I cannot figure out what I am doing wrong here. I would swear this USED to work just fine.
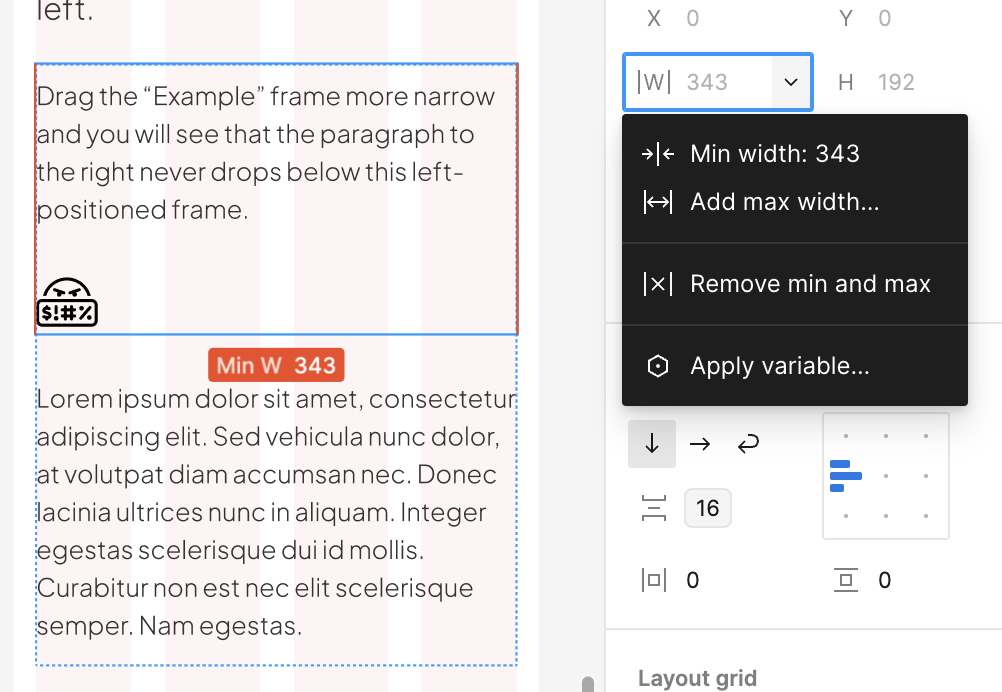
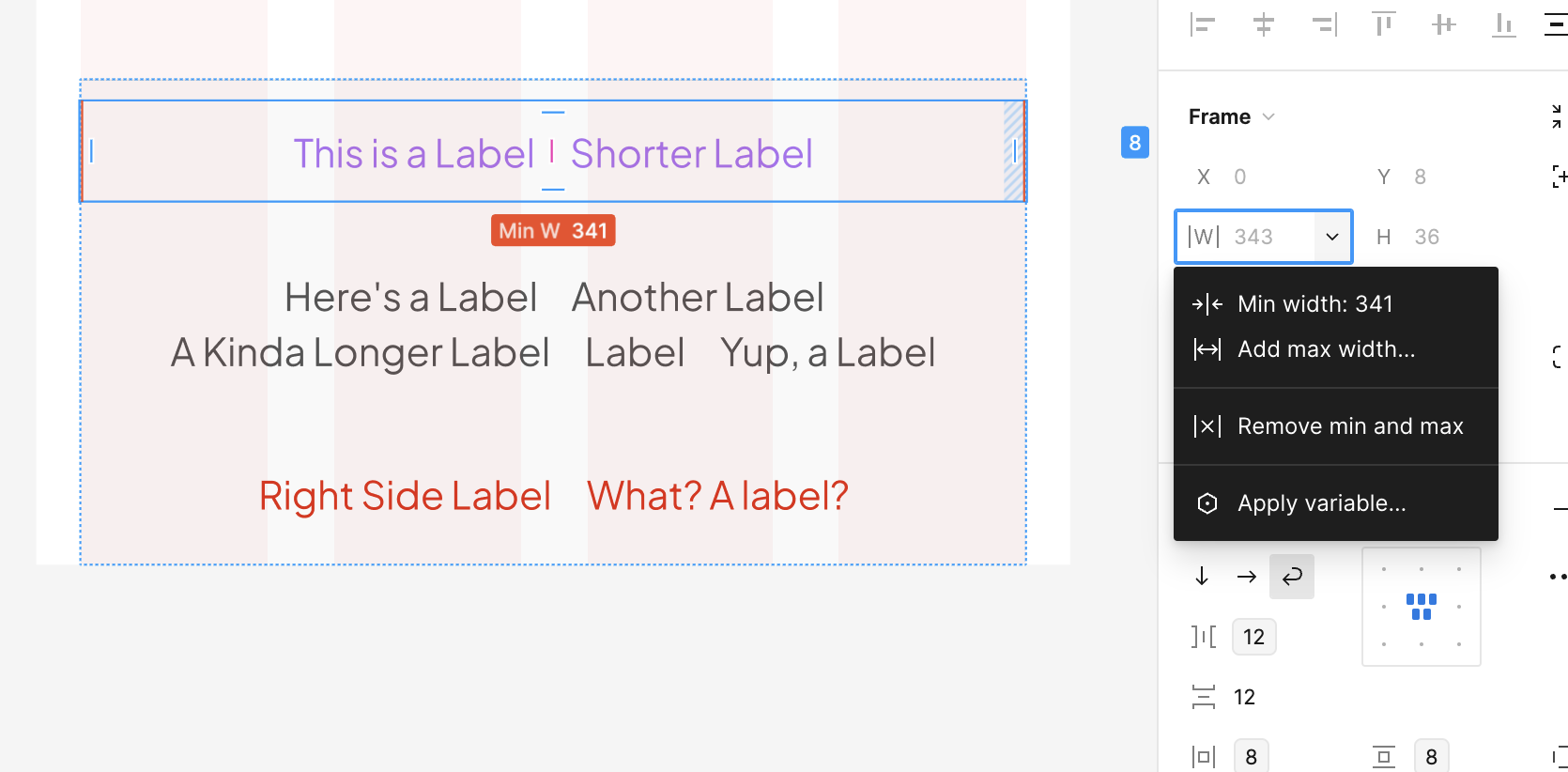
It seems now, when nesting auto-layout frames, they do not seem to actually wrap like they are supposed to. They work fine at the first tier, but anything nested fails to follow the assigned “wrap” layout setting.
