Hi guys,
I’m a bit stuck with an idea I have. I would like to create a kind of a horizontal image accordion effect.
-
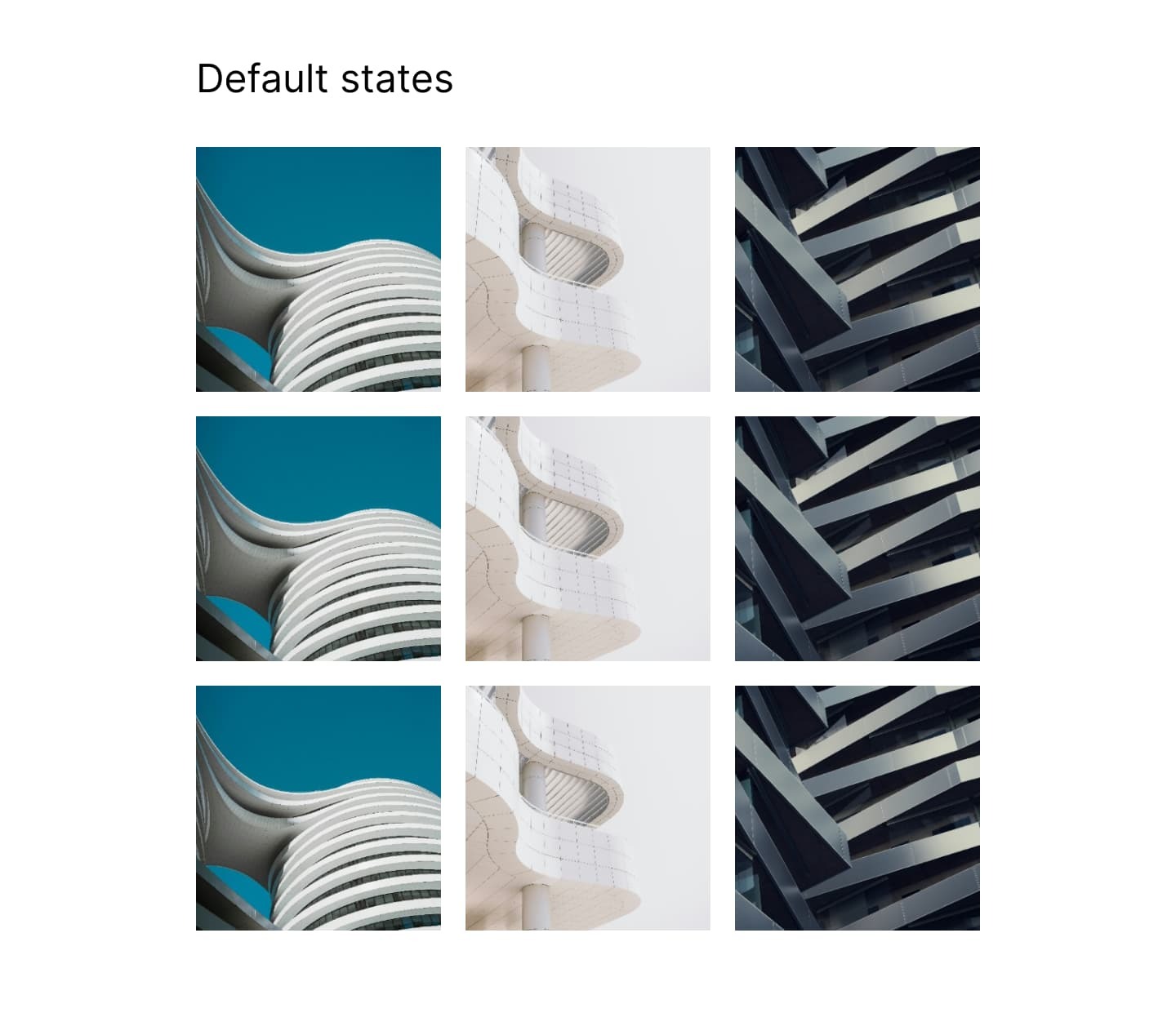
In the image named Defaults, is the default state of an image gallery when you visit the page.
