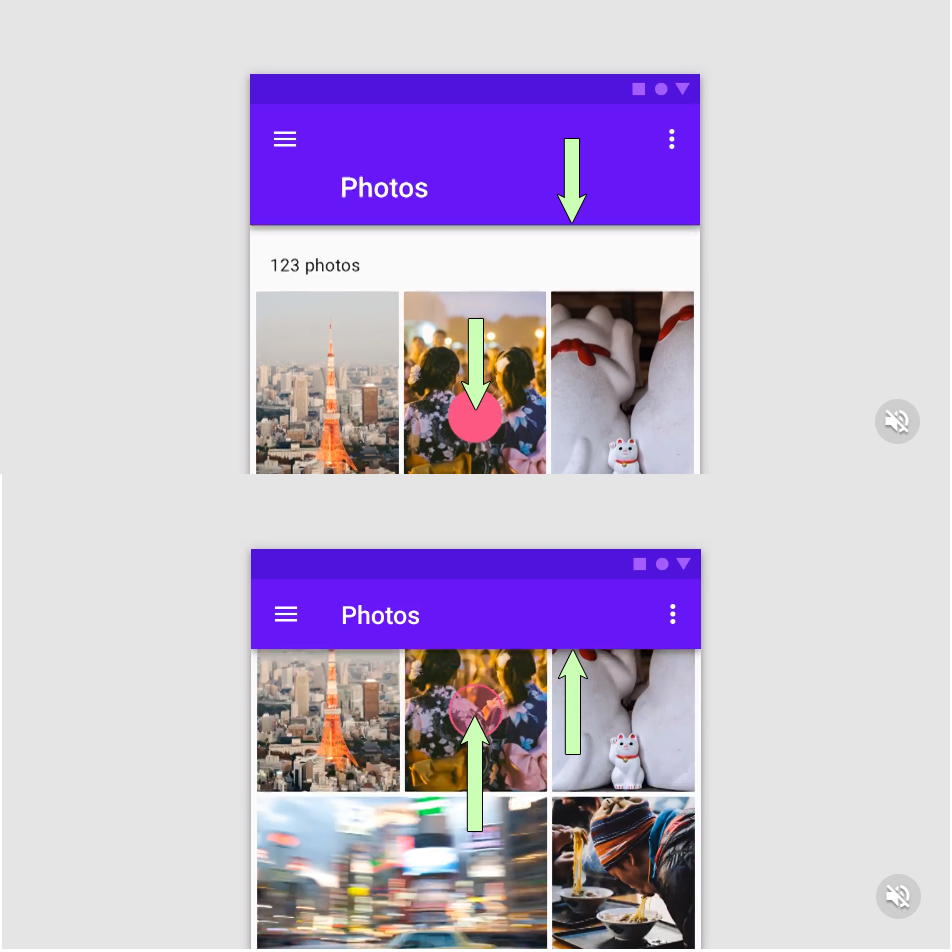
Is there anyway to prototype this behaviour shown in Material Design App Bars Top?
When scrolling up, prominent top app bars using imagery can transform into normal top app bars. They should not return to prominent mode until the user scrolls back to the top of the page.
It seems like it should be possible, as it’s such a common feature on apps and web, but have so far not been able to find a way.
*Disclaimer - fairly new to Figma 🙂
Many thanks in advance