Hi new to Figma 😁
So I made a drop down menu and it more or less works fine. I followed a tutorial but am still trying to understand the multi dimensionality of components nested and how they affect each other.
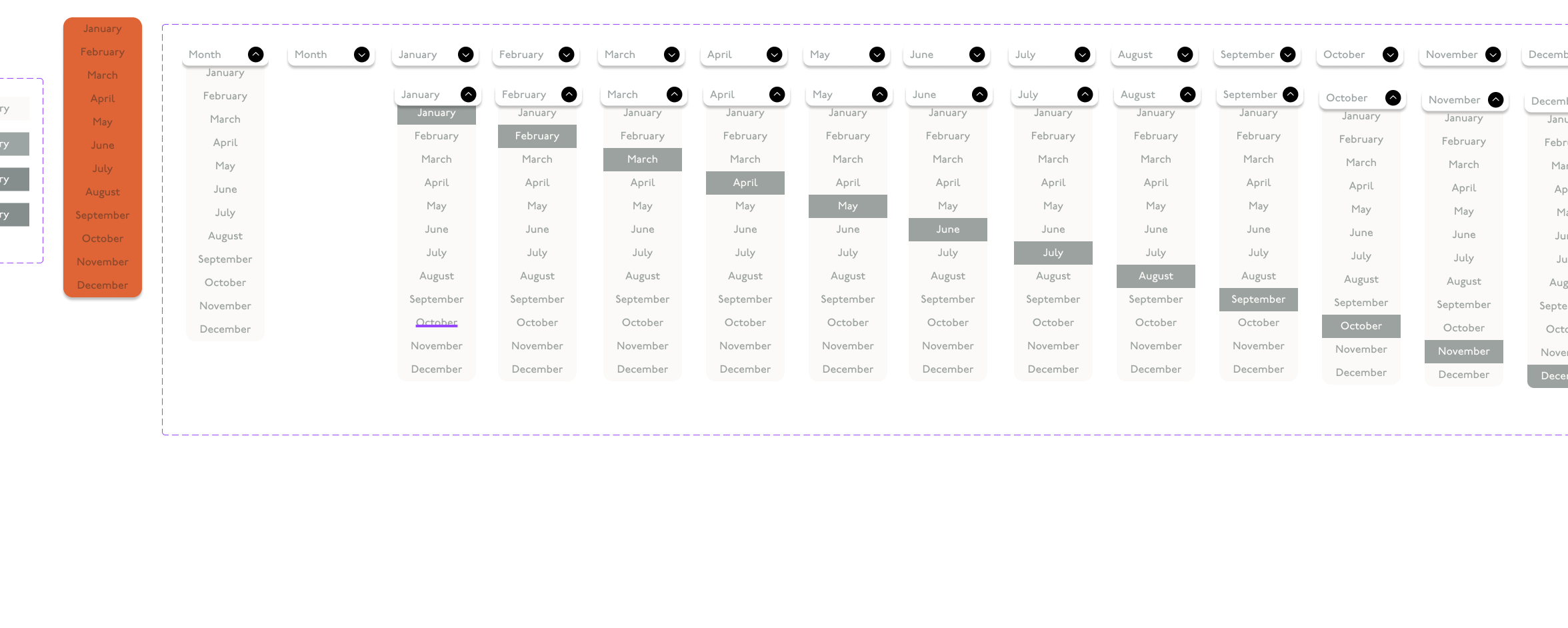
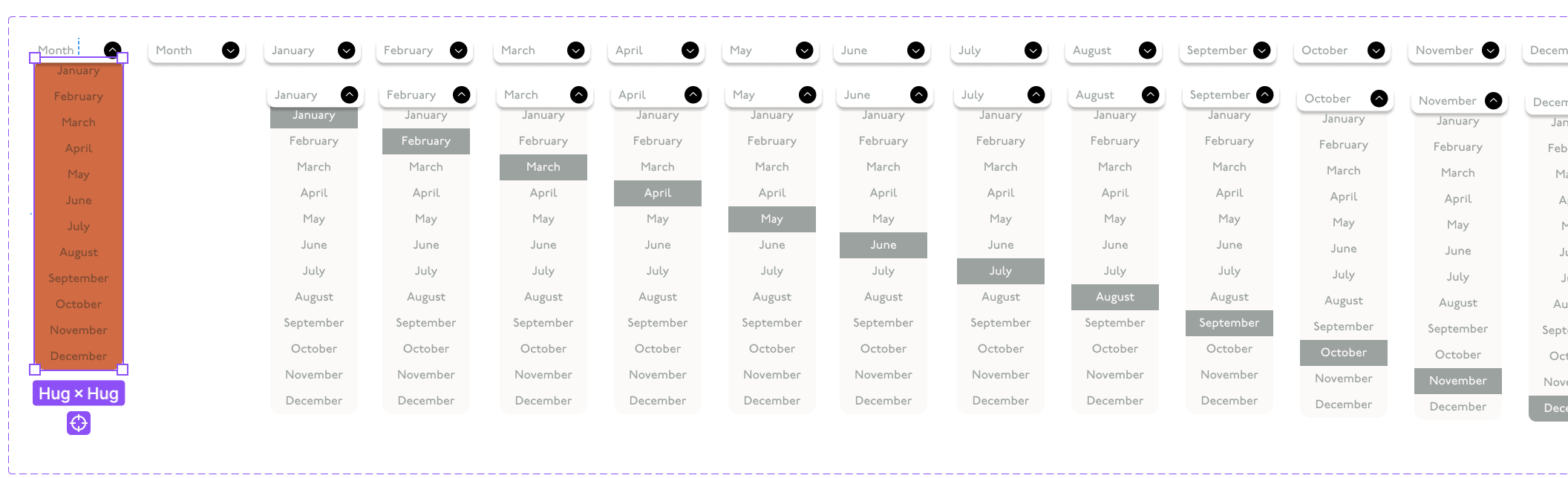
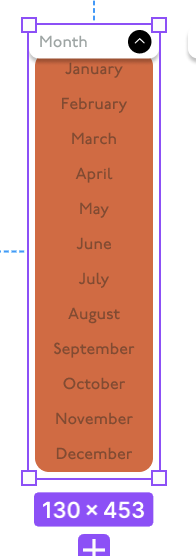
I’ve attached the working below. I started off with what I made on the left which turned into variants on the right. The ‘parents’ seem to be disconnected now so if I change the colour to orange it doesn’t update on the rest?
Also inside the component set I created variants from the drop down menu in open state. This also however doesn’t update when say I change the colour?
This is how the tutorial set up the component.The instance has a square bracket around it


and this is what the mine looks like for the component and the instance I set up in the component set.
![]()
Inside the component set

Am wondering if because I’ve grouped both the drop down and month component together it doesn’t work anymore?