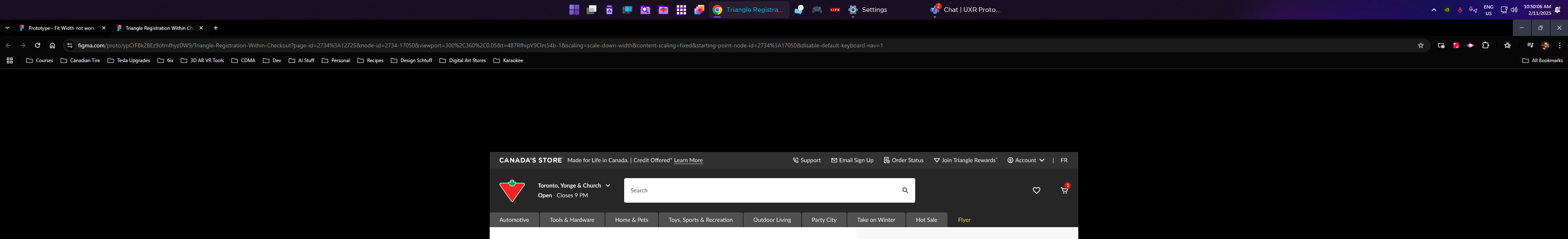
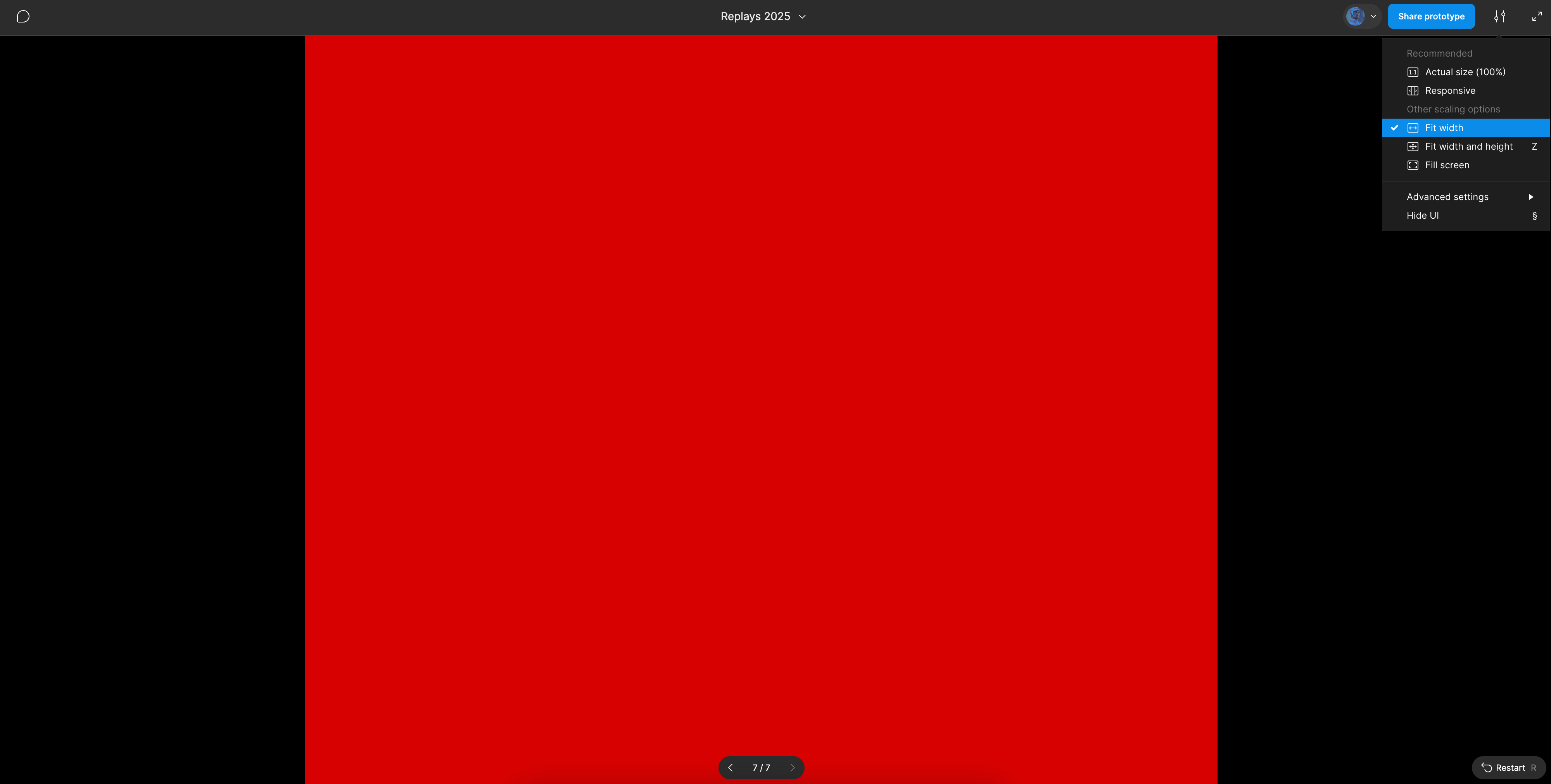
Have been searching for solutions to this but cannot find any. Since moving to a newer Macbook Air 13.6 inch, fit width no longer actually fits width, nor does fill screen or fit to screen.
I have a black border all around the prototype regardless of which setting I use for this.
Any solutions or has anyone else had this issue?
Using Chrome, using the web version of Figma, only change has been that my laptop has a newer screen size than before.
Thanks