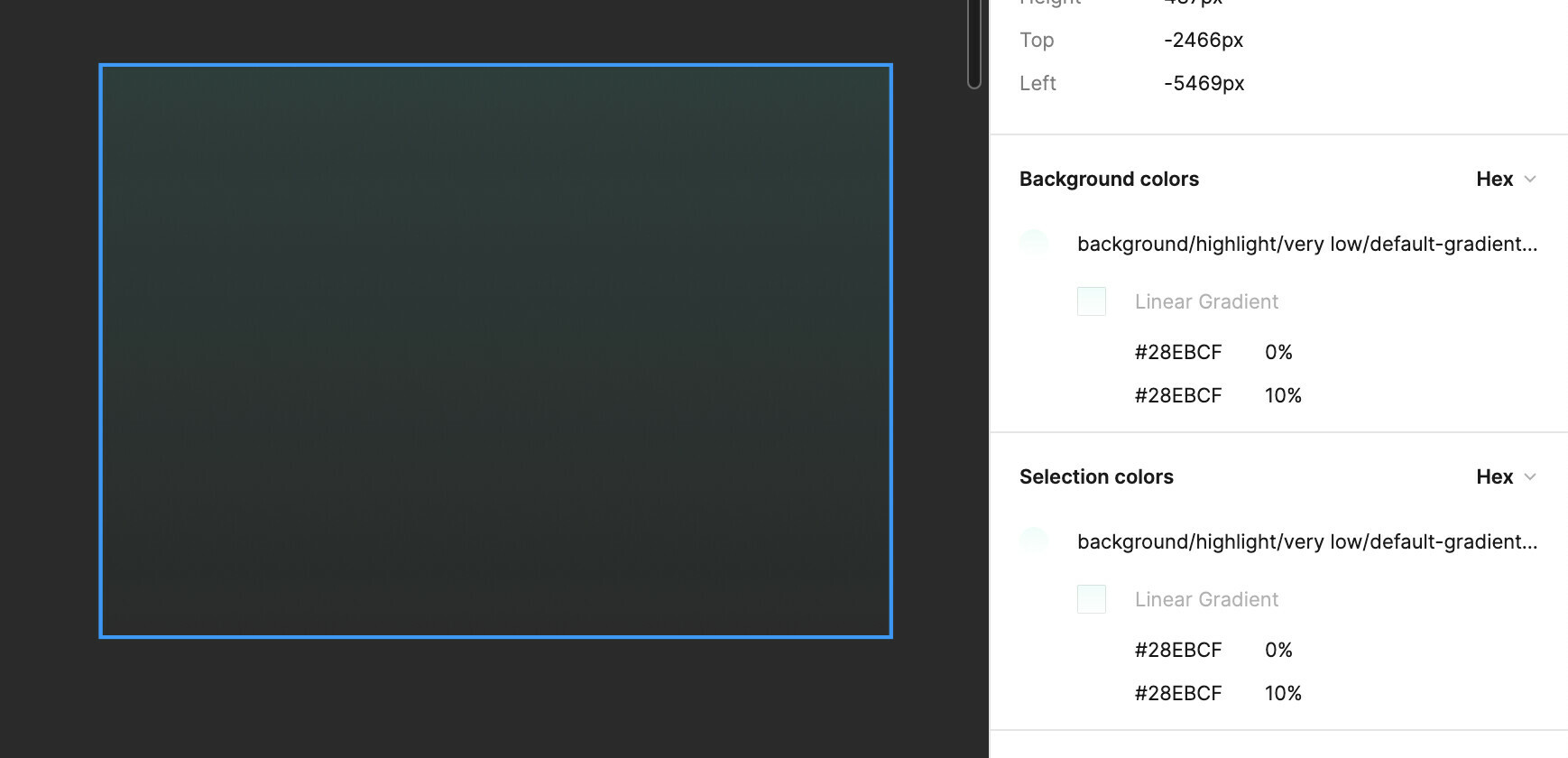
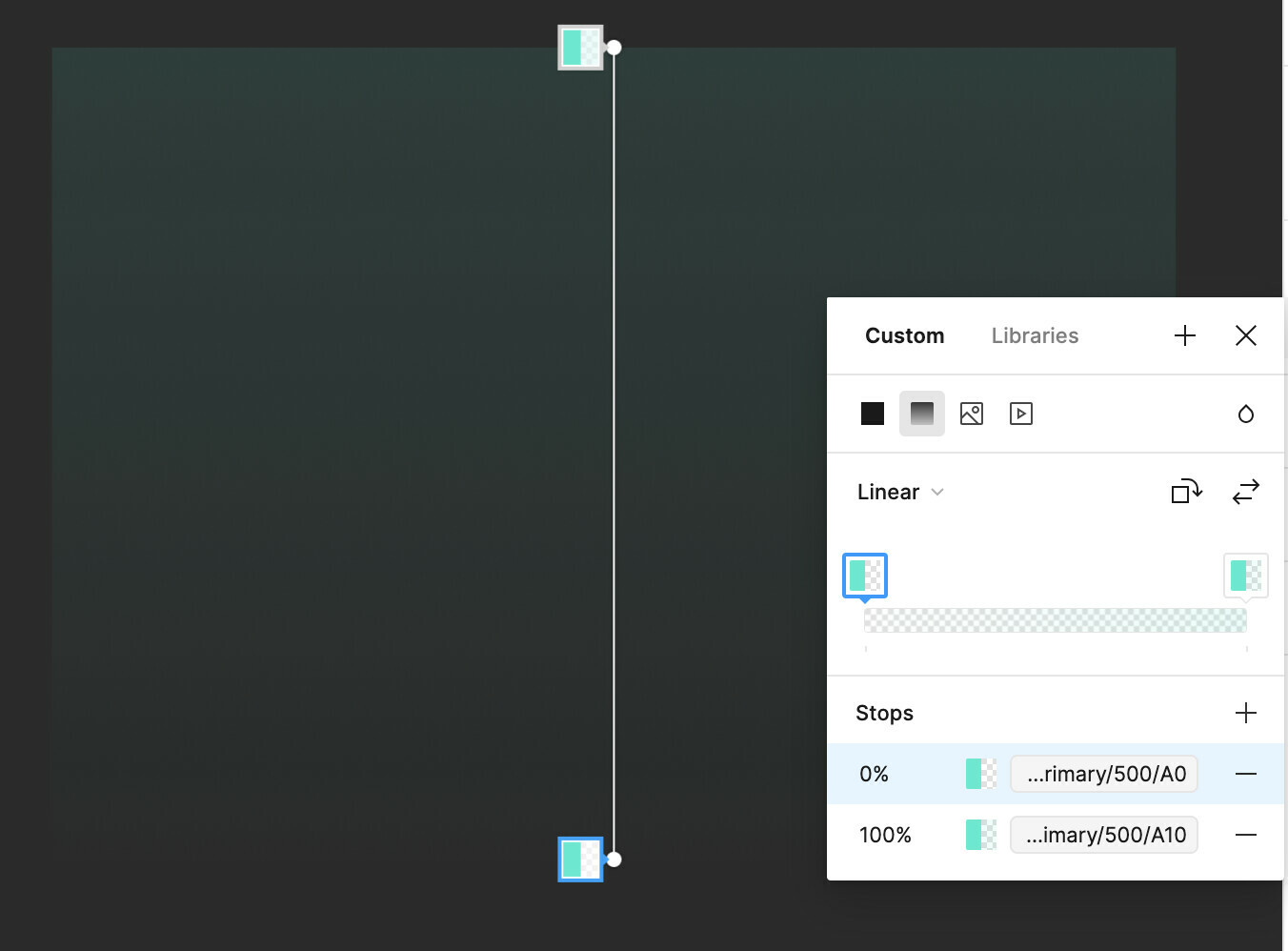
I have started to create some styles with gradients. I have assigned variables to the individual stops. However, if you look at the element with this style as a developer, the variables do not appear but only the hex values for the individual stops.
This makes little sense to me if others cannot see the variables that have been defined for the stops. Am I doing something wrong in the structure of the styles or is it designed so that you can’t see them?