Hi there,
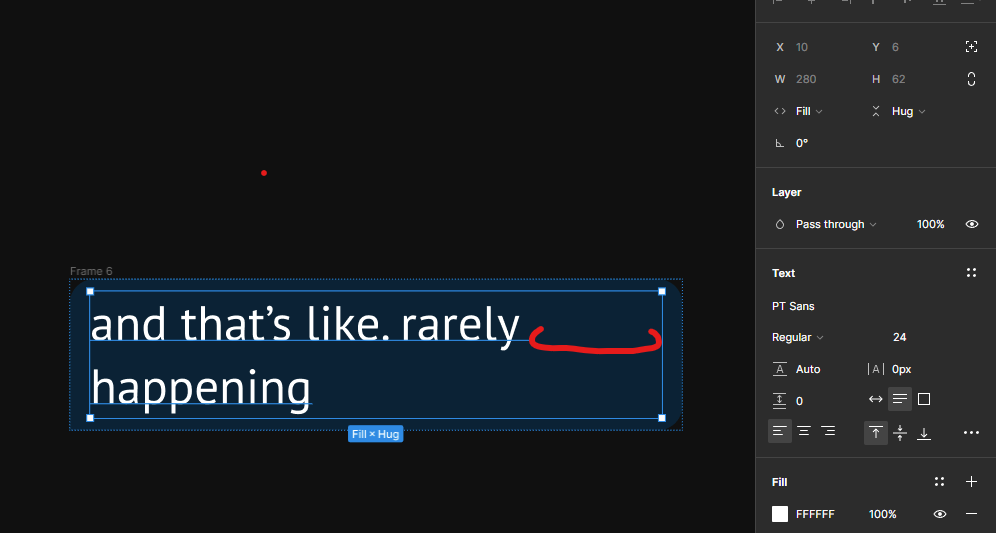
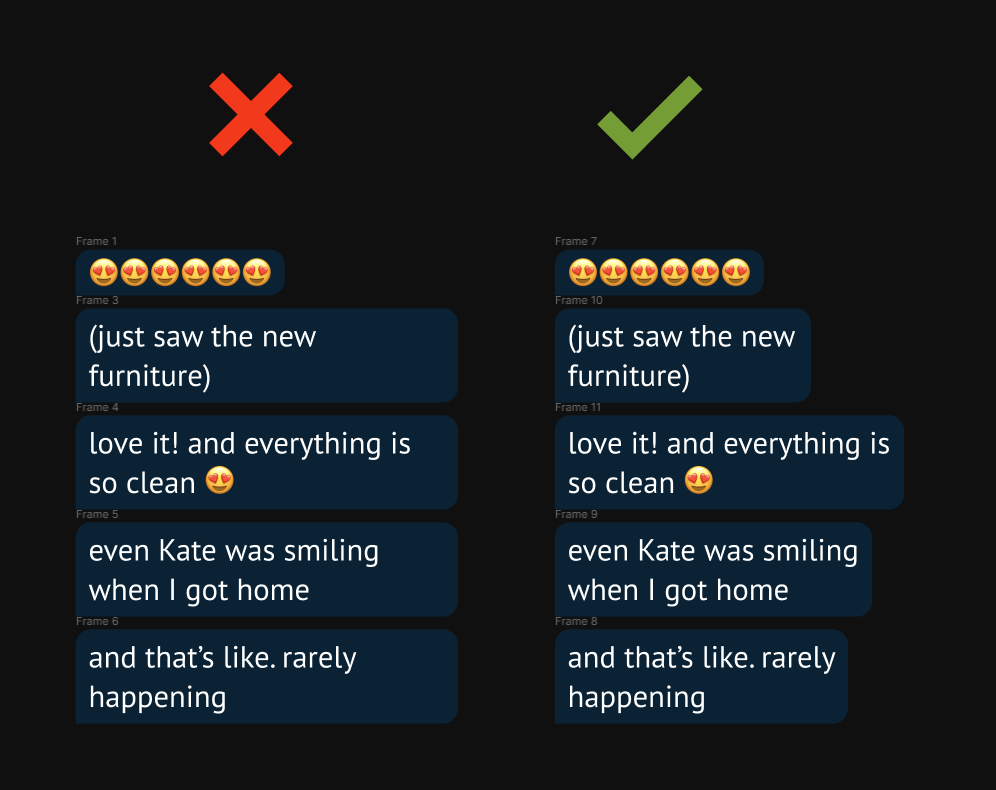
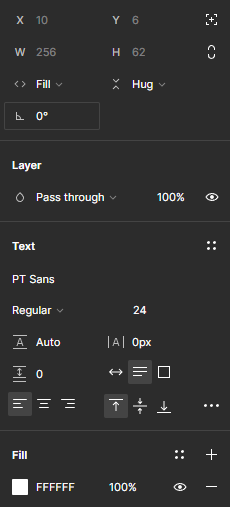
I’m struggling with text boxes which are not trimmed horizontally. I’m trying to create single speech bubble with limited width. When the last word in the line doesn’t fit the bubble goes to maximum width and then jumps to another line. I wish to trim it to the actual text width.
Do you know a solution which is not manually set every single bubble?