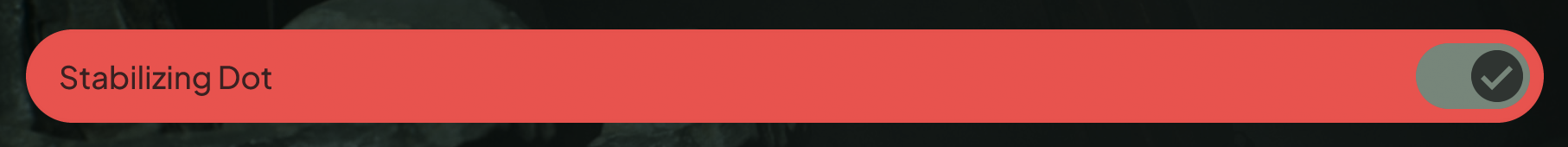
I have some checkboxes nested inside of a button like this:

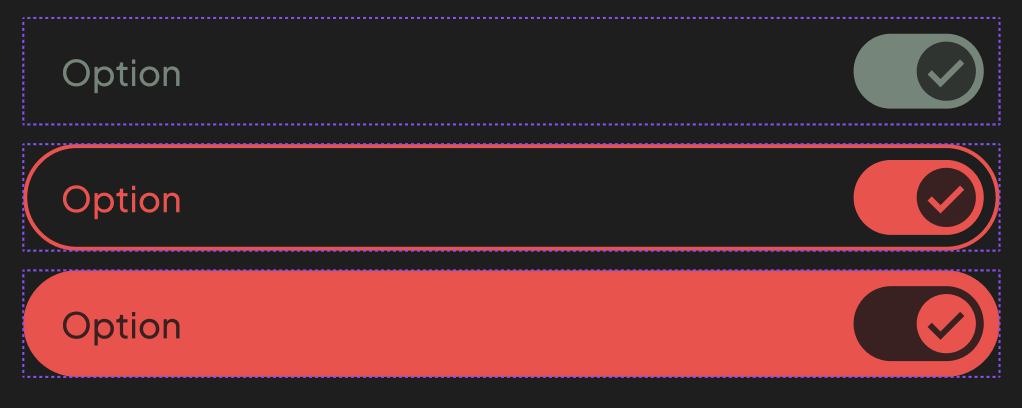
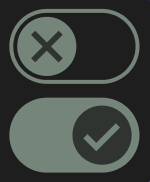
In my components, the checkboxes appear correctly when switching to the On state:
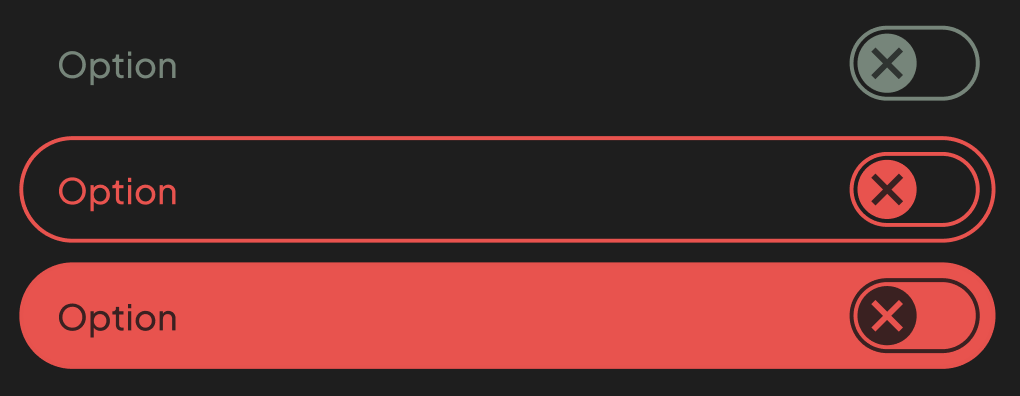
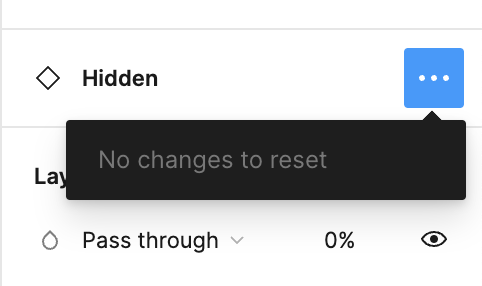
When tested however, they revert to their original color:
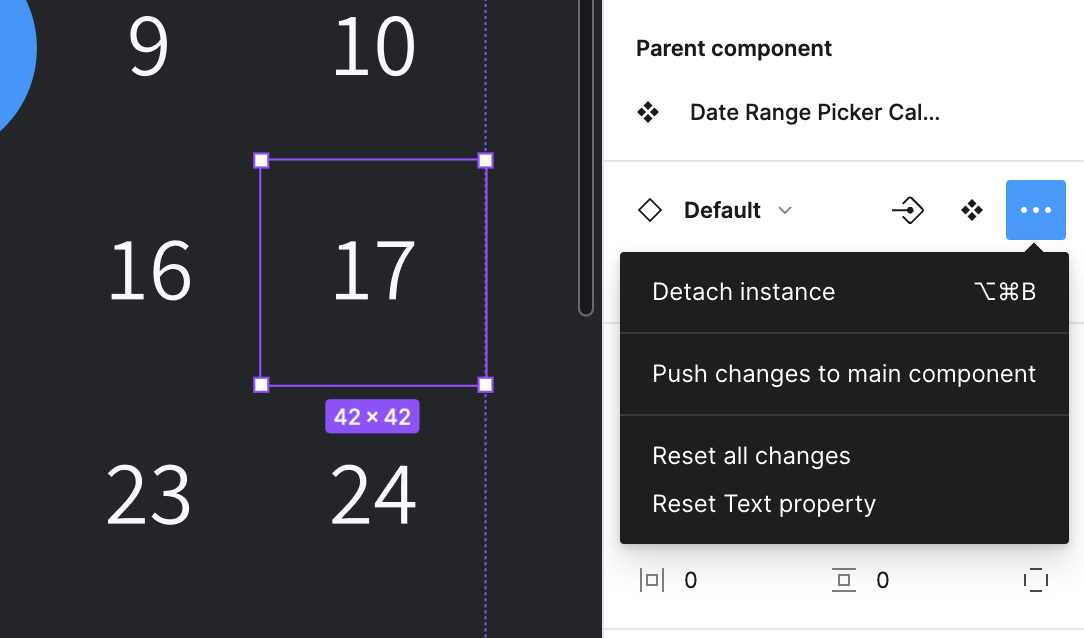
Is there a way to fix this without having to create more variants on the checkbox?