Hi everyone.
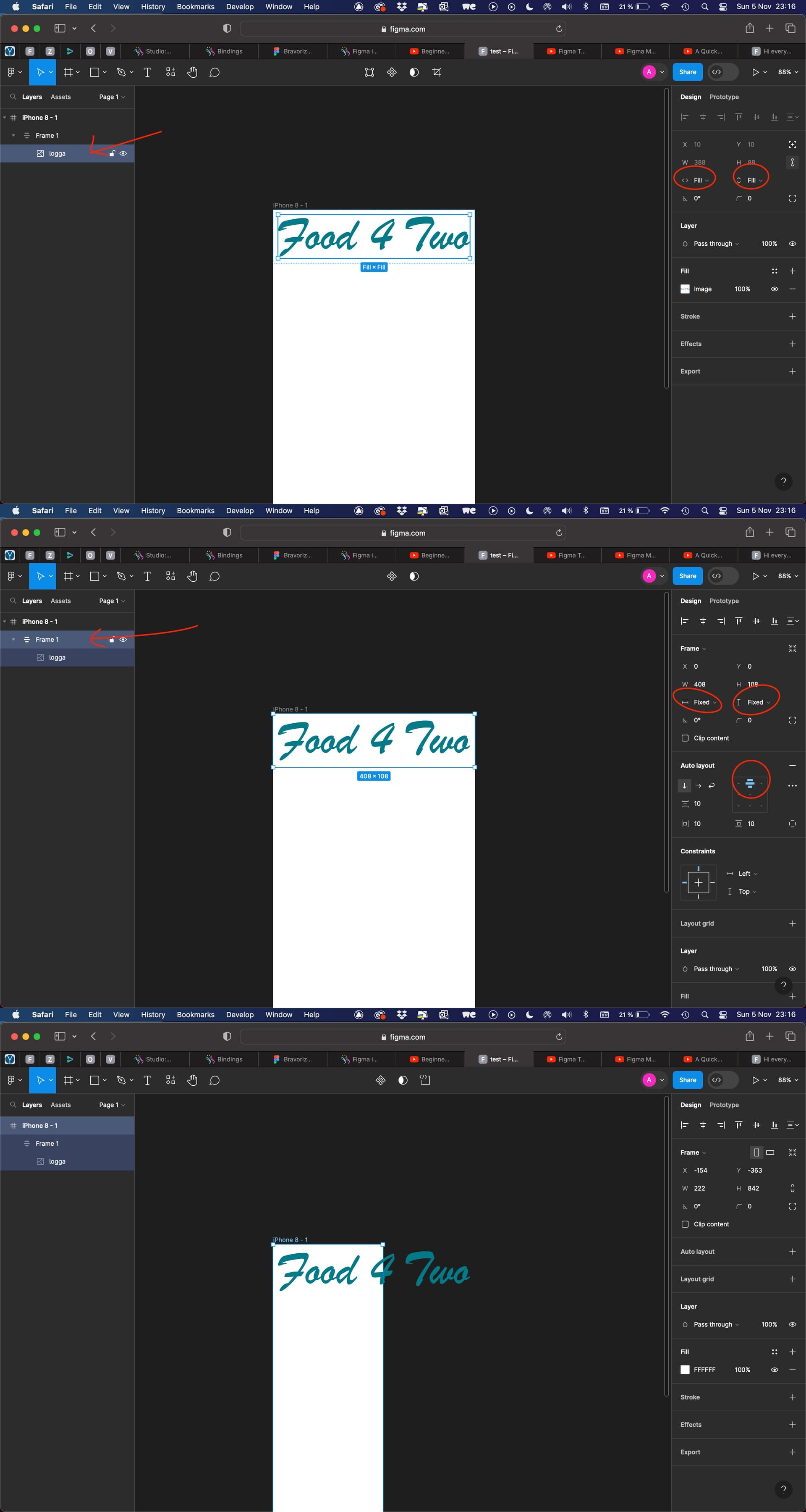
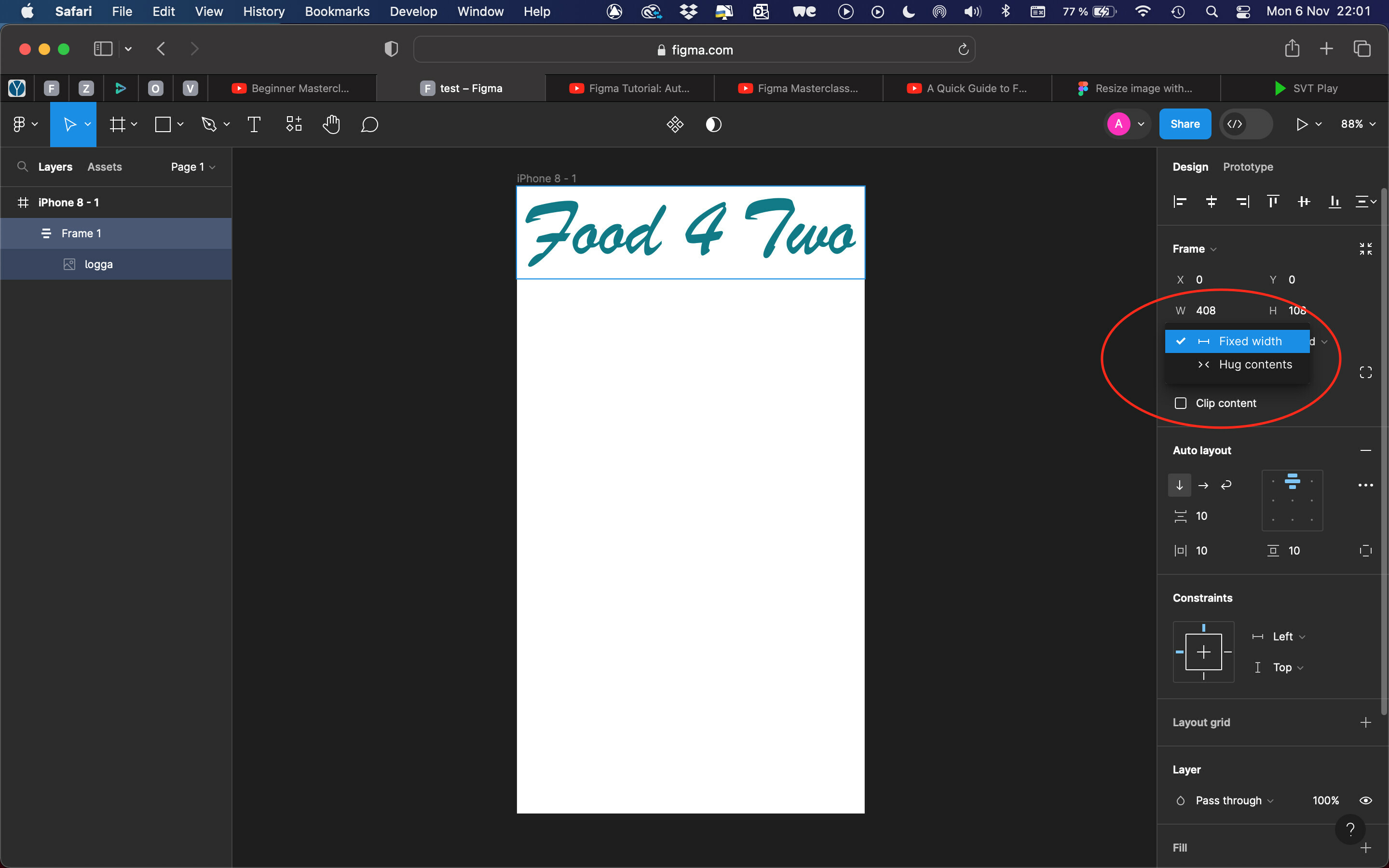
I am new to Figma and app-development. I am trying it out. I like the way to work in Figma and feel hopeful. I am stuck though, and it’s probably a quit simple thing. I am trying to add an image as a logo in the top of my screen. But I want it to follow as I am risizing the screen. I have understood that auto layout is the way yo go, and I should choose “fill” for the image to having it to “follow” the frame it is placed in. But that does not seam to work for me, and it feels like I have tried all different variants in the settings for the auto layout. It must be something I am missing. Can you see what I am doing wrong? How would you’ve done something similar to this? I am adding an image and put it in auto layout, where image is set to fill and frame (auto layout) is set to fixed. Here are some images:
Thanks in advance! / A