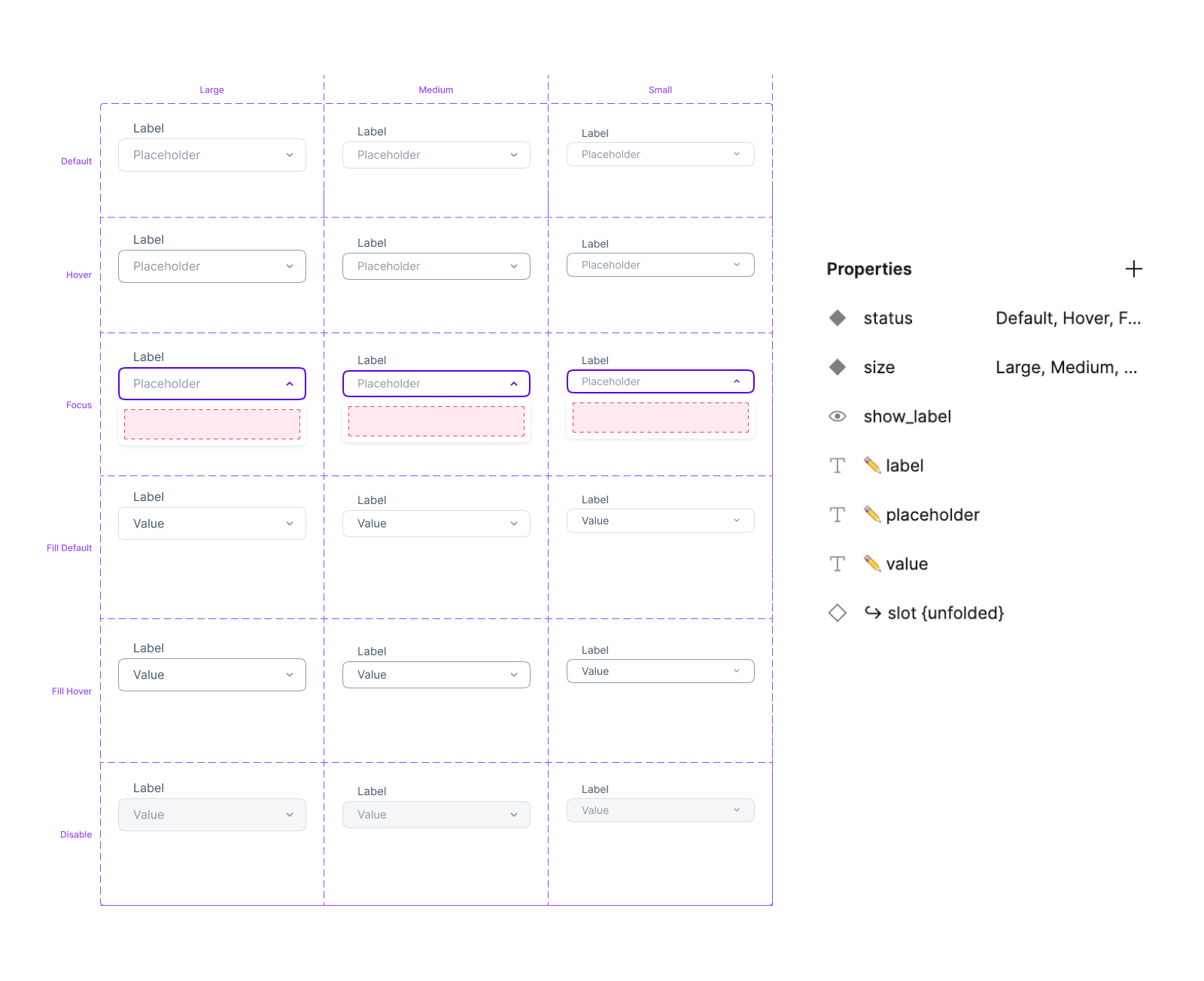
Hi Community, I am creating a Select component with its respective states, similar to how you would create an input component.
