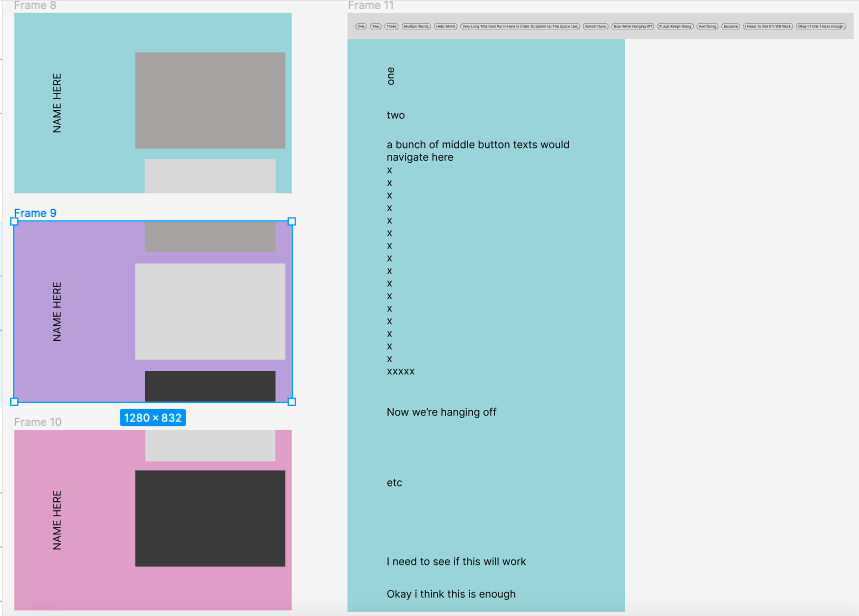
Hi, I’m relatively new to prototyping and I’m not sure how to achieve the effect I’m looking for without an “on scroll” trigger. I’m trying to prototype a desktop website. I need the background color to change based on what element is on the screen, in addition to the navbar automatically scrolling left and right when the user scrolls up and down. In the attached picture, I want the screen to be Frame 8, and when the user scrolls down, the grey rectangles shift like a carousel, and the color auto animates fading from the blue to the purple to the pink. when clicking on the first rectangle it would navigation to frame 11 where I run into the issue with the navbar. I need it to scroll left and right when the user scrolls up and down so that when the user is at a certain section, the navbar has that section displayed and the specific oval is highlighted. So like I scroll down to “now we’re hanging off”, the corresponding oval in the navbar should be fully on the page and filled in as well. Additionally, if the user clicks on a different navigation oval button (idk what to call them sorry lol) it would bring the page to that spot in the content. Is any of this possible without an “on scroll” trigger? How can I do this? Thanks in advance
Question
Prototyping: Background color change on scroll; navbar automatically scrolls L/R when user scrolls up down
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.