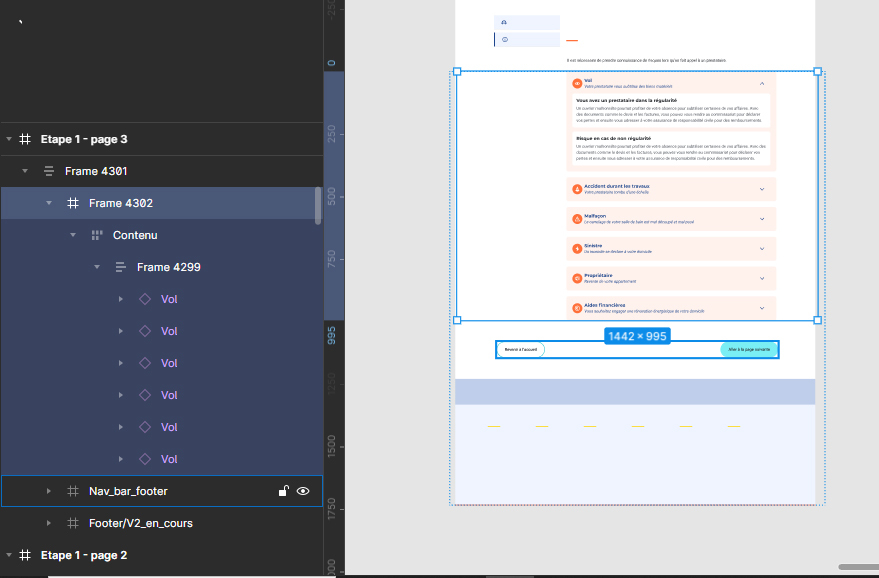
Hi everyone, I would like that the lenght of the wireframe change according if the accordeon cards are opened or not.
So the elements below (nav bar, footer) should be displaced when all the cards are opened and the main frame (the wireframe) needs to expand by itself.
I have searched different way to do it but no success 🥲