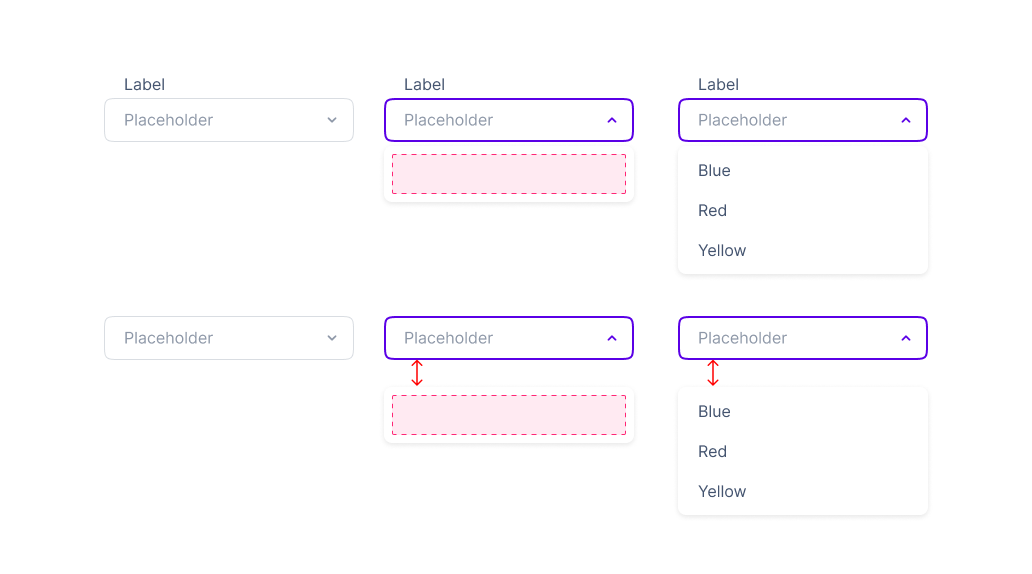
I am using the “Focus” state to display the option lists, this through a “Slot” to insert the option lists that I have previously created.
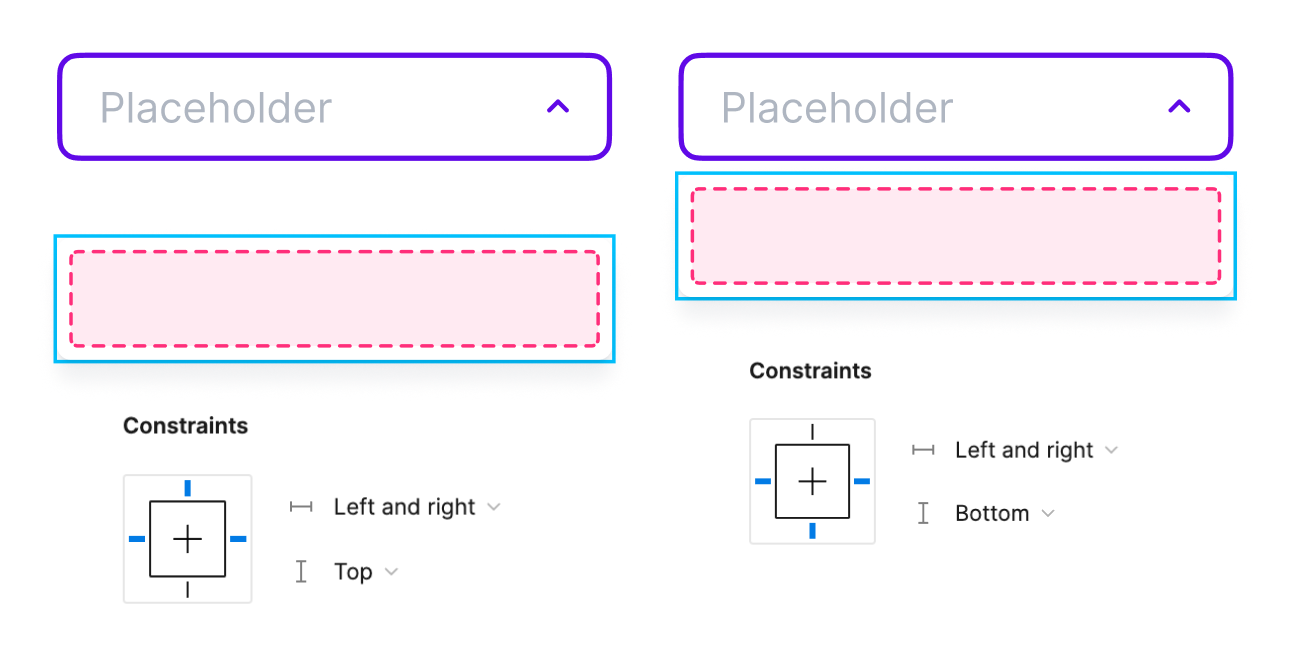
