Is there anyway to override a variable value set in a component the way you can override other component properties?
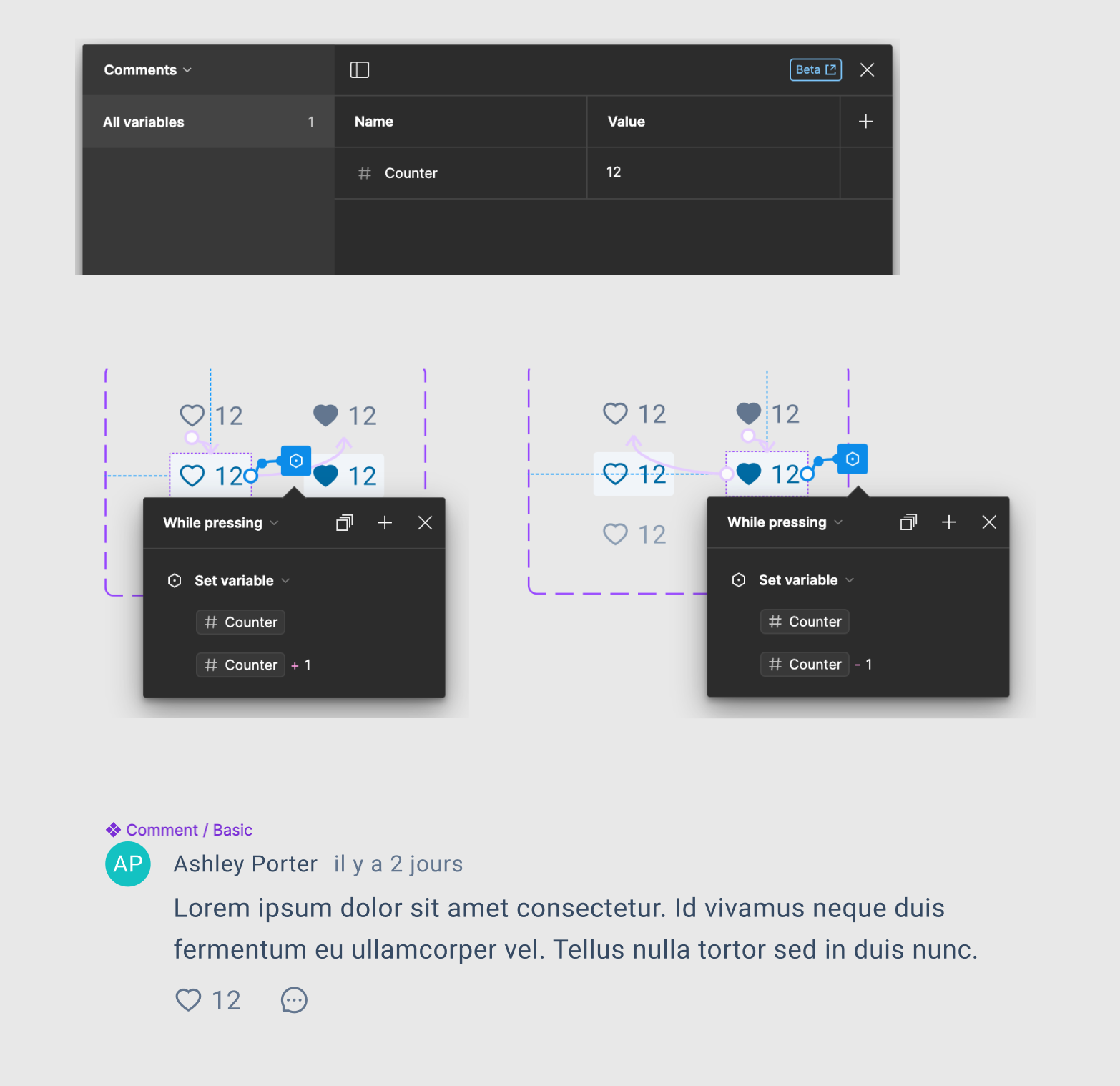
I am trying to make a prototype which illustrates a “like” button with a count update on click. Here is how I have set up my components and variables:
The issue of course is that all of them change at once in the prototype like this:
What I would like to do is to override the starting counter value on each instance of the like button so that:
- clicking one does not update others
- they can have different starting values
However when I override the value (thereby detaching from the variable) the heart gets filled, but the number does not change.
I would like to do something like:
- In comment instance two,
counter=3 - In comment instance three,
counter=0