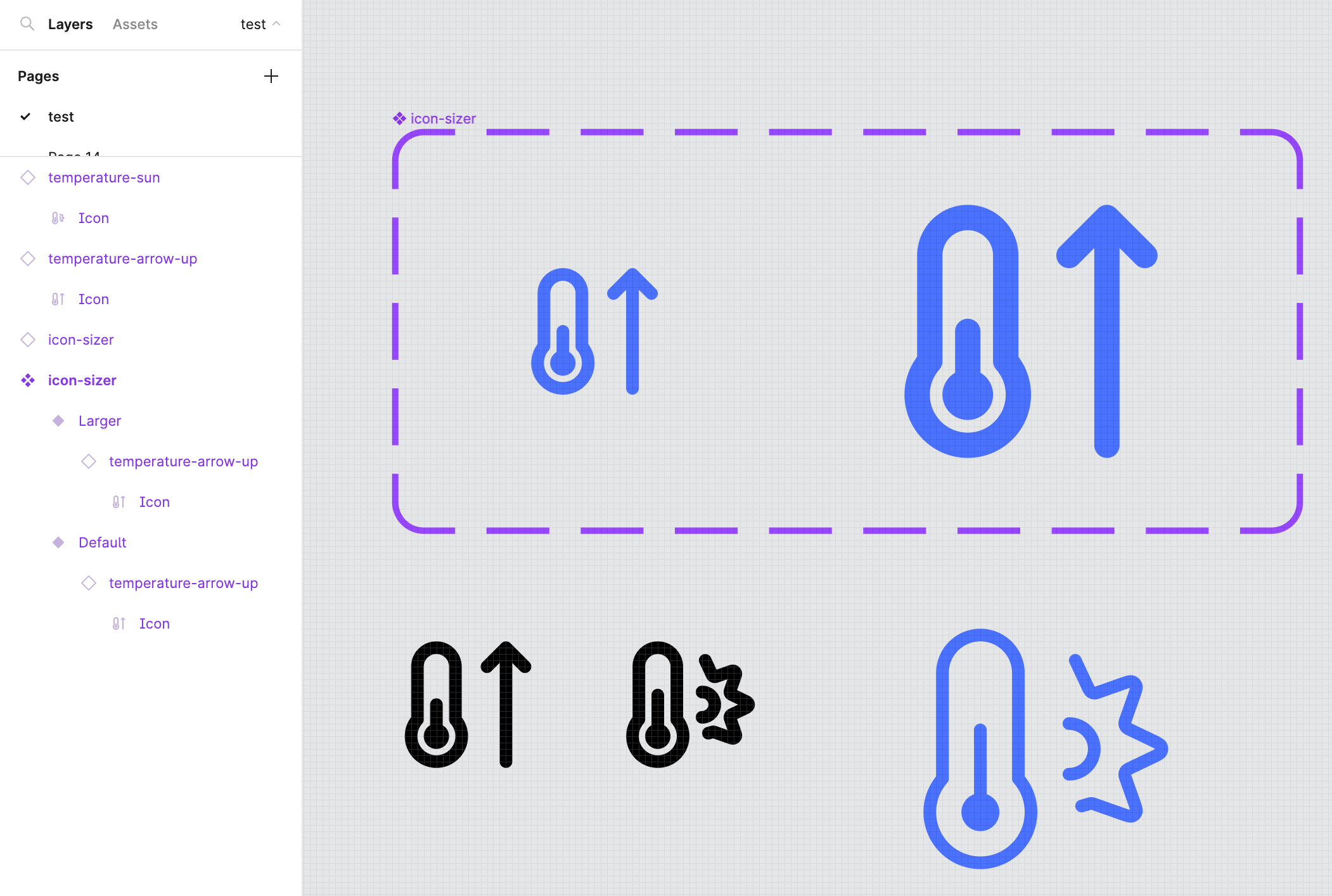
I attempted to create an icon-sizer component that adjusts the dimensions of a set of componentized icons. When testing this icon, I notice that the color is preserved but the stroke width is reset when I swap the default nested icon to another icon (both with manual swap as well as setting up an instance swap property).
I ensured that the icons have the same layer names as well as the same structure and I’ve also manually set the color and stroke width in the icon-sizer component.
Is this a bug?