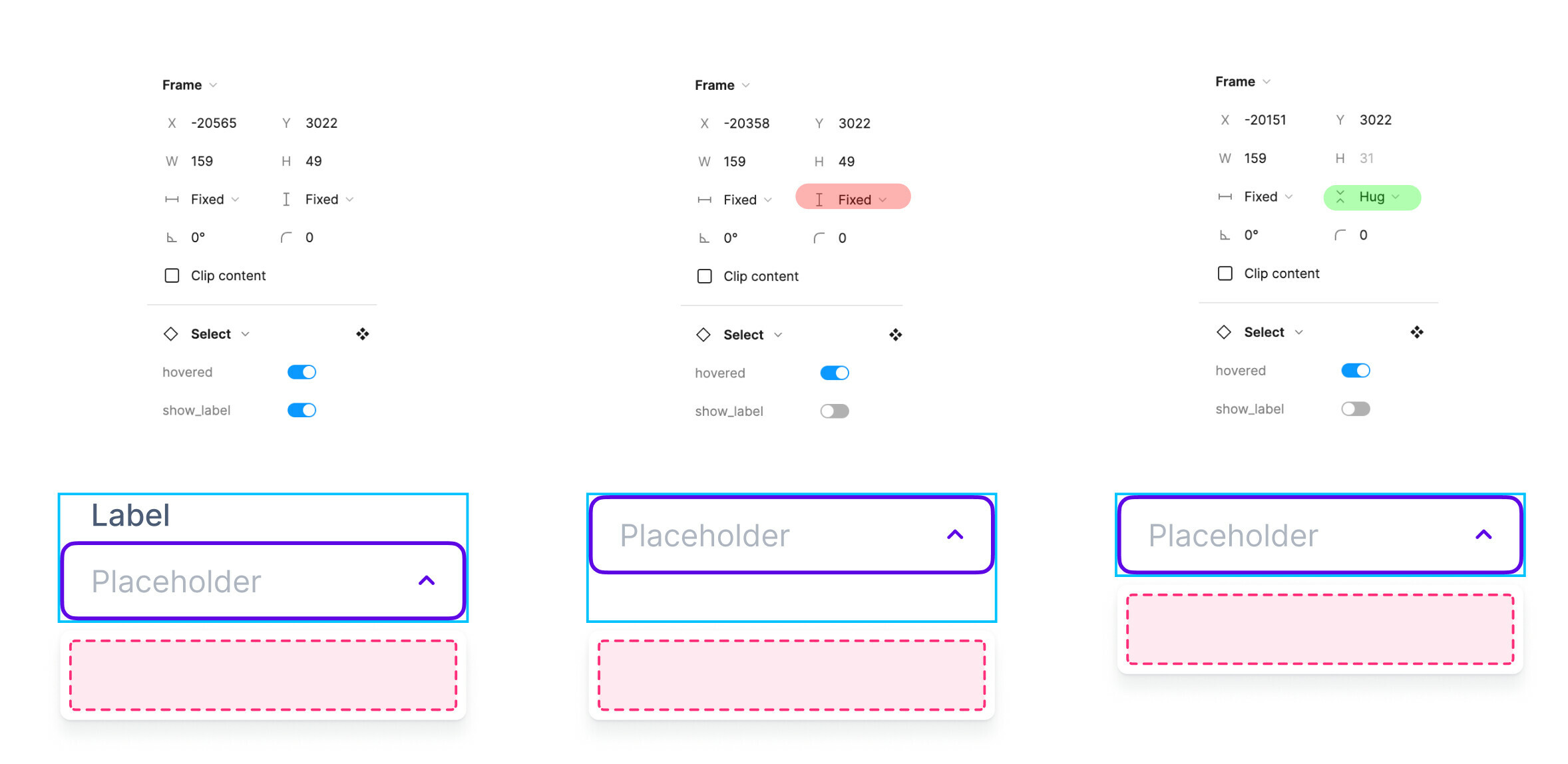
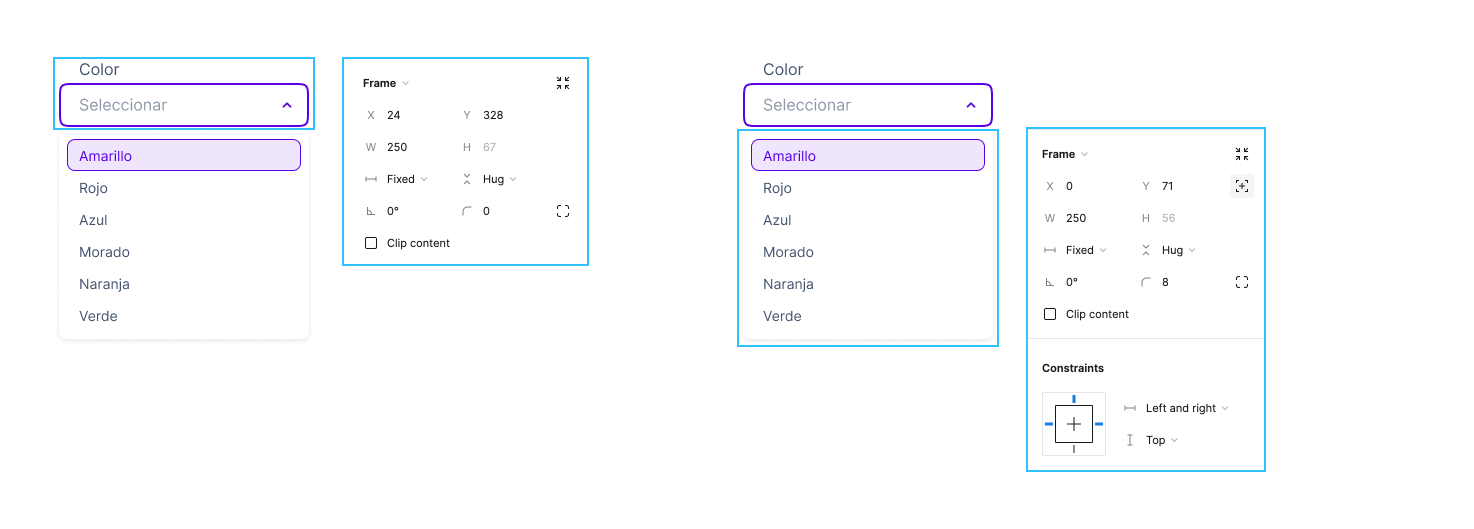
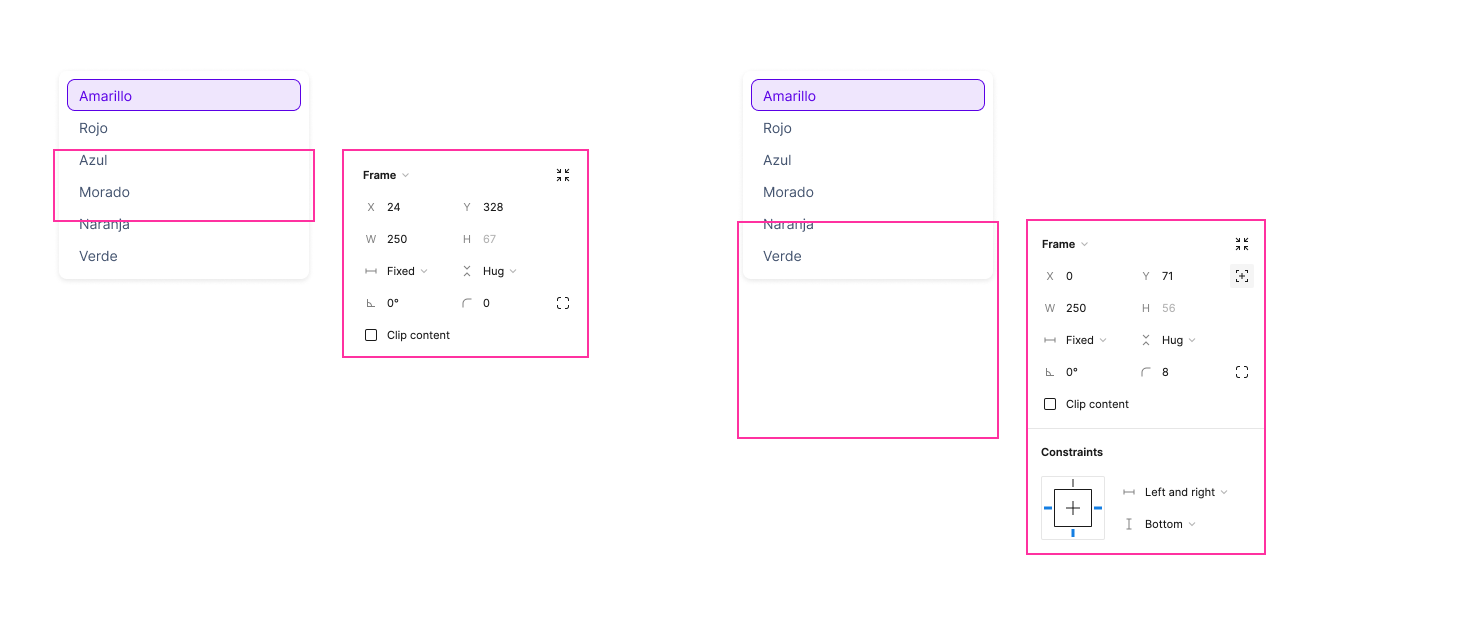
When I insert an instance of a list of options in the “Slot” the distance between the input and the list is maintained according to the characteristics of the component, but with the “Show Label: Off” property the distance is not respected.
How can I keep that distance with the “show label: Off” property?
Thanks to anyone who can help me.