I’m new-ish to Figma and am trying to wrap my head around using Conditionals while prototyping. I’m re-creating the Jimmy John’s website for practice.
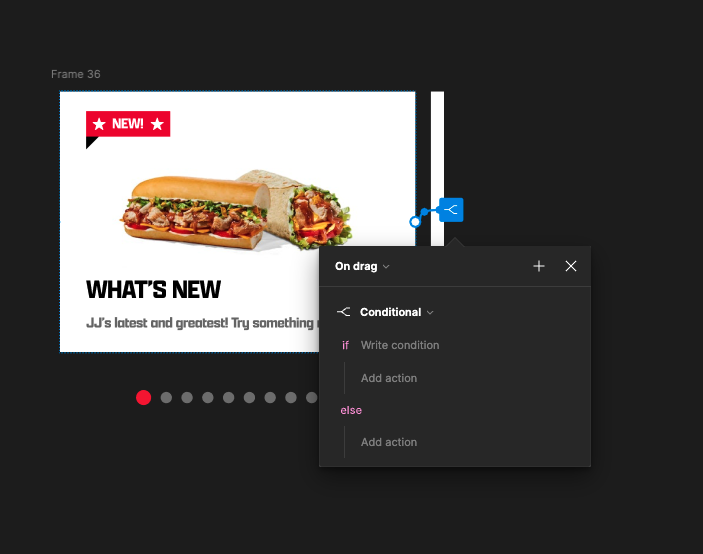
Would it be possible to use Conditionals to make the selection dots change from inactive to active based on a menu option being dragged? I know I would need to make some tokens first. I’m not sure how to link them to conditionals but I’m sure I could figure that out.
For instance, I would want to set this first menu option you see to “on drag”>conditional and then make the first selector circle set to “active” (as I have an inactive and active state in my “selection dots” component. I have 11 other menu items in this carousel.
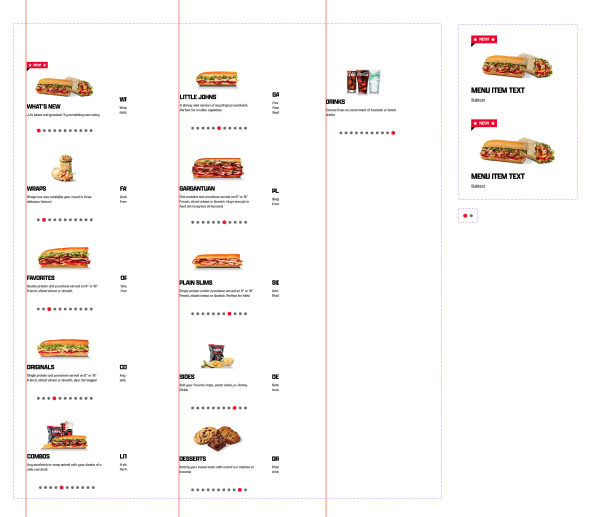
Other ways of making scrollable image carousels just seem too time-consuming. I’m open to any other creative ideas for this!
I hope this makes sense. I’m new to Figma lingo and am trying my best. 🙂 Thanks for reading!