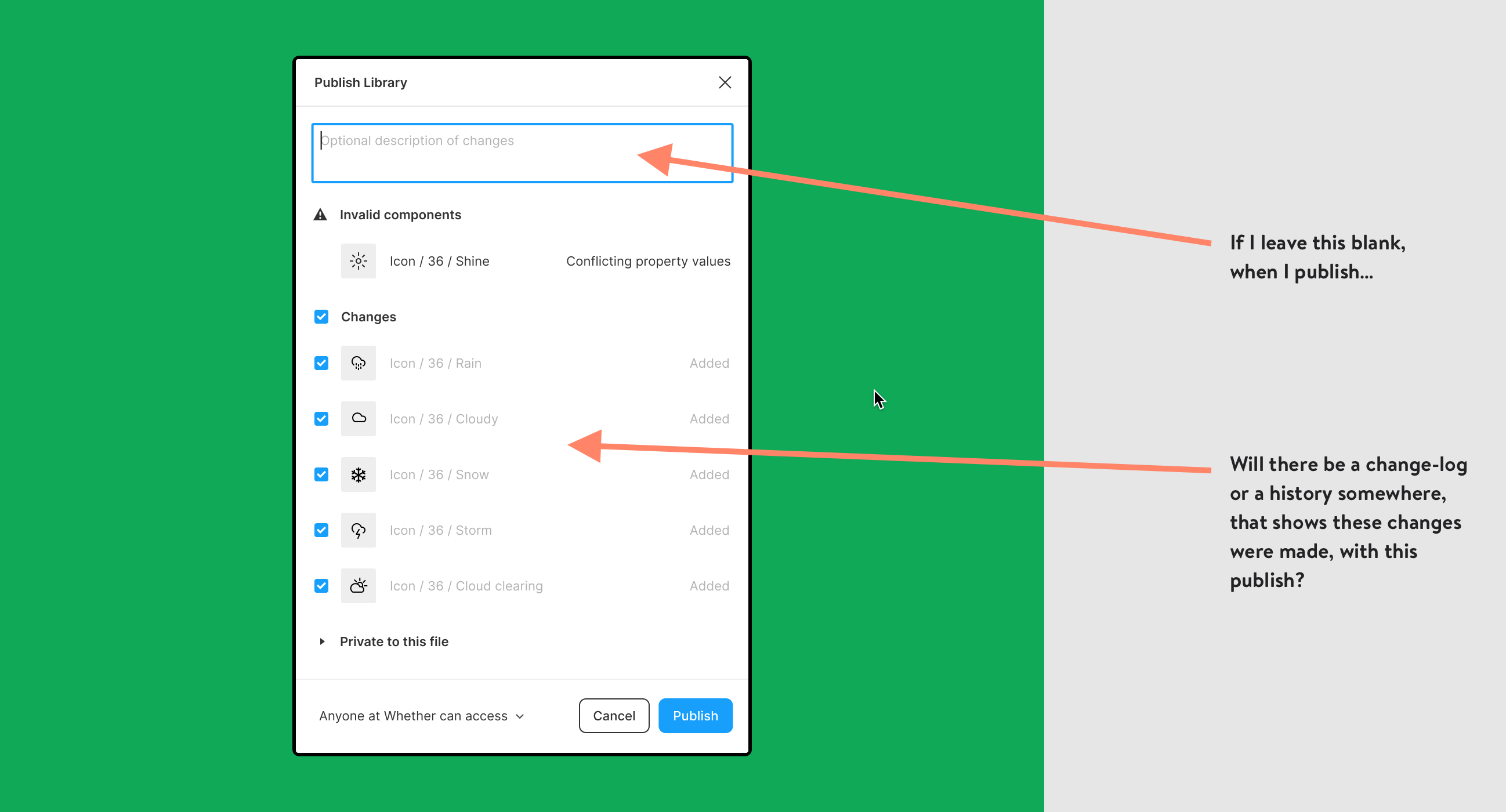
When I’m publishing a library, do I have to detail all of the changes (indicated by the list shown in the pop-up, with items that I can check/un-check) in the “Optional description of changes,” or will all those items that were changed be shown somewhere else, to users, when they look for a changelog of some kind?
In other words, if I’m publishing changes to multiple components, but I leave the “Optional description of changes” empty, will those changes be shown somewhere, in a publish history? Change-log? etc.?
Seems a bit dumb to to enter into that field everything that’s listed below it. 🤔