hello everyone,
I am asking for help cause I am at the beginning of my Figma journey.
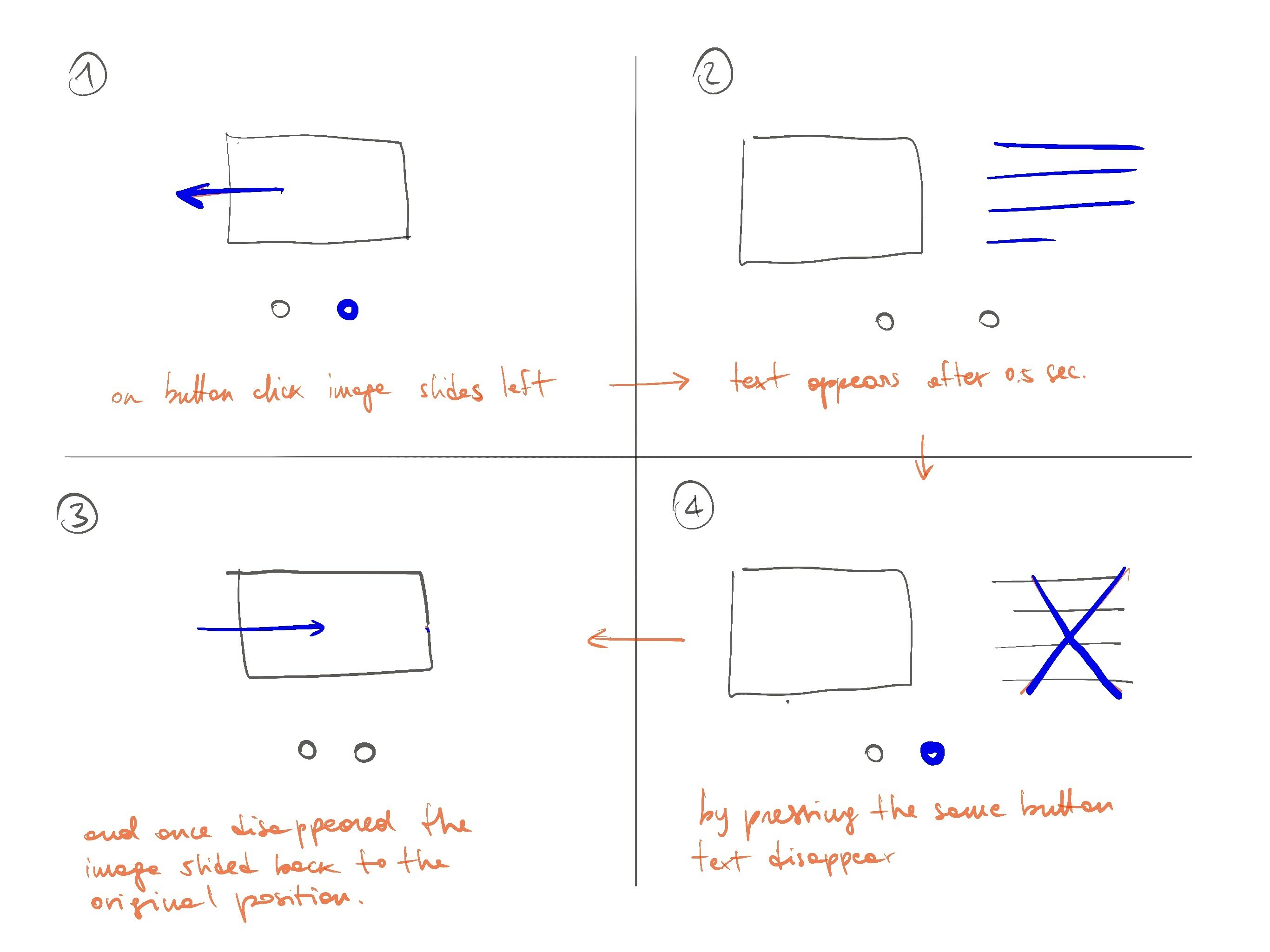
I have an image at the center of a page with two buttons below. The right button is a sort of “show info” one. I would like that once the user clicks the button the image moves left making space for a text description that would appear as soon as the image has stopped moving.
Same viceversa when the user hides the info clicking on the same button again.
I have addes a drawing of the ida, I hop you coul help me.
Thanks in advance!
Marti