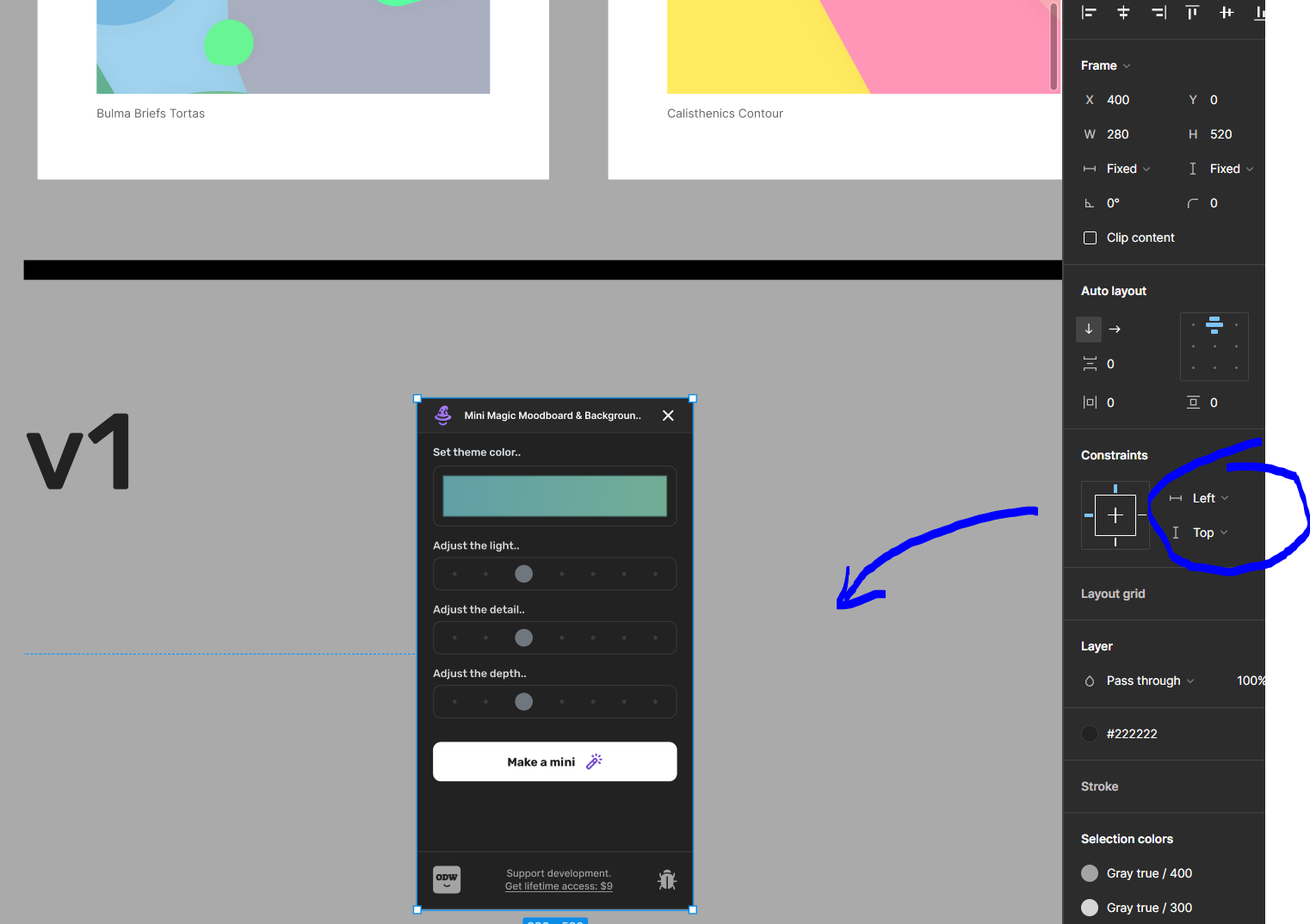
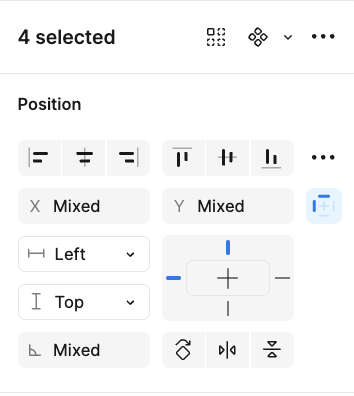
I’m trying to adjust the size of the frame to the right sizing but some elements randomly are connected to the frame size and it completely messes up my design.
I have seen some responses where the solution is supposed to be to hold down control and resize the frame but this does not work for me. I’ve tried holding down option. I’ve tried holding down command. I’ve tried holding down shift. Nothing works.
I wonder if this is a bug.
What i do when I’m designing a page and I know I need more room, I resize the frame and then select the footer, click the bottom align action and boom! I have a fresh page with lots of room to design. However, this somehow attaches the footer to the bottom of the frame and there is not a way to release it that I can see.
THEN. Once i’m done with designing the page, It’s near impossible to get the right spacing from the end of the content to the start of the footer. I can place the footer in the correct spot but when I go to move the end of the page to the right size, the footer moves up with the frame.
Does anyone run into this issue or can let me know what I’m doing wrong?