I’m building a very simple prototype to run a tiny user test. The prototype has 1 single flow, 1 page with a scrolling effect, and the rest of the pages use “on click” > “navigate to” > “artboard X” with a basic “instant” animation.
The prototype works perfectly fine on mobile and desktop, but on iPad (both via the Figma app and via a browser such as Safari, Mozilla, and Duckduckgo) everything is broken.
-
I have a vertical scrolling container with 4 cards inside. Each card links to a different page. If I touch the screen to scroll, but my finger touches one of the cards, I’m automatically redirected to the card’s link. So, it looks like 2 interactions cannot happen on the same area of the screen. This doesn’t happen on desktop and mobile.
-
Any other elements outside the scrolling frame (within the same artboard) lose their interactions. I have set a simple top right button that I keep on clicking, but it simply doesn’t work. I’ve realized this is because, as I said before, different interactions on the same screen are super conflicting, but if I, for instance, place the button where the scrolling area lives, then it seems it works.
-
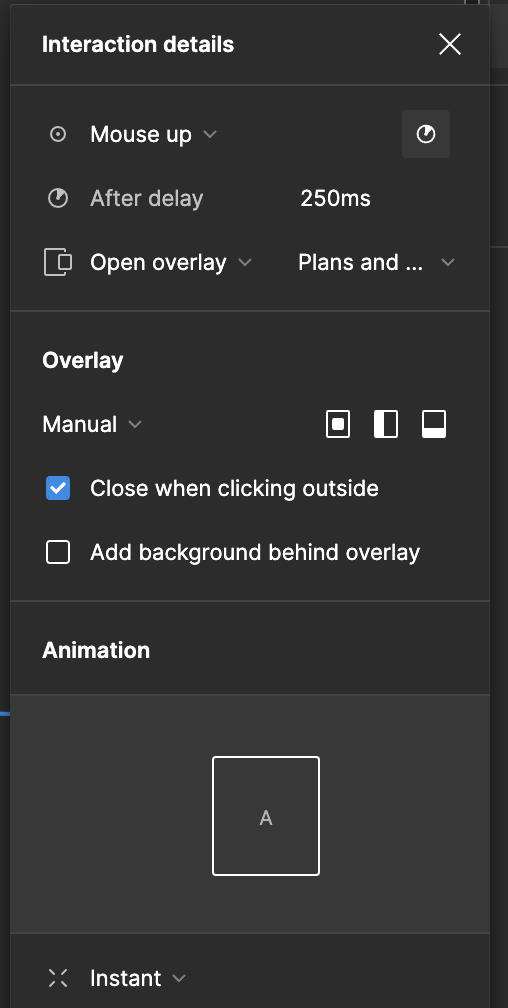
I tried using smart animate, but the animations are a no-go on iPad. It doesn’t matter how I interact with the screen, the overlay won’t open.
-
There are elements that are simply impossible to predict, I created top tab navigation and each tab is clickable except for one. I have revised a thousand times that all the connections are correct, that I do not have other interactions happening on the same screen, and I have also re-done the entire prototype from scratch. It still doesn’t work… and it’s just a “click here and take me there instantly” move. The app is very unpredictable.
I’ve used two different iPads: iPadOS15.4.1 and iPadOS12. Both operating systems and devices give me the exact same bugs. I’d be happy to do a demo with a team member from Figma so you can see how I set up my file, and how buggy it all is on these devices. I hope there’s a fix for this. Thank you.