Hello everyone,
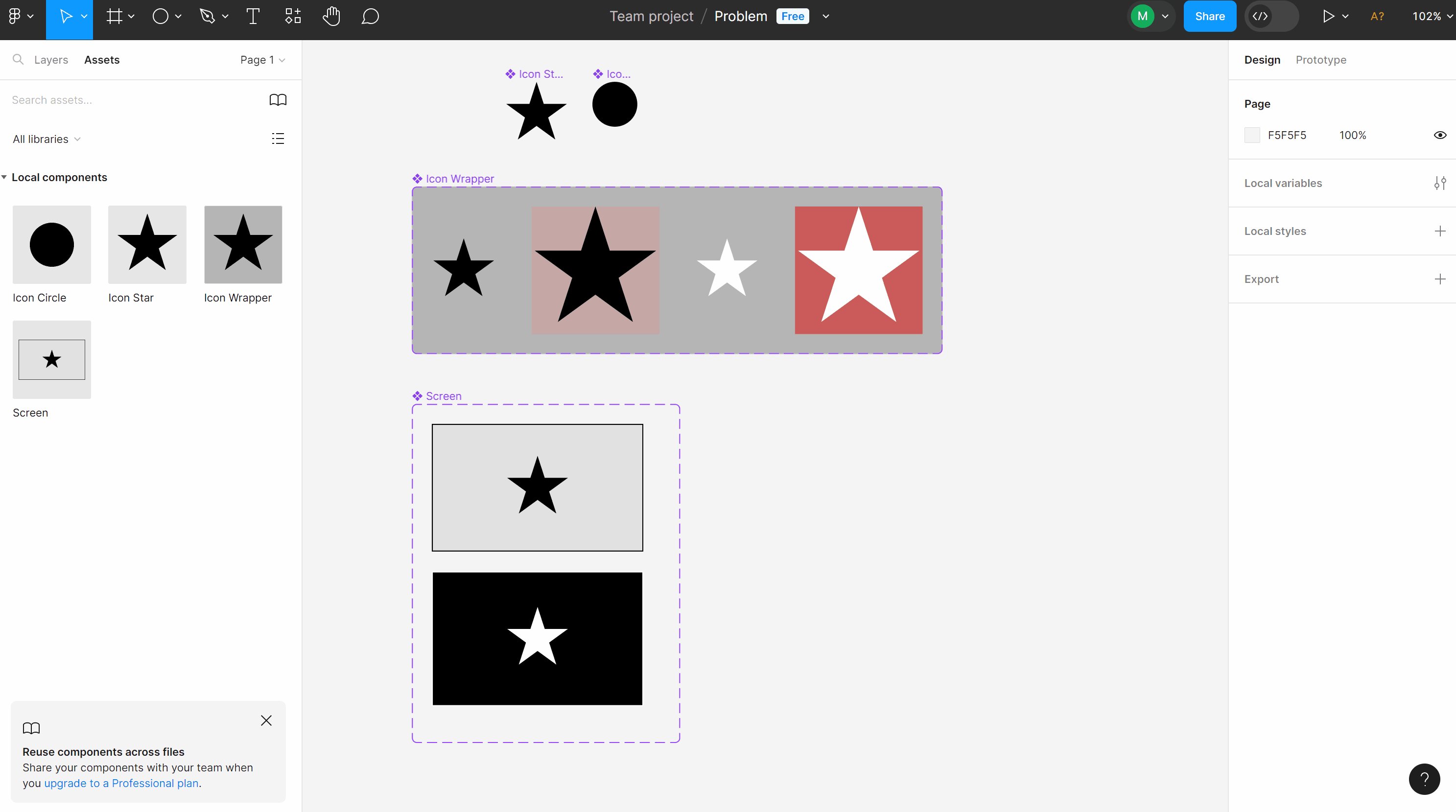
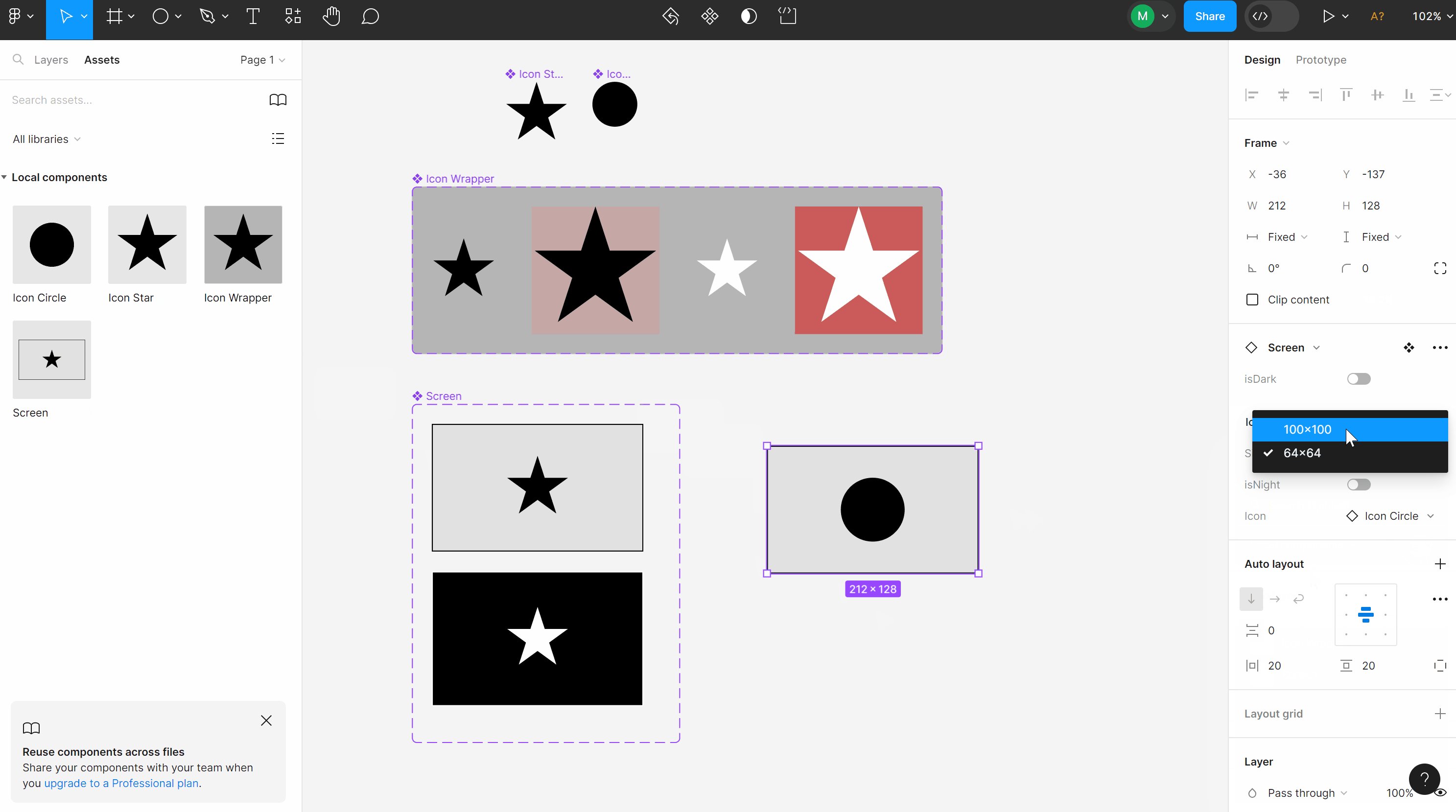
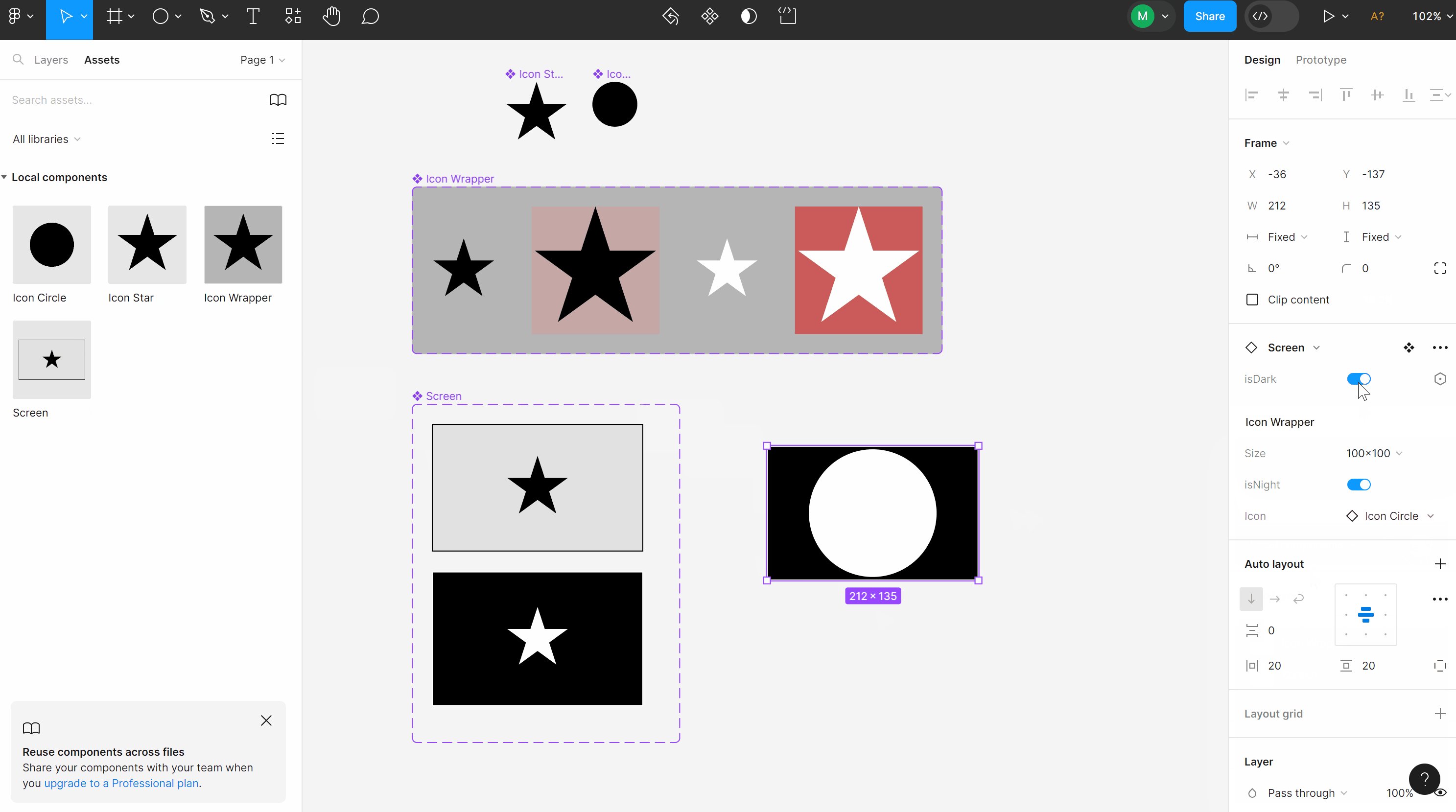
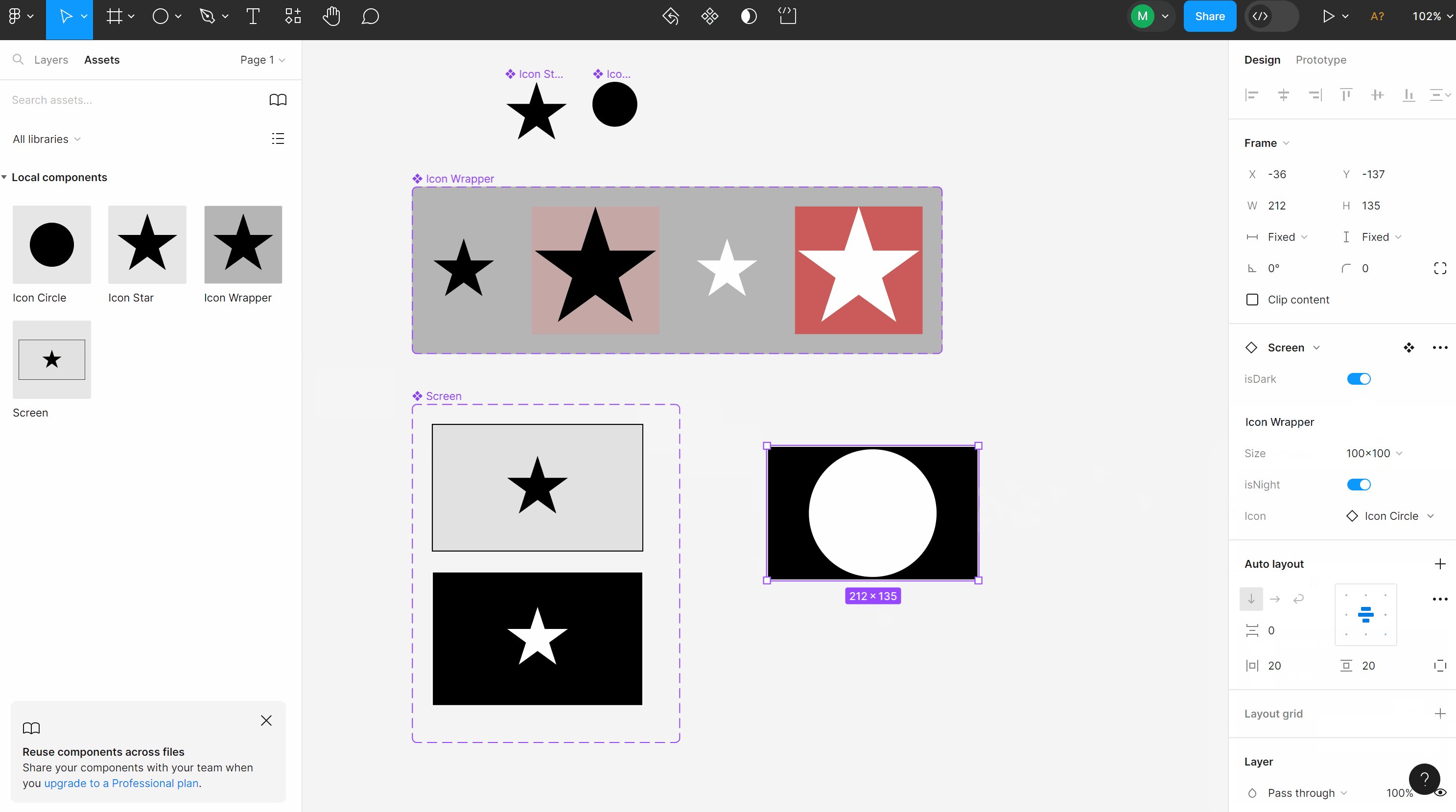
I would like to have a component called “Icon Wrapper” which is able to change the size and color (bright or dark), so I don’t have to create multiple variants for each icon.
The component itself works great until i use the wrapper as a child in other components, in my case the “Screen” Component. At some point it seems to be acting randomly:

Here is the link to the Figma project.
I hope someone can explain the behavior to me. Is this a bug or a mistake on my side?
Thank you very much!
