I’m using a checkbox-component from a common component library. The checkboxes-component have some simple interactions for checking and unchecking the boxes.
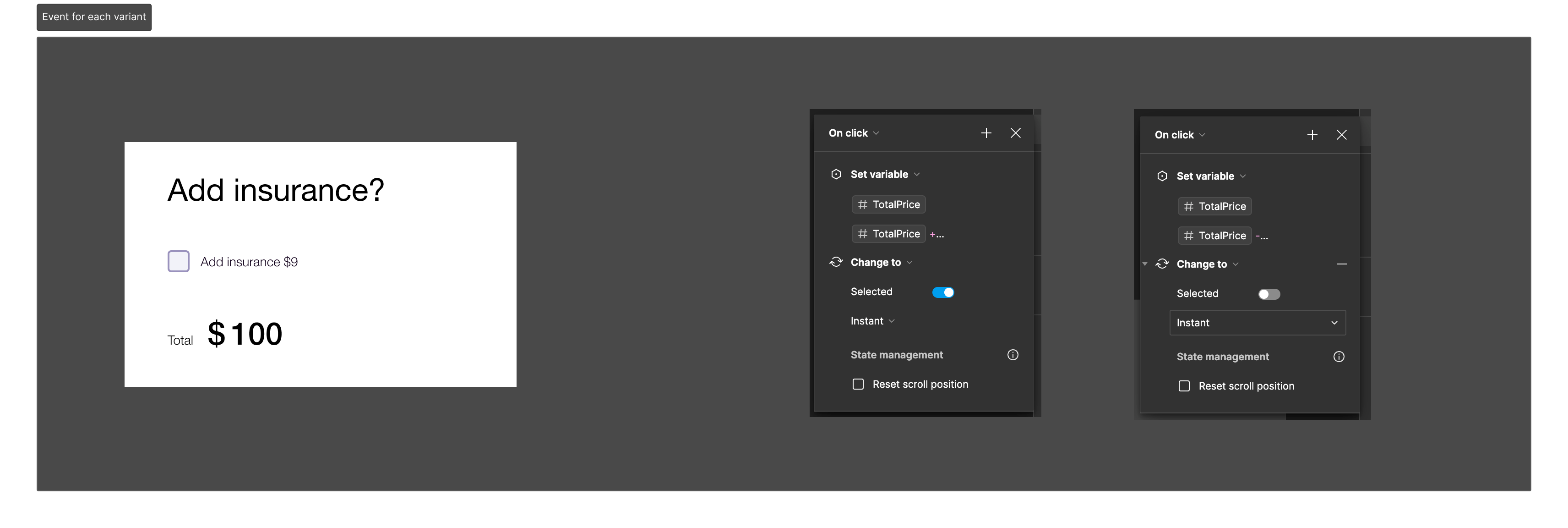
I’m using this checkbox-component in a prototype where you can select add-ons to a main product and I simply want to update the total price when the user is checking or unchecking the box. I’ve made a simple version of this prototype here.
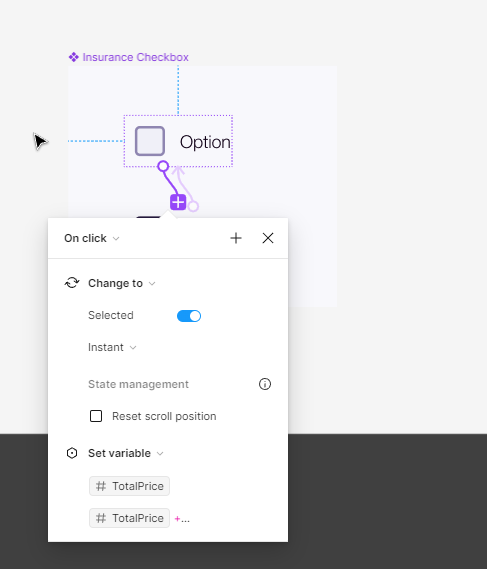
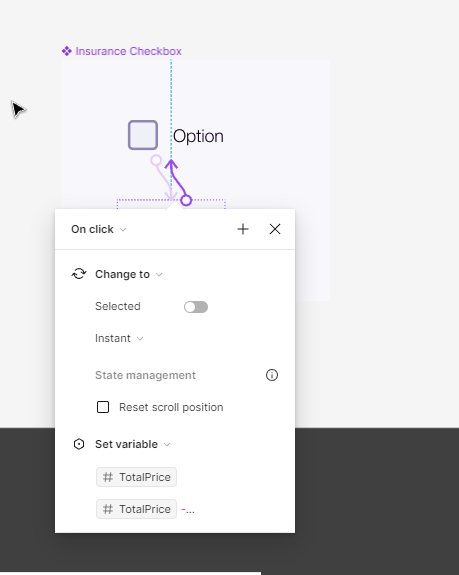
I’m trying to add logic to the interactions that’s already a part of the component, but it seems like it only register the interactions added on the initial state. (In this case it means that it keeps adding to the total price when checking the box, but never subtracting when unchecking).
Is there a way to do this?
(I could probably rebuild the variants I need for this simple component locally, but it just feels wrong 🥺 )
Thanks in advance!