-
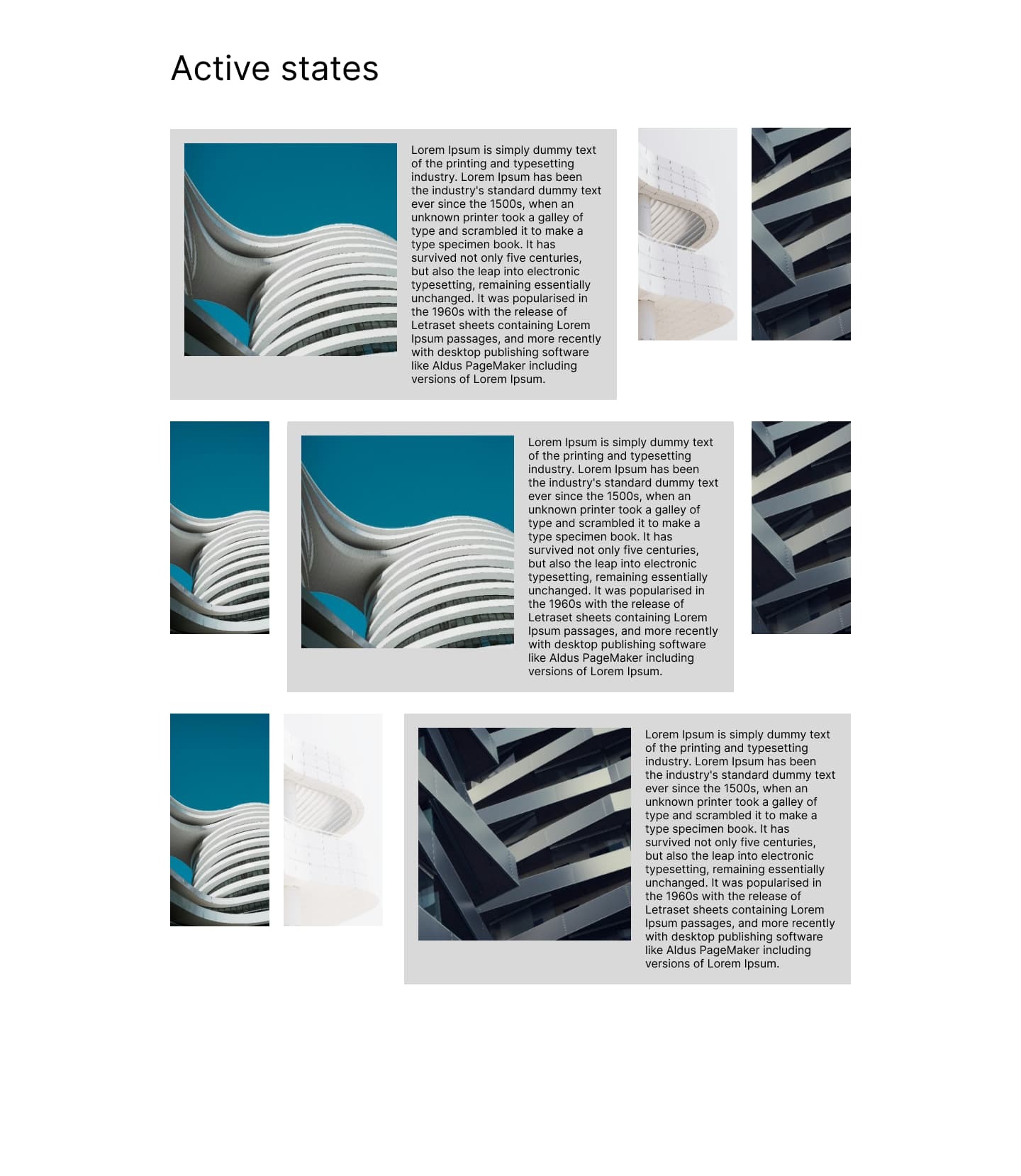
When you click on an image, the card should then expand and show the information about the image. While expanding, the other two images on the same row should become smaller in width.
-
The images animates to different sides of the active card depending on its position. (Image named Active)
-
When activating one card, if there’s any other active card, it should close.
Would be very grateful for any tips.