I am open to feedback on how you are handling responsive wrapping and if you have the same trouble with nested components.
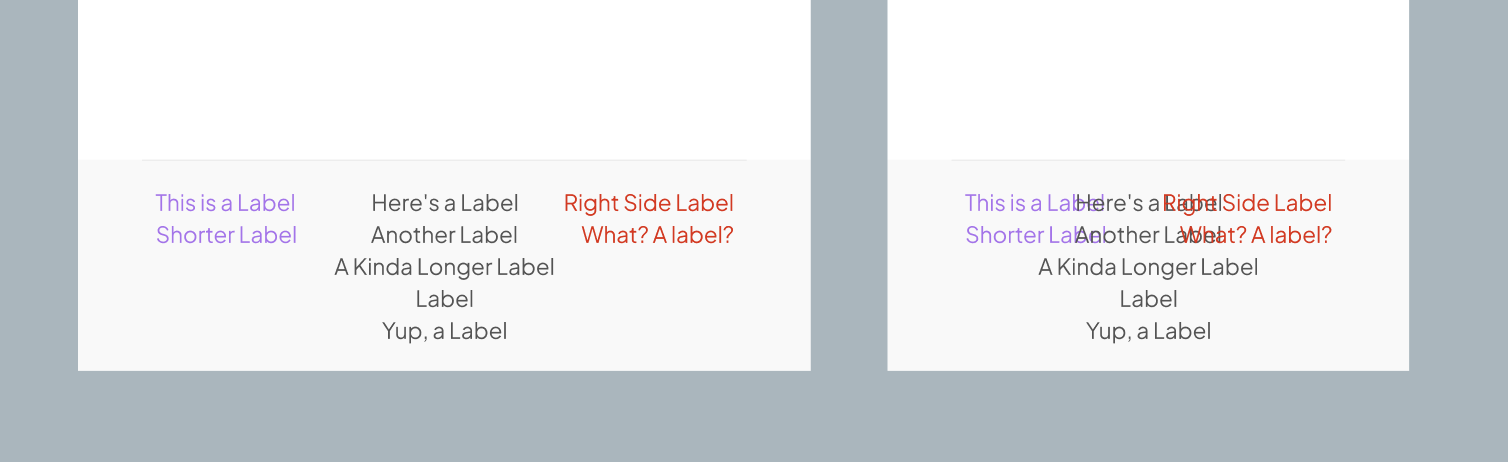
The footer is what I am mostly concerned about. But as you can see, the two column section does not wrap the frames either. 🤬
Is it a nesting bug? Or am I doing it wrong?
Seriously…this used to work…